上一篇文章介绍了如何在vscode 中引入 Github Copilot,这一张我们介绍一下Github Copilot 的使用技巧
一·、常用快捷键
| 快捷键 | 含义 |
|---|---|
| tab | 应用提示代码 |
| esc | 拒绝提示代码 |
| ctrl+enter | 打开提示面板选用10个意见代码中的一个 |
| Alt+] | 切换建议代码 |
| Alt+ -> | 逐个应用代码 |
这些快捷键其实就是红色框的功能,也可以通过鼠标点击操作
下面具体介绍一下常用的三个功能:
1. tab自动补全灰色代码就是copilot提示的代码,按tab键就可以自动补全如下:
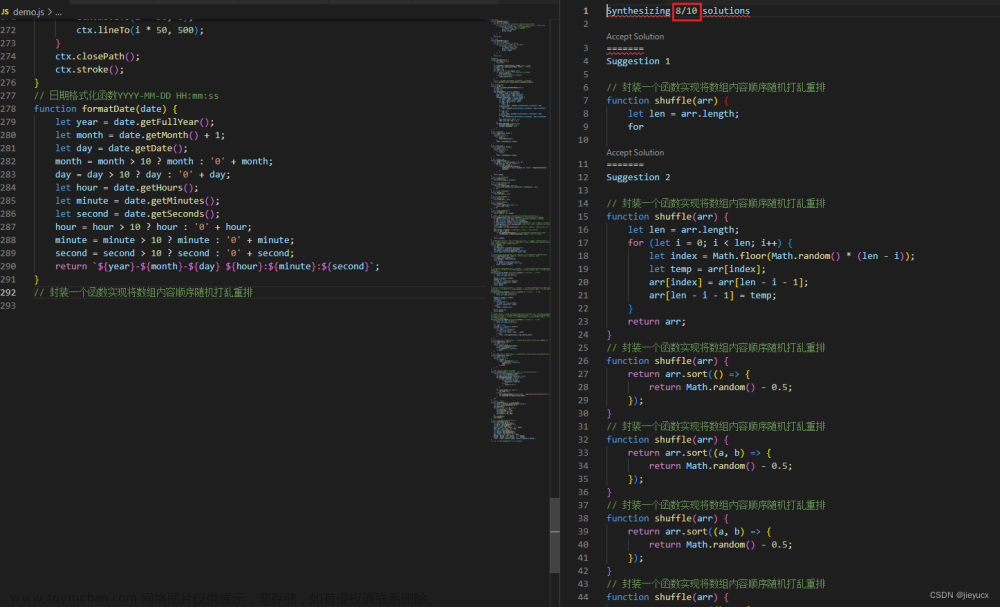
2. ctrl+enter 意见面板
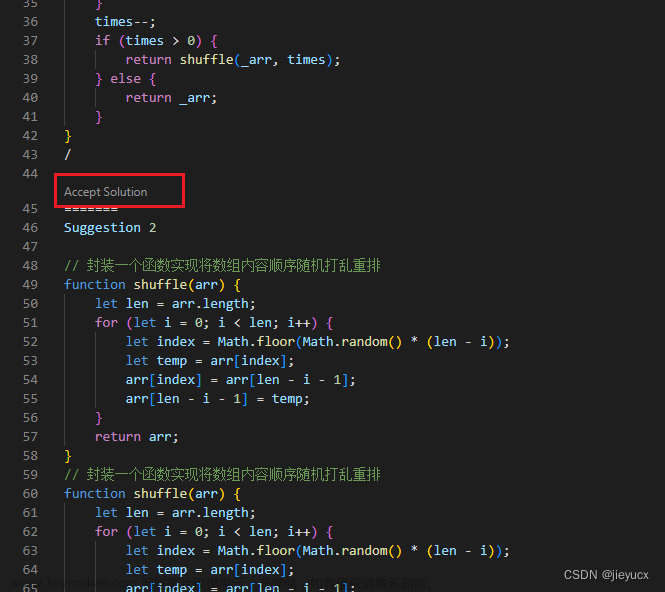
输入注释之后按下 ctrl + enter 会出现意见代码块面板如图:
你可以从这些代码中选择你认为符合你需求的代码
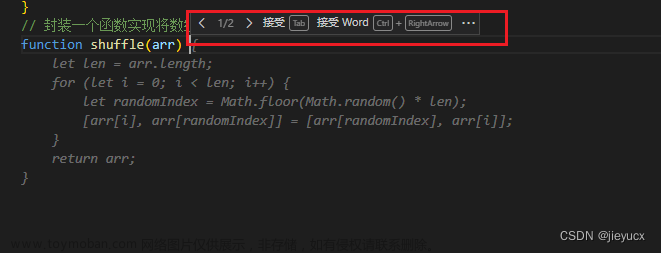
最多一次会给出10个意见,这次给出了8个,点击Accept Solution应用当前意见下的提示代码
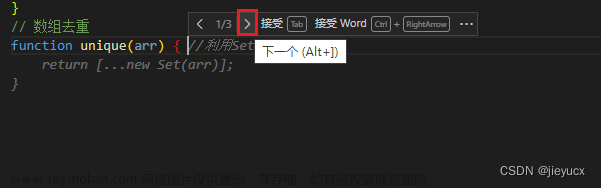
3. alt+] 切换意见代码
输入注释或者自己写一些代码之后copilot都会给出意见代码,按alt+]就能切换不同意见的代码
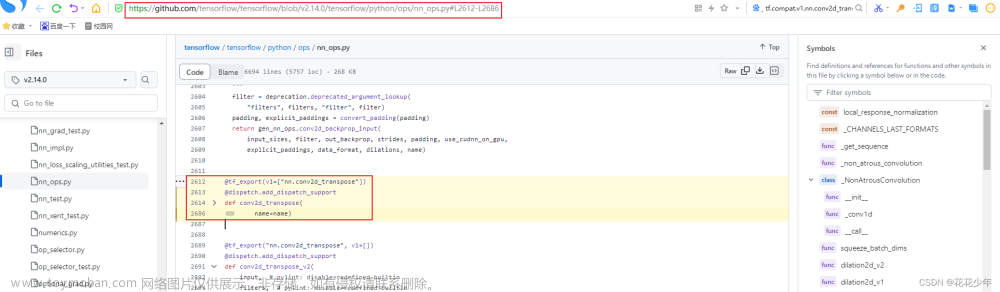
二、根据上下文代码风格自动补全代码
代码风格这个东西,没个人的编程习惯都不一样,一些缩进和命名习惯因人而异
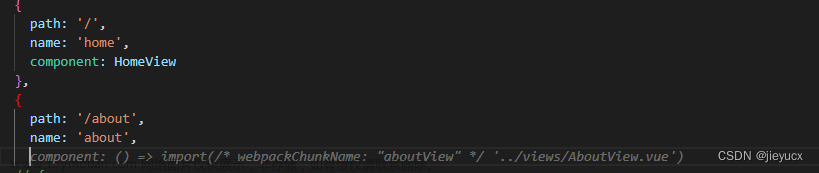
这一点copilot 也有考虑到,它会根据上下文的风格来自动补全代码,如下图:

我在两个不同的项目中要新添加一个路由,可以看到两边的写法上一个有name属性一个没有,copilot会根据上下文来提示代码。
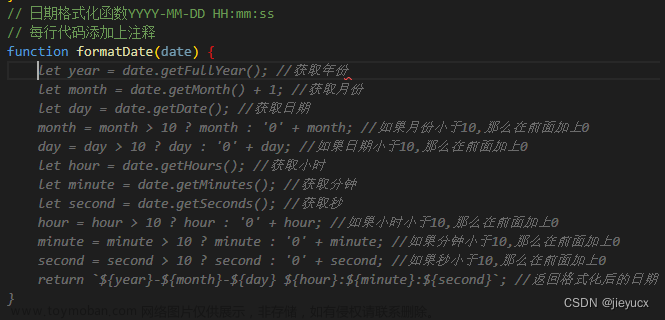
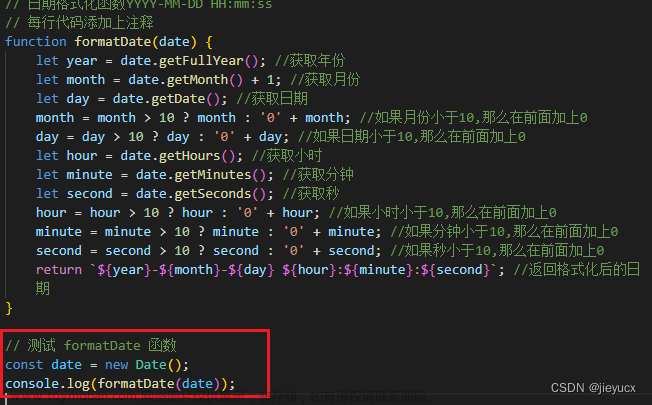
三、注释写的完整一些,需求描述清楚,可以得到更加符合期望的代码提示
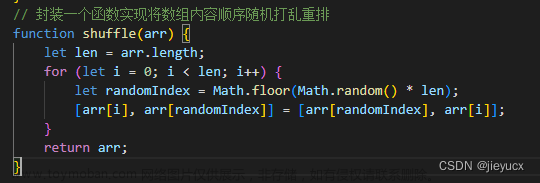
如下,我上copilot封装一个日期格式化函数,并且每行代码添加上注释
它就会根据需求生成你期望的代码文章来源:https://www.toymoban.com/news/detail-478352.html
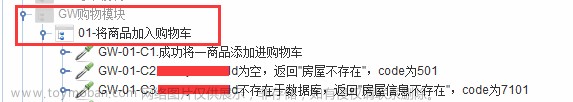
四、写测试用例
 文章来源地址https://www.toymoban.com/news/detail-478352.html
文章来源地址https://www.toymoban.com/news/detail-478352.html
到了这里,关于Github copilot几个使用技巧,自动补全代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!