前言:之前做过RN的 app 拉起小程序 外链拉起app,需求变更,需要支持微信分享出去的链接拉起小程序,这里对微信分享做个补充
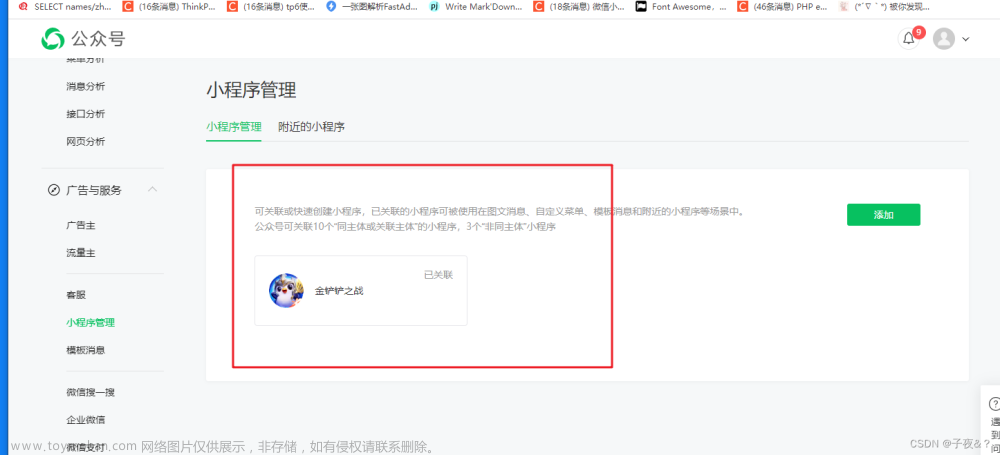
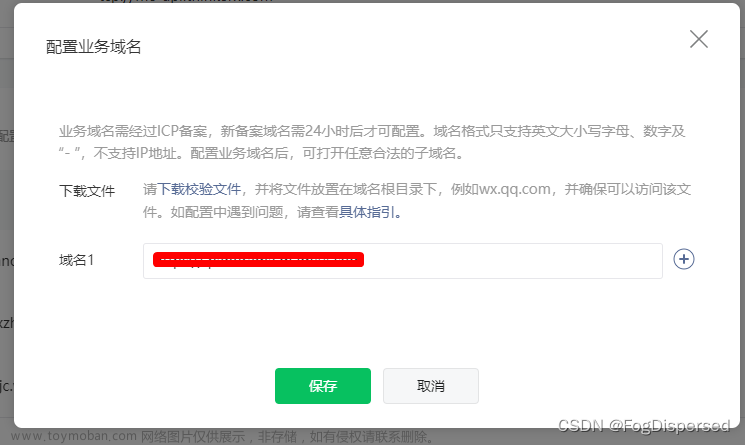
准备工作:微信开放平台绑定小程序 绑定时需要管理员账号 app 和小程序同一开发平台时,不用其他额外设置,如果不是同一平台,需要app绑定小程序
获取access_token 文档链接:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/mp-access-token/getAccessToken.html
Api
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=xxxx&secret=xxx

grant_type 固定值 client_credential
appId 小程序appid
secret 小程序 secret
生成链接
Link 方式 文档链接:
https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-link/urllink.generate.html
api
https://api.weixin.qq.com/wxa/generate_urllink?access_token=xxxx
path: 小程序页面路由
query: 跳转路由之后传递的参数 拉起小程序指定页面后可在路由中获取
env_version: 决定打开哪个环境的小程序 develop 开发 release正式 trial 测试
注:如果是在微信内部打开,则永远是正式环境 env_version字段不起作用
expire_type: 0 类型 0是失效时间
expire_time: 时间戳 expire_type 为0时是到达该时间戳时链接失效
生成link 例:https://wxaurl.cn/xxx
短连接方式 short link 文档链接
https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/short-link/shortlink.generate.html
api
https://api.weixin.qq.com/wxa/genwxashortlink?access_token=xxx
page_url: 路由页面path 带参
is_permanent: false 非永久链接
Page_title:页面名称文章来源:https://www.toymoban.com/news/detail-478457.html
生成 short link 示例: #小程序://小程序名称/Qh6ELlaCgpmkLDp
注:这里是文本文章来源地址https://www.toymoban.com/news/detail-478457.html
到了这里,关于链接拉起微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!