目录
具体步骤
模板项目的结构(脚手架文件结构)
Vue脚手架报错
修改方案:
关于不同版本的Vue
vue.config.js配置文件
ref属性
props配置项
mixin(混入)
插件
小结:
scoped样式
小结:
Todo-list 案例
小结
浏览器本地存储
webStorage
小结
Vue 中的自定义事件
绑定事件监听
触发事件
解绑
小结
全局事件总线(GlobalEventBus)
理解
指定事件总线对象
绑定事件
分发事件
解绑事件
小结(步骤)
TodoList案例:
消息订阅与发布(pubsub)
理解
使用 PubSubJS
TodoList案例:
$nextTick
过度与动画
动画效果
过渡效果和多个元素过渡(用transition-group)
集成第三方动画
小结
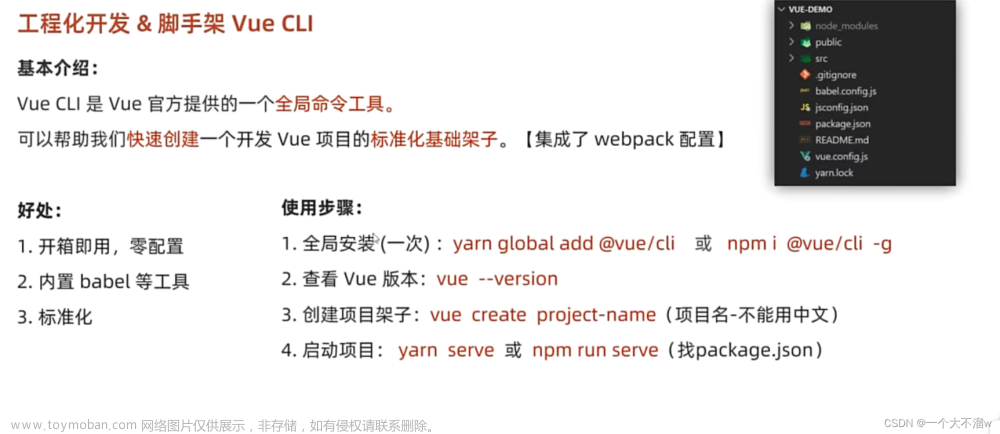
说明

具体步骤
npm install -g @vue/clivue create xxxx


成功:

npm run servenpm config set registry https://registry.npm.taobao.orgvue inspect > output.js模板项目的结构(脚手架文件结构)
Vue脚手架报错
Component name “Student“ should always be multi-word vue/multi-word-component-names

报错分析:
根据提示信息可知是组件名出了问题,报错信息翻译过来大概就是组件名"Student"应该总是使用 多个单词拼接横线组成的。
但是组件名也是可以使用单个单词的,只是官方文档上面的风格建议我们使用大驼峰或使用“-”衔接的方式而已。
通过后续学习了解到,这其实是语法检查的时候把不规范的代码(即命名不规范)当成了错误。
修改方案:
- 修改组件名,使其符合命名规范。例如:StudentName或者student-name。
- 修改配置项,关闭语法检查:
(1)在项目的根目录找到(没有就自行创建)vue.config.js文件

(2)在文件中添加如下内容
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false /*关闭语法检查*/
})(3)随后保存文件重新编译即可
关于不同版本的Vue
1. vue.js与vue.runtime.xxx.js的区别:
- vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
- vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2. 因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
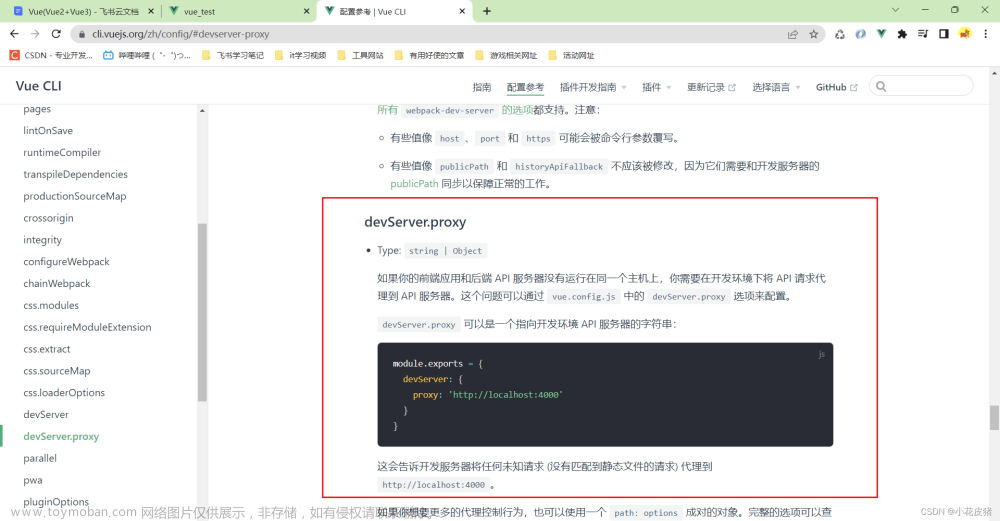
vue.config.js配置文件
1. 使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
2. 使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
ref属性
1. 被用来给元素或子组件注册引用信息(id的替代者)
2. 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
3. 使用方式:
1. 打标识:```<h1 ref="xxx">.....</h1>``` 或 ```<School ref="xxx"></School>```
2. 获取:```this.$refs.xxx```
App.vue文件
<template>
<div>
<img src="./assets/logo.png"/>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素</button>
<School ref="sch"></School>
</div>
</template>
<script>
//引入组件
import School from './components/School.vue'
export default {
name:'App',
components:{
School,
},
data(){
return{
msg:'欢迎学习Vue!'
}
},
methods: {
showDOM(){
console.log(this.$refs.title) //真实DOM元素
console.log(this.$refs.btn) //真实DOM元素
console.log(this.$refs.sch) //School组件的实例对象(vc)
}
},
}
</script>
props配置项
1. 功能:让组件接收外部传过来的数据
2. 传递数据:<Demo name="xxx"/>
3. 接收数据:
1. 第一种方式(只接收):props:['name']
2. 第二种方式(限制类型):props:{name:String}
3. 第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
> 备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
<template>
<div>
<h1>{{msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生年龄:{{myAge+1}}</h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
console.log(this)
return {
msg:'我是一个尚硅谷的学生',
myAge:this.age
}
},
methods: {
updateAge(){
this.myAge++
}
},
//简单声明接收
// props:['name','age','sex']
//接收的同时对数据进行类型限制
/* props:{
name:String,
age:Number,
sex:String
} */
//接收的同时对数据:进行类型限制+默认值的指定+必要性的限制
props:{
name:{
type:String, //name的类型是字符串
required:true, //name是必要的
},
age:{
type:Number,
default:99 //默认值
},
sex:{
type:String,
required:true
}
}
}
</script>mixin(混入)
1. 功能:可以把多个组件共用的配置提取成一个混入对象
2. 使用方式:
第一步定义混合:
{
data(){....},
methods:{....}
....
}
第二步使用混入:
全局混入:```Vue.mixin(xxx)```
局部混入:```mixins:['xxx'] ```
mixin.js
export const mixin={
methods: {
showName(){
alert(this.name)
}
}
}
export const mixin2={
methods: {
showName(){
alert(this.name)
}
}
}
局部配置:school.vue
<template>
<div>
<h2 @click="showName">学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
//引入一个mixin 局部配置
import {mixin} from '../mixin'
export default {
name:'Student',
data() {
console.log(this)
return {
name:'张三',
sex:'男'
}
},
mixins:[mixin],
}
</script>全局配置:main.js
// 该文件是整个项目的入口文件
//引入Vue
import Vue from 'vue'
//引入App组件,他是所有组件的父组件
import App from './App.vue'
import {mixin,mixin2} from './mixin' //全局配置
//关闭Vue生产提示
Vue.config.productionTip = false
Vue.mixin(mixin)
Vue.mixin(mixin2)
//创建Vue实例对象---vm
new Vue({
el:'#app',
render: h => h(App),
})
插件
plugins.js(相当于全局引用)
export default {
install(Vue,x,y,z){
console.log(x,y,z)
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x:100,
y:200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{alert('你好啊')}
}
}main.js:

school.vue:

student.vue:

小结:
1. 功能:用于增强Vue
2. 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
3. 定义插件:
```js
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
```
4. 使用插件:```Vue.use()```
scoped样式

school.vue:
<template>
<div class="demo">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷atguigu',
address:'北京',
}
},
}
</script>
<style scoped>
.demo{
background-color: antiquewhite;
}
</style>student.vue:
<template>
<div class="demo">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男'
}
},
}
</script>
<style scoped>
.demo{
background-color: aquamarine;
}
</style>小结:
1. 作用:让样式在局部生效,防止冲突。
2. 写法:
<style scoped>
.demo{
background-color: antiquewhite;
}
</style>
=========================================================================
Todo-list 案例
拆分组件

小结
1. 组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(<span style="color:red">状态提升</span>)。
(3).实现交互:从绑定事件开始。
2. props适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
3. 使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
4. props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
浏览器本地存储
webStorage
localStorage
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>localStorage</title>
</head>
<body>
<h2>localStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">点我清空一个数据</button>
<script type="text/javascript" >
let p = {name:'张三',age:18}
function saveData(){
localStorage.setItem('msg','hello!!!')
localStorage.setItem('msg2',666)
localStorage.setItem('person',JSON.stringify(p))
}
function readData(){
console.log(localStorage.getItem('msg'))
console.log(localStorage.getItem('msg2'))
const result = localStorage.getItem('person')
console.log(JSON.parse(result))
// console.log(localStorage.getItem('msg3'))
}
function deleteData(){
localStorage.removeItem('msg2')
}
function deleteAllData(){
localStorage.clear()
}
</script>
</body>
</html>sessionStorage
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>sessionStorage</title>
</head>
<body>
<h2>sessionStorage</h2>
<button onclick="saveData()">点我保存一个数据</button>
<button onclick="readData()">点我读取一个数据</button>
<button onclick="deleteData()">点我删除一个数据</button>
<button onclick="deleteAllData()">点我清空一个数据</button>
<script type="text/javascript" >
let p = {name:'张三',age:18}
function saveData(){
sessionStorage.setItem('msg','hello!!!')
sessionStorage.setItem('msg2',666)
sessionStorage.setItem('person',JSON.stringify(p))
}
function readData(){
console.log(sessionStorage.getItem('msg'))
console.log(sessionStorage.getItem('msg2'))
const result = sessionStorage.getItem('person')
console.log(JSON.parse(result))
// console.log(sessionStorage.getItem('msg3'))
}
function deleteData(){
sessionStorage.removeItem('msg2')
}
function deleteAllData(){
sessionStorage.clear()
}
</script>
</body>
</html>小结
1. 存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
2. 浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
3. 相关API:
1. ```xxxxxStorage.setItem('key', 'value');```
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
2. ```xxxxxStorage.getItem('person');```
该方法接受一个键名作为参数,返回键名对应的值。
3. ```xxxxxStorage.removeItem('key');```
该方法接受一个键名作为参数,并把该键名从存储中删除。
4. ``` xxxxxStorage.clear()```
该方法会清空存储中的所有数据。
4. 备注:
1. SessionStorage存储的内容会随着浏览器窗口关闭而消失。(关闭浏览器就消失)
2. LocalStorage存储的内容,需要手动清除才会消失。
3. ```xxxxxStorage.getItem(xxx)```如果xxx对应的value获取不到,那么getItem的返回值是null。
4. ```JSON.parse(null)```的结果依然是null。
Vue 中的自定义事件
绑定事件监听
<Header @addTodo="addTodo"/>
或者
<Header ref="header"/>
this.$refs.header.$on('addTodo', this.addTodo)<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据(第一种写法,使用@或v-on) -->
<Student @atguigu="getStudentName" />
<!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据(第二种写法,使用ref) -->
<Student ref="student"/>触发事件
this.$emit('addTodo', todo)解绑

小结
1. 一种组件间通信的方式,适用于:子组件 ===> 父组件
2. 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
3. 绑定自定义事件:
1. 第一种方式,在父组件中:```<Demo @atguigu="test"/>``` 或 ```<Demo v-on:atguigu="test"/>```
2. 第二种方式,在父组件中:
```js
<Demo ref="demo"/>
......
mounted(){
this.$refs.xxx.$on('atguigu',this.test)
}
```
3. 若想让自定义事件只能触发一次,可以使用```once```修饰符,或```$once```方法。
4. 触发自定义事件:```this.$emit('atguigu',数据)```
5. 解绑自定义事件```this.$off('atguigu')```
6. 组件上也可以绑定原生DOM事件,需要使用```native```修饰符。
7. 注意:通过```this.$refs.xxx.$on('atguigu',回调)```绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线(GlobalEventBus)
理解
- 1) $on(eventName, listener): 绑定自定义事件监听
- 2) $emit(eventName, data): 分发自定义事件
- 3) $off(eventName): 解绑自定义事件监听
- 4) $once(eventName, listener): 绑定事件监听, 但只能处理一次
- 1) 所有组件对象都能看到 Vue 原型对象上的属性和方法
- 2) Vue.prototype.$bus = new Vue(), 所有的组件对象都能看到$bus 这个属性对象
- 1) 包含事件处理相关方法的对象(只有一个)
- 2) 所有的组件都可以得到
指定事件总线对象
new Vue({
beforeCreate () { // 尽量早的执行挂载全局事件总线对象的操作
Vue.prototype.$globalEventBus = this
},
}).$mount('#root')绑定事件
this.$globalEventBus.$on('deleteTodo', this.deleteTodo)分发事件
this.$globalEventBus.$emit('deleteTodo', this.index)解绑事件
this.$globalEventBus.$off('deleteTodo')
x要具备以下特点:
1、所有组件都能看得见
2、要可以调用:$on、$off、$emit
小结(步骤)
-
一种组件间通信的方式,适用于任意组件间通信。
-
安装全局事件总线:
new Vue({ ...... beforeCreate() { Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm }, ...... })
3、使用事件总线:
1、接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo)
} 2、提供数据:this.$bus.$emit('xxxx',数据)
4、最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。

========================================================================
TodoList案例:
App.vue给Item.vue传数据:
main.js

App.vue

Item.vue

消息订阅与发布(pubsub)
需要数据的地方:订阅消息
提供数据的地方:发布消息
理解
- (1) 订阅消息 --对应绑定事件监听
- (2) 发布消息 --分发事件
- (3) 取消消息订阅 --解绑事件监听
3. 需要引入一个消息订阅与发布的第三方实现库: PubSubJS
使用 PubSubJS
- (1) import PubSub from 'pubsub-js' // 引入
- (2) PubSub.subscribe(‘msgName’, functon(msgName, data){ })
- (3) PubSub.publish(‘msgName’, data): 发布消息, 触发订阅的回调函数调用
- (4) PubSub.unsubscribe(token): 取消消息的订阅
-
一种组件间通信的方式,适用于任意组件间通信。
-
使用步骤:
- 安装pubsub:
npm i pubsub-js - 引入:
import pubsub from 'pubsub-js' - 接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息
}4、提供数据:pubsub.publish('xxx',数据)
5、最好在beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅
TodoList案例:
App.vue需要数据(订阅消息)

Item.vue提供数据(发布消息)

$nextTick
1. 语法:this.$nextTick(回调函数)
2. 作用:在下一次 DOM 更新结束后执行其指定的回调。
3. 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
Item.vue:


过度与动画
动画效果
效果:

Test.vue
<template>
<div>
<button @click="isShow=!isShow">显示 / 隐藏</button>
<!-- 有name属性就写hello-enter-active,没有就写v-enter-active -->
<transition name="hello" appear>
<h1 v-show="isShow" >你好啊!</h1>
</transition>
</div>
</template>
<script>
export default {
name:'Test',
data(){
return{
isShow:true
}
}
}
</script>
<style scoped>
h1{
background-color: orange;
}
.hello-enter-active{
animation: atguigu 1s;
}
.hello-leave-active{
animation: atguigu 1s reverse;
}
@keyframes atguigu{
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
</style>过渡效果和多个元素过渡(用transition-group)
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group name="hello" appear>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">尚硅谷!</h1>
</transition-group>
</div>
</template>
<script>
export default {
name:'Test',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
}
/* 进入的起点、离开的终点 */
.hello-enter,.hello-leave-to{
transform: translateX(-100%);
}
.hello-enter-active,.hello-leave-active{
transition: 0.5s linear;
}
/* 进入的终点、离开的起点 */
.hello-enter-to,.hello-leave{
transform: translateX(0);
}
</style>集成第三方动画
官网:Animate.css | A cross-browser library of CSS animations.
安装:
npm install animate.css引入
import 'animate.css';配置:例
<h1 class="animate__animated animate__bounce">An animated element</h1>
Test3.vue
<template>
<div>
<button @click="isShow = !isShow">显示/隐藏</button>
<transition-group
name="animate__animated animate__bounce"
enter-active-class="animate__jello"
leave-active-class="animate__backOutDown"
appear>
<h1 v-show="!isShow" key="1">你好啊!</h1>
<h1 v-show="isShow" key="2">尚硅谷!</h1>
</transition-group>
</div>
</template>
<script>
import 'animate.css'
export default {
name:'Test',
data() {
return {
isShow:true
}
},
}
</script>
<style scoped>
h1{
background-color: orange;
}
</style>小结
Vue封装的过度与动画
作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名

写法:
-
准备好样式:
- 元素进入的样式:
- v-enter:进入的起点
- v-enter-active:进入过程中
- v-enter-to:进入的终点
- 元素离开的样式:
- v-leave:离开的起点
- v-leave-active:离开过程中
- v-leave-to:离开的终点
- 元素进入的样式:
2、使用<transition>包裹要过度的元素,并配置name属性:
<transition name="hello">
<h1 v-show="isShow">你好啊!</h1>
</transition>3、备注:若有多个元素需要过度,则需要使用:<transition-group>,且每个元素都要指定key值。
vue 动画的理解文章来源:https://www.toymoban.com/news/detail-477878.html
- 1. xxx-enter-active: 指定显示的 transition
- 2. xxx-leave-active: 指定隐藏的 transition
- 3. xxx-enter/xxx-leave-to: 指定隐藏时的样式
基本过渡动画的编码文章来源地址https://www.toymoban.com/news/detail-477878.html
- a) 指定过渡样式: transition
- b) 指定隐藏时的样式: opacity/其它
到了这里,关于第 3 章:使用 Vue 脚手架的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!