全部效果的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车</title>
<!-- 引入js -->
<script src="../js/vue.js"></script>
<style>
td {
text-align: center;
}
</style>
</head>
<body>
<div id="app">
<div class="addGood">
商品名称:<input type="text" v-model="gname">
商品数量:<input type="number" v-model="gnum">
商品状态:<select v-model="gstatus">
<option value="true">上架</option>
<option value="false">下架</option>
</select>
<button @click="addGood">增加商品</button>
</div>
<table border="=1px" width="800px" rules="all">
<thead>
<th><input type="checkbox" @click="checkAllMethod" v-model="checkAll">全选</th>
<th>编号</th>
<th>名称</th>
<th>状态</th>
<th>数量</th>
<th>操作</th>
</thead>
<tbody>
<tr v-for="good in goods">
<td><input type="checkbox" v-model="good.ischecked"></td>
<td>{{good.id}}</td>
<td>{{good.name}}</td>
<td>
<span v-if="good.status">上架状态</span>
<span v-else="good.status">下架状态</span>
</td>
<td>
<button @click="addNum(good.id)">+</button>
{{good.num}}
<button @click="subNum(good.id)">-</button>
</td>
<td>
<button @click="del(good.id)">删除</button>
<button @click="goodDown(good.id)" v-if="good.status">点击下架</button>
<button @click="goodUp(good.id)" v-else="good.status">点击上架</button>
</td>
</tr>
</tbody>
</table>
选中的商品的总数量:{{total}}
</div>
</body>
<script>
var vue = new Vue({
el: "#app",
data: {
goods: [
{ id: 1, name: "苹果", status: true, num: 5, ischecked: true },
{ id: 2, name: "香蕉", status: true, num: 5, ischecked: false },
{ id: 3, name: "橘子", status: false, num: 5, ischecked: false },
{ id: 4, name: "甘蔗", status: true, num: 5, ischecked: false },
{ id: 5, name: "荔枝", status: true, num: 5, ischecked: false }
]
,
gid: 5,
gname: "",
gstatus: true,
gnum: 5,
gisckecked: false,
checkAll: false
},
methods: {
addGood() {
//添加商品,往goods里面加一条json数据
var myGood = {
id: ++this.gid,
name: this.gname,
num: this.gnum,
status: this.gstatus,
ischecked: this.gisckecked
}
this.goods.push(myGood)
},
//全选,全不选
checkAllMethod() {
this.goods.forEach(element => {
//孩子checkbox的checked属性值跟全选(父checked)的属性保持一致
element.ischecked = !this.checkAll
});
},
//添加数据
addNum(id) {
this.goods.forEach(element => {
if (element.id == id) {
element.num++
}
})
},
//减少数量
subNum(id) {
this.goods.forEach(element => {
if (element.id == id) {
if (element.num > 0) {
element.num--
}
}
})
},
//删除商品
del(id) {
var flag = confirm("你确定要删除吗?");
if (flag) {
this.goods.forEach((element, index) => {
if (element.id == id) {
this.goods.splice(index, 1)
}
})
}
},
//商品下架
goodDown(id) {
this.goods.forEach(element => {
if (element.id == id) {
element.status = !element.status
}
})
},
//商品上架
goodUp(id) {
this.goods.forEach(element => {
if (element.id == id) {
element.status = !element.status
}
})
}
},
computed: {
//计算方法,此处的代码会根据data中的数据自动发生(重新计算)变化
total() {
var sum = 0;
this.goods.forEach(element => {
if (element.ischecked) {
sum += element.num
}
})
return sum
},
}
})
</script>
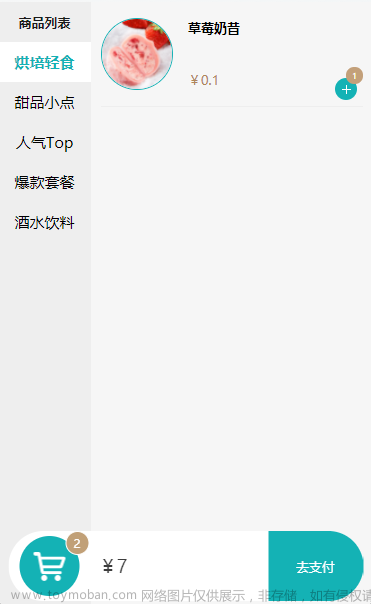
</html>最终实现的效果

购物车功能实现
(1)实现全选,选中购物车中所有内容
(2)点击增加和减少按钮,每个商品的数量发生变化,对应的金额会变化
(3)动态计算总价,商品总数
(4)点击操作中的删除,或者下面的删除所选商品按钮可以删除商品
(5)可以更改商品的状态,上架或者下架,更灵活
代码实现流程分析:
- 首先我们看这个代码,它是没有引入
vue.js的,所以我们的第一步当然是先引入一下 -
<script src="../js/vue.js"></script>这里我引用的是本地的vue.js,下面这个是官网的可以直接用,如果不行的话,我建议你们去vue官网看一下,https://cdn.staticfile.org/vue/2.2.2/vue.min.js。
-
可以给页面添加好看的样式,你们可以自行添加,我直接用表格实现,就没有加样式,代码如下,这是写在body里面的,这里用到了一些东西
-
使用v-for调用data里productList列表里的数据,循环创建元素
将循环出来的product数据通过插值表达式{{}}展现在页面上
使用v-bind将product里的pro_img(图片地址)绑定到img里的src上
使用v-model将product里的pro_num(商品数量)和input进行双向绑定,以便修改商品数量
使用v-if,v-else来判断状态 -
<div id="app"> <div class="addGood"> 商品名称:<input type="text" v-model="gname"> 商品数量:<input type="number" v-model="gnum"> 商品状态:<select v-model="gstatus"> <option value="true">上架</option> <option value="false">下架</option> </select> <button @click="addGood">增加商品</button> </div> <table border="=1px" width="800px" rules="all"> <thead> <th><input type="checkbox" @click="checkAllMethod" v-model="checkAll">全选</th> <th>编号</th> <th>名称</th> <th>状态</th> <th>数量</th> <th>操作</th> </thead> <tbody> <tr v-for="good in goods"> <td><input type="checkbox" v-model="good.ischecked"></td> <td>{{good.id}}</td> <td>{{good.name}}</td> <td> <span v-if="good.status">上架状态</span> <span v-else="good.status">下架状态</span> </td> <td> <button @click="addNum(good.id)">+</button> {{good.num}} <button @click="subNum(good.id)">-</button> </td> <td> <button @click="del(good.id)">删除</button> <button @click="goodDown(good.id)" v-if="good.status">点击下架</button> <button @click="goodUp(good.id)" v-else="good.status">点击上架</button> </td> </tr> </tbody> </table> 选中的商品的总数量:{{total}} </div>
功能实现
(1)给购物车初始化
goods:[
{id:1,name:"苹果",status:true,num:5,ischecked:true},
{id:2,name:"香蕉",status:true,num:5,ischecked:false},
{id:3,name:"橘子",status:false,num:5,ischecked:false},
{id:4,name:"甘蔗",status:true,num:5,ischecked:false},
{id:5,name:"荔枝",status:true,num:5,ischecked:false},
],
gid :5,
gname:"",
gstatus:true,
gischecked:false,
checkAll:false(2)添加功能实现
addGood(){
//添加商品,往goods里面加一条json数据
var myGood={
id:++this.gid,
name:this.gname,
num:this.gnum,
status:this.gstatus,
ischecked:this.gischecked
}
this.goods.push(myGood)
},效果演示

(3)全选和单选按钮功能实现
checkAllMethod(){
this.goods.forEach(element => {
//孩子checkbox的checked属性值跟全选(父checked)的属性保持一致
element.ischecked=this.checkAll
});
},效果展示


(4)添加数据
addNum(id) {
this.goods.forEach(element => {
if (element.id == id) {
element.num++
}
})
},(5)减少数量
//减少数量
subNum(id) {
this.goods.forEach(element => {
if (element.id == id) {
if (element.num > 0) {
element.num--
}
}
})
},(6)删除商品
del(id) {
var flag = confirm("你确定要删除吗?");
if (flag) {
this.goods.forEach((element, index) => {
if (element.id == id) {
this.goods.splice(index, 1)
}
})
}
},(7)商品上架和下架
//商品下架
goodDown(id) {
this.goods.forEach(element => {
if (element.id == id) {
element.status = !element.status
}
})
},
//商品上架
goodUp(id) {
this.goods.forEach(element => {
if (element.id == id) {
element.status = !element.status
}
})
}
},(8)数量计算
computed: {
//计算方法,此处的代码会根据data中的数据自动发生(重新计算)变化
total() {
var sum = 0;
this.goods.forEach(element => {
if (element.ischecked) {
sum += element.num
}
})
return sum
},
}
}) 最后总结:文章来源:https://www.toymoban.com/news/detail-478925.html
这个项目对于初次使用vue的编程人员来说,可以很好的增加你对这门语言的熟练度,对后续vue的学习有很好的帮助,希望这个对小伙伴来说有用,谢谢大家。文章来源地址https://www.toymoban.com/news/detail-478925.html
到了这里,关于vue购物车案例(源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[gtp]购物车案例参考](https://imgs.yssmx.com/Uploads/2024/02/546131-1.png)