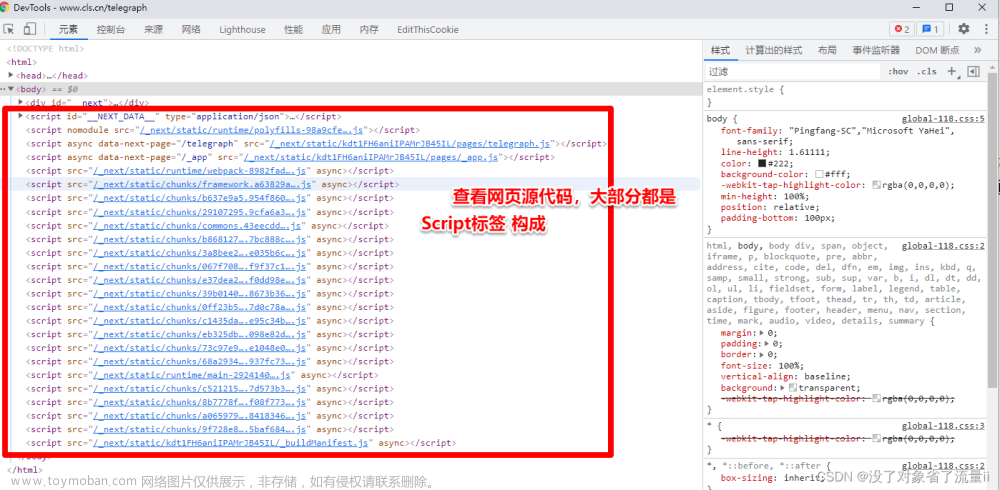
这里调用时机是webpack加载器加载完成后的吐出
1.定位加载器

2.断下目标模块

1.加载完成后,s=fu(t), 可以看到明显的加载器,手扣太费劲,直接输出吧
var thefuc = ""
for(item in s.m)
{
thefuc = thefuc + "\""+ item.toString()+"\""+":"+s.m[item].toString()+","+"\n";
}
console.log(thefuc)
可以看到明显的模块函数,随便测试一个
var thefuc = ""
for(item in s.m)
{
thefuc = thefuc + "\""+ item.toString()+"\""+":"+s.m[item].toString()+","+"\n";
}
console.log(thefuc)
把函数转为字符串,调用的函数环境都在这里了,然后把他们丢进(window["webpackJsonp"] = window["webpackJsonp"] || []).push([]) , 就可以用了 文章来源:https://www.toymoban.com/news/detail-479819.html
文章来源:https://www.toymoban.com/news/detail-479819.html
直接扣的话14万行代码,7.4m 吐完环境后2.8m ,还算可以了文章来源地址https://www.toymoban.com/news/detail-479819.html
到了这里,关于JS逆向吐环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!