元素定位
示例
System.setProperty("webdriver.gecko.driver", "");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setHeadless(true);
WebDriver driver = new ChromeDriver(chromeOptions);
driver.get("https://www.baidu.com/");
//TODO 进行定位
......
// 关闭浏览器
driver.quit()
1、id定位
根据元素的id属性来定位元素
//通过id定位
driver.findElement(By.id("kw")).sendKeys("selenium如何定位元素");
2、name定位
根据元素的name属性来定位元素,但是注意name的属性值在当前文档中可以不是唯一的
//通过name定位
driver.findElement(By.name("wd")).sendKeys("selenium如何定位元素");
3、class_name定位
通过class定位
//通过class定位
driver.findElement(By.className("s_ipt")).sendKeys("selenium如何定位元素");
4、tag_name定位
通过tag进行定位,tag定位比较模糊,多用于标题等特殊标签
driver.findElement(By.tagName("h1"))
5、link_text定位
定位超链接文本(文本值)
driver.findElement(By.linkText("hao123"))
6、partial_link_text定位
模糊的link_text定位
driver.findElement(By.partialLinkText("hao"))
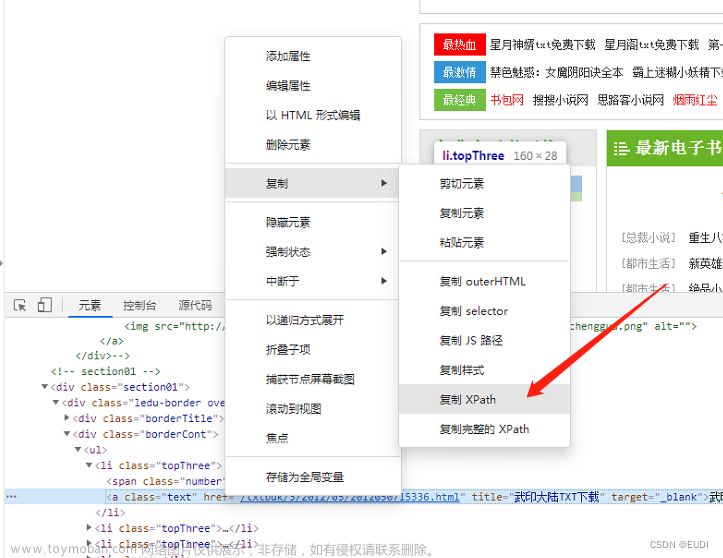
7、xpath定位
能够实现路径定位(绝对路径,相对路径);
可以利用路径+元素属性进行定位
driver.findElement(By.xpath("//input[@id='kw']"))
8、css定位
采用css的方式定位元素
driver.findElement(By.cssSelector("#id名称"))
常用api(操作标签)
1、元素单击
.click()
2、表单提交
.submit()
3、在输入框中输入指定内容
Input.sendkeys();
4、在输入框中清除所有的文字内容
Input.clear();
5、获得文本值
.getText()文章来源:https://www.toymoban.com/news/detail-478708.html
全屏截图
问题
当我们要进行全屏截图时,我们需要滑动浏览器右边的滚轮,但是滑动太快,便会造成页面并没有加载完毕,最终截出来的图为页面加载中的图。因此需要需要慢慢进行滑动加载。文章来源地址https://www.toymoban.com/news/detail-478708.html
代码实现
/**
* 重置窗口大小(调整至可以正常截图)
*
* @param driver 驱动对象
*/
private void resetWindowSizeToScreenshot(WebDriver driver) throws InterruptedException {
JavascriptExecutor javascriptExecutor = (JavascriptExecutor) driver;
//最高高度
int lastHeight = 0;
int k = 1;
while (true) {
// 获取当前高度
Object thisHeightObject = javascriptExecutor.executeScript("return document.body.scrollHeight;");
int thisHeight = Integer.parseInt(String.valueOf(thisHeightObject));
// 判断滑动后的高度lastHeight,与当前高度是否发生变化,如果没有变化,说明滑动到了最底部
if (lastHeight != thisHeight) {
String jsMove = String.format("window.scrollBy(0,%s)", k * 300);
// 向下滑动
javascriptExecutor.executeScript(jsMove);
// 滑动后赋值
lastHeight = thisHeight;
sleep(1000);
k++;
} else {
// 高度相同,跳出
break;
}
}
sleep(3 * 1000);
driver.manage().window().setSize(new Dimension(1920, lastHeight + 300));
}
到了这里,关于web自动化测试(java+seleium)元素定位,全屏截图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!