前言
之前在VScode中使用ChatGPT中文版,后来要注册与收费,可采用一些ChatGPT中文版的替代插件。
后发现BitoAI插件功能同样强大,免费,可中文,真香!
未来Bito若不能使用,可继续在VScode的扩展功能中搜索相关插件,已备使用。
一、到官网下载VScode软件
https://code.visualstudio.com
可选择合适的版本,我选的Windows64位
二、VScode软件安装步骤
需要注意:
- 选择我同意协议
- 可选择自定义路径安装
- 其余步骤默认
此处简单,不在赘述。
安装好的图标:
打开VScode软件的界面:
三、Bito插件下载与VScode软件中的使用
-
官网下载Bito插件:https://bito.ai/

选择免费版本的Bito。 -
选择在VScode中使用的版本

-
选择install,并contiue

-
勾选允许使用

- 在VScode中安装,选择安装,如果没有的话,可在扩展中搜索Bito

- 点击安装

四、注册Bito
- 点击安装好的Bito进入注册,需要填写邮箱(后续有垃圾邮件,可取消Bito的邮件订阅)

-
收到验证码并输入

-
注册成功,创建工作区域





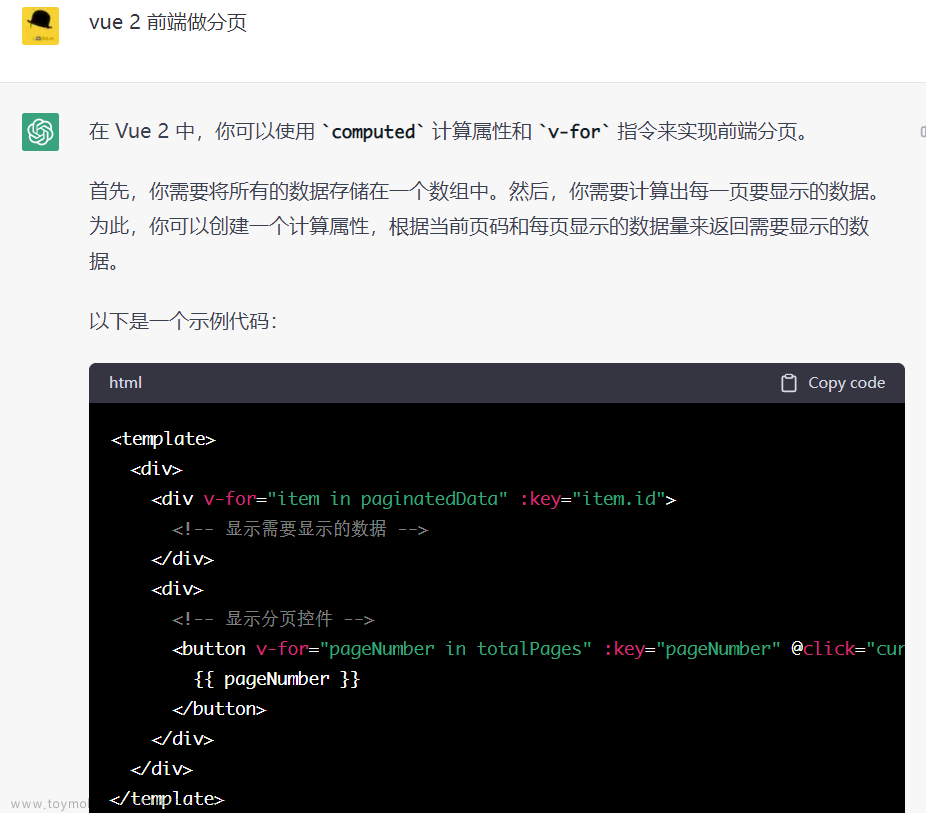
- 此时VScode中的Bito图标点击后,就可以使用了,在下方的输入栏中输入你的问题吧!

本文安装VScode参考博文:https://blog.csdn.net/weixin_46713695/article/details/127631867
本文安装Bito参考博文:https://blog.csdn.net/snans/article/details/130241096文章来源:https://www.toymoban.com/news/detail-479704.html对以上博主表示感谢!文章来源地址https://www.toymoban.com/news/detail-479704.html
到了这里,关于【人工智能】VScode中使用ChatGPT之Bito插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!