两张图片,分别有两个并列的大标题
使用minipage进行分列操作。效果图如下:

\begin{figure}[H] %[H]让图片在文章中的位置就是这段代码的位置
\centering
\begin{minipage}[t]{0.6\linewidth}
\centering
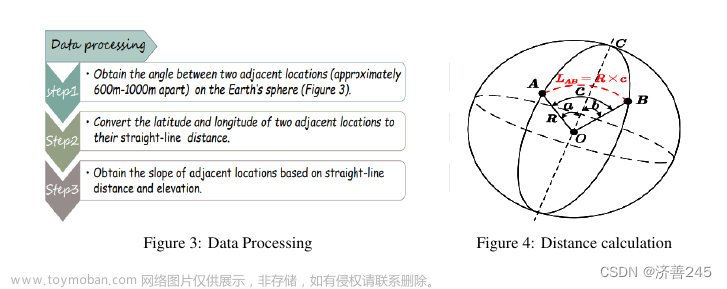
\includegraphics[width=0.9\linewidth,height=0.2\textheight]{3.png}
\caption{Data Processing }
\end{minipage}%
\begin{minipage}[t]{0.4\linewidth}
\centering
\includegraphics[width = 0.9\linewidth,height=0.2\textheight]{4.png}
\caption{ Distance calculation}
\end{minipage}%
\end{figure}
- H选项不能与h, t, b, p等其他位置选项混用。H表示Here,事实上使用了H选项的 figure 或 table 环境就不再是一一个浮动体,而只是一个前后间距与内容格式都与普通浮动环境相同的一个大盒子。
- minipage后的参数[t]表示图片与盒子顶部平齐;
- {0.6\linewidth}表示,该列所占的宽度是文字宽度的60%,可以根据自己的图片修改;
- \caption{Data Processing }是给单独一张图片加标题,注意不是子标题。
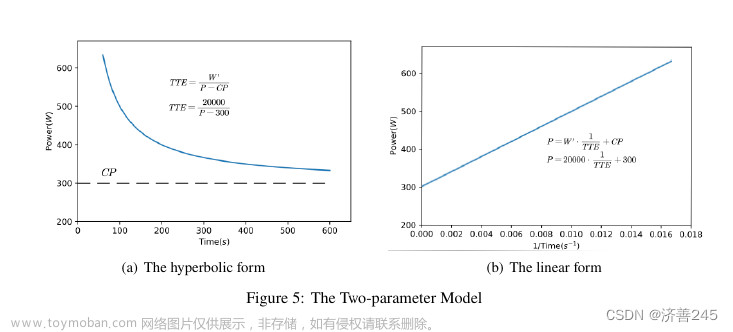
多张图片共享一个大标题,且各自有子标题
先使用subfigure,再使用minipage进行分列操作。效果图如下:
注意,使用subfigure需要加入宏包:
\usepackage{subfigure} %多张图片排版
具体代码如下:文章来源:https://www.toymoban.com/news/detail-477852.html
\begin{figure}[H]
\centering
\subfigure{
\begin{minipage}[t]{0.5\linewidth}
\centering
\includegraphics[width=3in]{5(a).png}
\end{minipage}%
}%
\subfigure{
\begin{minipage}[t]{0.5\linewidth}
\centering
\includegraphics[width=3in]{5(b).png}
\end{minipage}%
}%
\caption{The Two-parameter Model}
\end{figure}
注意:文章来源地址https://www.toymoban.com/news/detail-477852.html
- 要生成上图,两个subfigure之间不能换行,加入换行后,效果图里也会换行;
- 笔者代码里面的图片路径是与xxx.tex在同一路径下,如果图片没显示,而且代码没报错,那就检查一下自己图片的位置;
到了这里,关于【LaTeX】对多张图片的排版的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!