1.多页面应用



2. 单页面应用(使用路由)
(1)安装vue-router插件
- vue2 要安装 vue-router3
npm i vue-router@3 - vu3 要安装 vue-router4
npm i vue-router@4
(2)main.js 中引入并使用 vue-router
new Vue 时添加新的配置项:一旦使用了 vue-router 插件,在 new Vue 的时候可以添加一个全新的配置项:router
(4)router 路由器的创建一般放在一个独立的 js 文件中,例如:router/index.js
(5)编写router
【index.js】
(6)使用 router-link 标签代替 a 标签(App.vue 中)
【App.vue】
<router-view></router-view>为一个占位符,指定组件最终展示的位置。
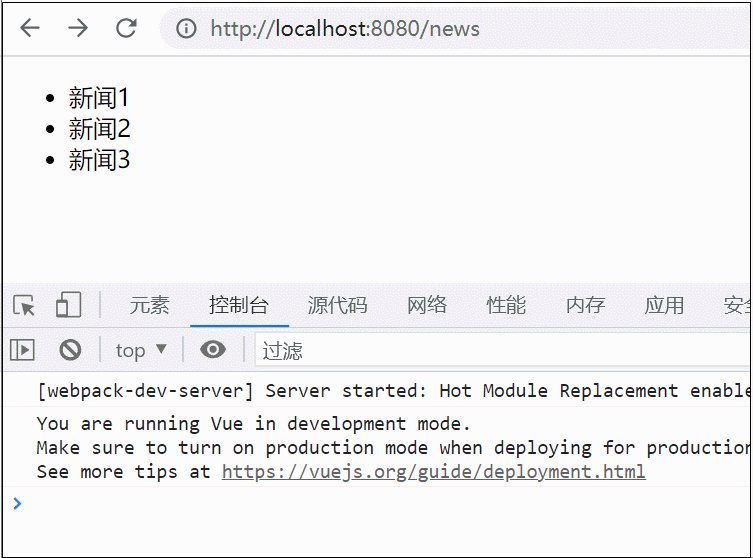
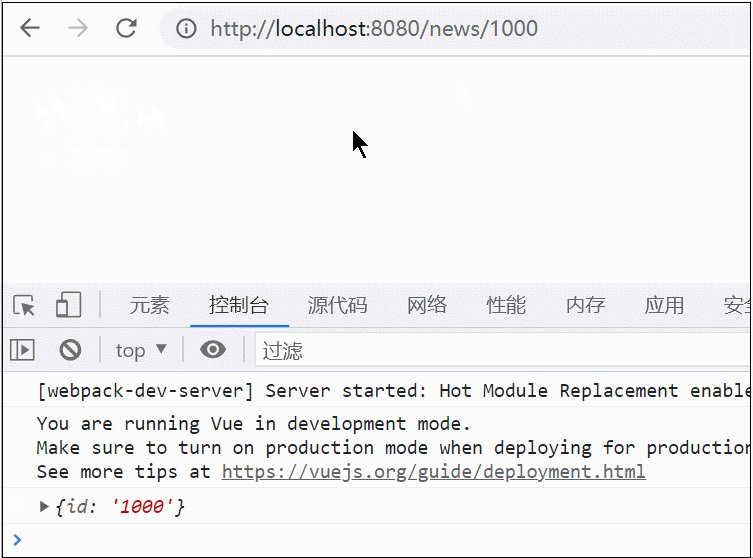
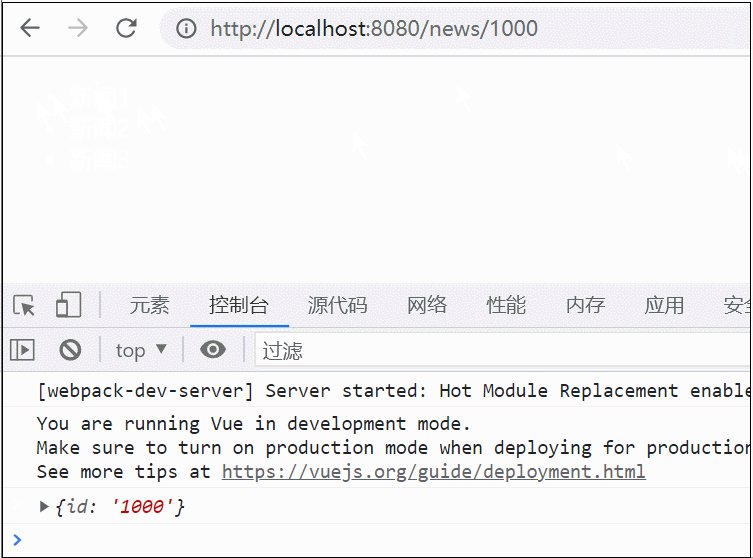
(7)测试
3. 多级路由
子组件:【shijiazhuang.vue】

父组件:【hebei.vue】

路由【index.js】
 文章来源:https://www.toymoban.com/news/detail-478767.html
文章来源:https://www.toymoban.com/news/detail-478767.html

注意:一般普通组件存放在components中,路由组件存放在pages中。 文章来源地址https://www.toymoban.com/news/detail-478767.html
文章来源地址https://www.toymoban.com/news/detail-478767.html
到了这里,关于【Vue】六:路由(上)使用路由 多级路由的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!