1.打包前后端项目
注意的点
前后端的联调要改成前后端线上的地址
然后数据库相关的要改成线上的数据库
放开自己的防火墙 不要忘记了
宝塔面板和阿里云服务器(腾讯云服务器)都要打开
前端
改自己请求的地址 一定要改
打包
打开packaeg.json之后点build

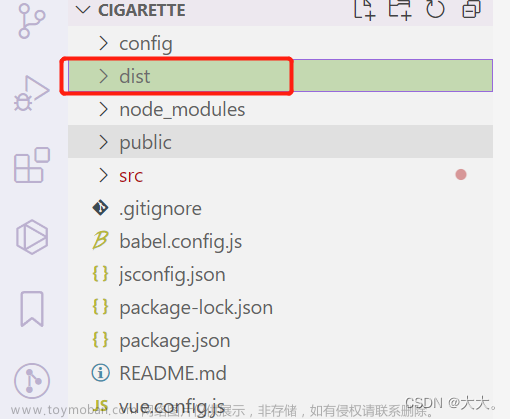
打包之后会生成一个dist文件夹
随便找一个目录 将dist里面的文件放到下面去
但是要记住你放的目录是什么
部署前端网站
点击添加站点

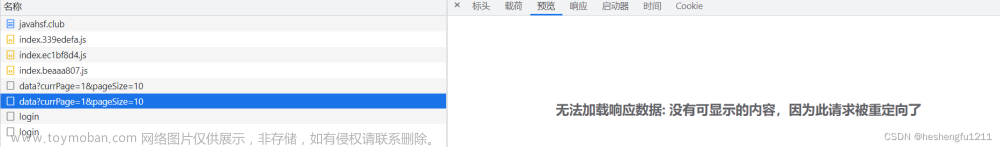
解决跨域

#请求中带上/api的都会被转发到我们的后端地址
location /api {
add_header 'Access-Control-Allow-Origin' '*';
#这里是你要代理的地址
proxy_pass http://120.78.71.148:8080;
}
#加上这句防止我们的页面丢失
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
后端
如何创建一个数据库
导入数据表(可以利用navicat帮助我们导入数据)
配置redis(如果你的项目用到了的话)

如果没有下载的话 直接下载一个
redis配置
 文章来源:https://www.toymoban.com/news/detail-479882.html
文章来源:https://www.toymoban.com/news/detail-479882.html
#bind 0.0.0.0
protected-mode no
requirepass yt
打包

将打包完成的代码放到一个目录下面
推荐放到下面这
然后打开终端启动即可文章来源地址https://www.toymoban.com/news/detail-479882.html
到了这里,关于宝塔面板部署前后端分离项目(解决跨域问题)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!