
📣读完这篇文章里你能收获到
- 全文采用图文形式讲解
- 在Jenkins配置Webhook
- 实现代码推送时Jenkins自动构建
- 感谢点赞+收藏,避免下次找不到~
 文章来源:https://www.toymoban.com/news/detail-478746.html
文章来源:https://www.toymoban.com/news/detail-478746.html

在现代软件开发中,持续集成和自动化构建是至关重要的环节。本文将介绍如何利用Jenkins和Generic Webhook Trigger Plugin插件实现自动构建代码推送的过程。
一、插件安装及配置
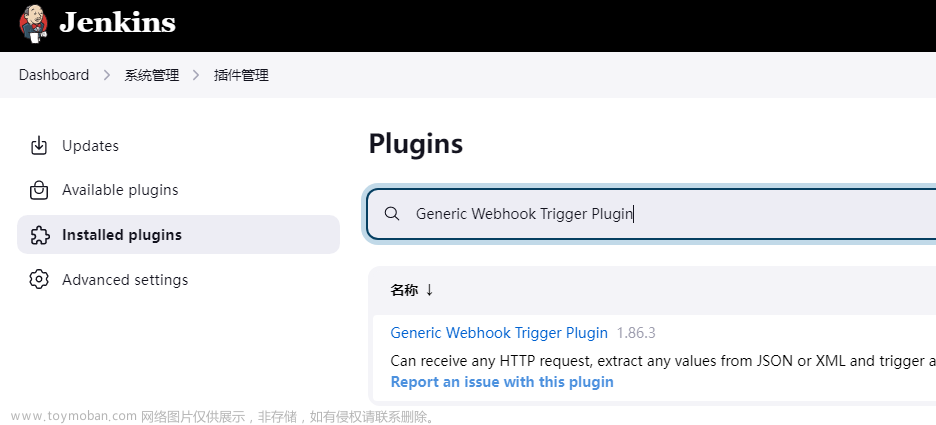
1. 安装Generic Webhook Trigger Plugin
首先,在Jenkins中安装Generic Webhook Trigger Plugin插件。这个插件允许我们通过Webhook接收器触发Jenkins任务。
2. 配置Webhook接收器
- 在Jenkins的配置页面中,设置Webhook接收器的URL
- 并配置触发条件和参数,比如Token配置个随机值


二、代码托管平台设置
1. 设置代码托管平台的Webhook
- 在代码托管平台(如GitHub、GitLab、云效等)上
- 将Webhook指向我们刚刚配置的Jenkins Webhook接收器URL
- 这样,当代码仓库中有新的提交时,代码托管平台会向Jenkins发送一个HTTP请求,触发相关的构建任务
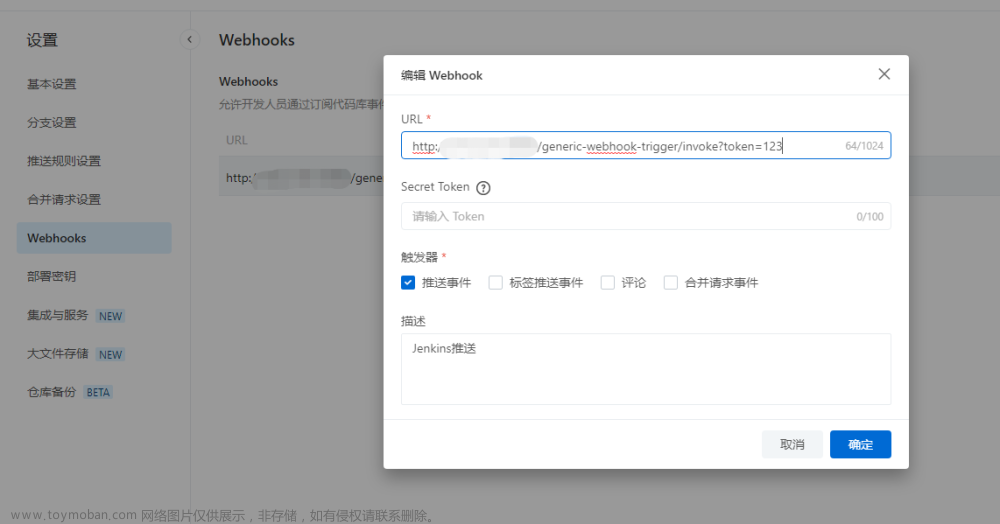
- 此处以云效为例,在设置页配置Webhooks

2. 自动化构建过程
- 完成配置后,每当代码仓库中有新的提交时,Jenkins将接收到Webhook请求并触发相关的构建任务
- Jenkins会根据配置的构建步骤自动拉取最新的代码、执行编译、运行测试等操作

三、总结
通过使用Jenkins和Generic Webhook Trigger Plugin插件,我们可以实现代码推送后的自动构建过程。这种自动化流程大大提高了开发团队的效率和代码质量,减少了手动操作的错误和工作量。同时,由于使用了Webhook来触发构建,我们可以及时获取到最新的代码变更,快速响应并进行构建,使得持续集成更加实时和灵活。

 文章来源地址https://www.toymoban.com/news/detail-478746.html
文章来源地址https://www.toymoban.com/news/detail-478746.html
到了这里,关于『DevOps』如何使用 Webhook 在 Jenkins 项目中实现自动构建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!