Express简介
1.什么是Express
官方给出的概念:Express是基于Node.js平台,快速、开放、极简的web开发框架。
通俗理解:Express的作用和Node.js内置的http模块类似,是专门用来创建web服务器的
Express的本质:就是一个npm上的第三方包,提供了快速创建Web服务器的便捷方法
2.进一步理解Express
http内置模块用起来很复杂,开发效率低,Express是基于内置的http模块进一步封装出来的,能够极大地提高开发效率
3.利用Express创建基本的服务器
//1.导入express
const express = require('express')
//2.创建web服务器
const app = express()
//3.调用app.listen(端口号,启动后的回调函数),启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})

4.Express能做什么
对于前端程序员来说,最常见的两种服务器是:
- Web网站服务器:专门对外提供Web网页资源的服务器
- API接口服务器:专门对外提供API接口的服务器
使用Express,我们可以方便、快捷地创建web网站的服务器或 API接口服务器。

5.监听POST请求
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res: 响应对象(包含了与响应相关的属性与方法)
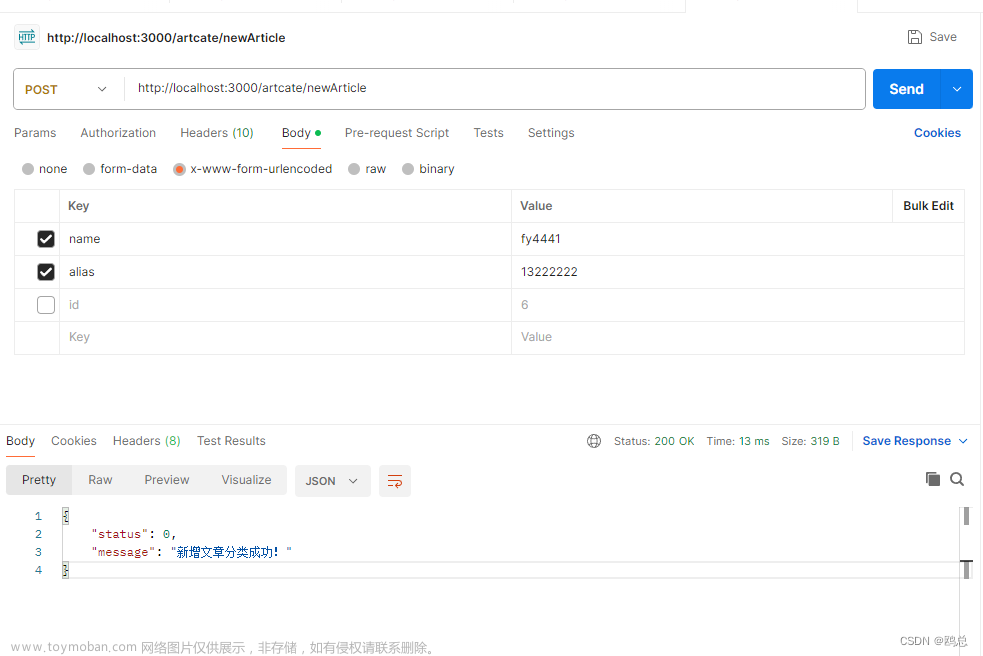
app.post('请求URL', function(req,res){ /*处理函数*/ })

6.把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端:
app.get('/user',(req,res) => {
//向客户端发送json对象
res.send({name:'zs', age:20, gender:'男'})
})
app.post('/user',(req,res) => {
//向客户端发送文本内容
res.send('请求成功')
})

7.获取URL中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数
app.get('/',(req.res) => {
//req.query 默认是一个空对象
//客户端使用 ?name=zs&age=20这种查询字符串的形式,发送到服务器的参数
//可以通过req.query对象访问例如:
//req.query.name req.query.age
console.log(req.query)
})

8.获取URL中携带的动态参数
通过req.params对象,可以访问到URL中,通过:匹配到的动态参数:文章来源:https://www.toymoban.com/news/detail-477927.html
// URL地址中,可以通过 :参数名 的形式,匹配动态参数值
app.get('/user/:id',(req,res) => {
// req.params默认是一个空对象
// 里面存放着通过 : 动态匹配到的参数值
console.log(req.params)
})
 文章来源地址https://www.toymoban.com/news/detail-477927.html
文章来源地址https://www.toymoban.com/news/detail-477927.html
到了这里,关于node.js中Express简介的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!