在vue中使用echarts以及简单关系图的点击事件
1.安装
在Vue项目中打开终端执行命令:
npm install echarts --save
下载后在package.json文件中可以看到下载的Echarts版本:

2.导入
在需要使用Echarts图表的页面中导入:
import * as echarts from "echarts";
如果多个地方使用的话可以通过全局引入:
import * as echarts from 'echarts'
// 挂载到Vue实例
Vue.prototype.$echarts = echarts
3.绘制静态图表
在需要用到echarts的地方设置一个有宽高的div盒子
<div>
<div
ref="chart"
style="width:800px;height:600px;margin: auto">
</div>
</div>
定义echarts关系图的数据
data() {
return {
data: [
{
name: "Node 1",
x: 300,
y: 300,
},
{
name: "Node 2",
x: 800,
y: 300,
},
{
name: "Node 3",
x: 550,
y: 100,
},
{
name: "Node 4",
x: 550,
y: 500,
},
],
links: [
{
source: 0,
target: 1,
symbolSize: [5, 20],
label: {
show: true,
},
lineStyle: {
width: 5,
curveness: 0.2,
},
},
{
source: "Node 2",
target: "Node 1",
label: {
show: true,
},
lineStyle: {
curveness: 0.2,
},
},
{
source: "Node 1",
target: "Node 3",
},
{
source: "Node 2",
target: "Node 3",
},
{
source: "Node 2",
target: "Node 4",
},
{
source: "Node 1",
target: "Node 4",
},
],
num: 0, // 点击次数
};
},
在methods中定义实例化echarts对象的方法,在mounted生命周期中调用(确保dom元素已经挂载到页面当中)
mounted() {
this.getEchartData();
},
methods: {
getEchartData() {
const chart = this.$refs.chart;
// 初始化echarts
this.mychart = echarts.init(chart);
let that = this;
// option就是需要引进echarts关系图中的代码
let option = {
title: {
text: "Basic Graph",
},
tooltip: {},
animationDurationUpdate: 1500,
animationEasingUpdate: "quinticInOut",
series: [
{
type: "graph",
layout: "none",
symbolSize: 50,
roam: true,
label: {
show: true,
},
edgeSymbol: ["circle", "arrow"],
edgeSymbolSize: [4, 10],
edgeLabel: {
fontSize: 20,
},
lineStyle: {
opacity: 0.9,
width: 2,
curveness: 0,
},
// data: []
data: that.data,
// links: [],
links: that.links,
},
],
};
// option数据放入图表中
this.mychart.setOption(option);
},
},
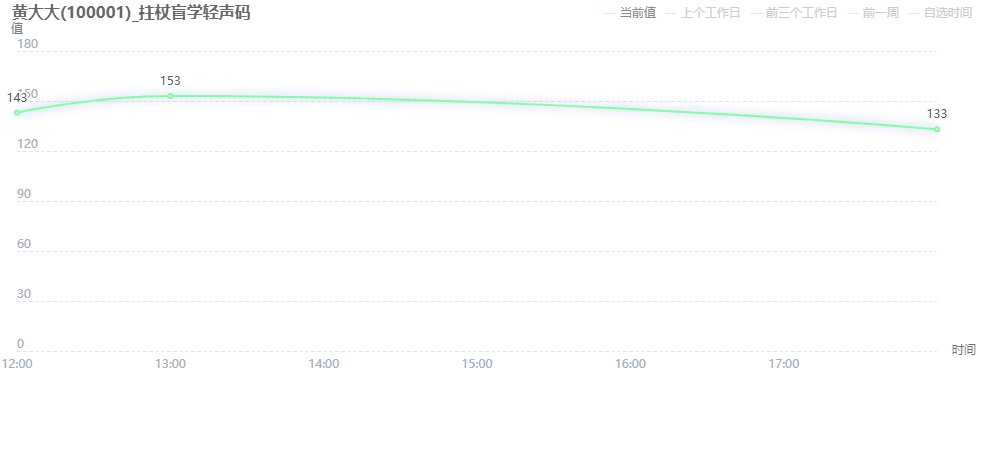
启动项目,在页面中看到如下效果:

4. 关系图节点点击事件
上面只是展示了静态的关系图,如节点数据太多,各节点关系复杂,就可只展示主要数据,其他可通过点击节点查看各节点关系
需求:新建一个Node5,Node5和Node2有关系,点击Node2展示Node5节点
在上面原本的getEchartData()方法中,添加关系图的节点点击事件
通过事件参数param中的dataType属性值确认点击的对象是关系图节点还是节点之间的边缘,值为node时点击的是节点,值为edge时点击的是边缘
通过param中的dataIndex值确定点击的节点元素
完整代码如下:
getEchartData() {
const chart = this.$refs.chart;
// 初始化echarts
this.mychart = echarts.init(chart);
let that = this;
// option就是需要引进echarts关系图中的代码
let option = {
title: {
text: "Basic Graph",
},
tooltip: {},
animationDurationUpdate: 1500,
animationEasingUpdate: "quinticInOut",
series: [
{
type: "graph",
layout: "none",
symbolSize: 50,
roam: true,
label: {
show: true,
},
edgeSymbol: ["circle", "arrow"],
edgeSymbolSize: [4, 10],
edgeLabel: {
fontSize: 20,
},
lineStyle: {
opacity: 0.9,
width: 2,
curveness: 0,
},
// data: []
data: that.data,
// links: [],
links: that.links,
},
],
};
// echarts图表的点击事件,可通过param参数确认点击的对象
that.mychart.on("click", function (param) {
if (param.dataType == "node") {
// Node2的 param.dataIndex 值为1
if (param.dataIndex == 1) {
// 判断点击的次数,单数显示Node5数据,双数隐藏
that.num++;
if (that.num % 2 == 1) {
that.data.push({
name: "Node 5",
x: 900,
y: 300,
});
that.links.push({
source: "Node 2",
target: "Node 5",
});
that.mychart.setOption(option);
} else {
that.data.pop();
that.links.pop();
that.mychart.setOption(option);
}
}
} else {
console.log("点击了边", param);
}
});
// option数据放入图表中
this.mychart.setOption(option);
},
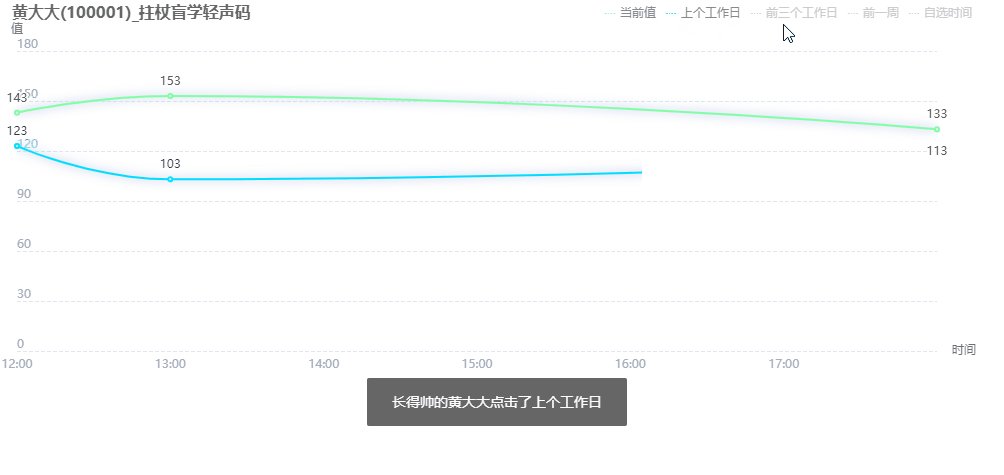
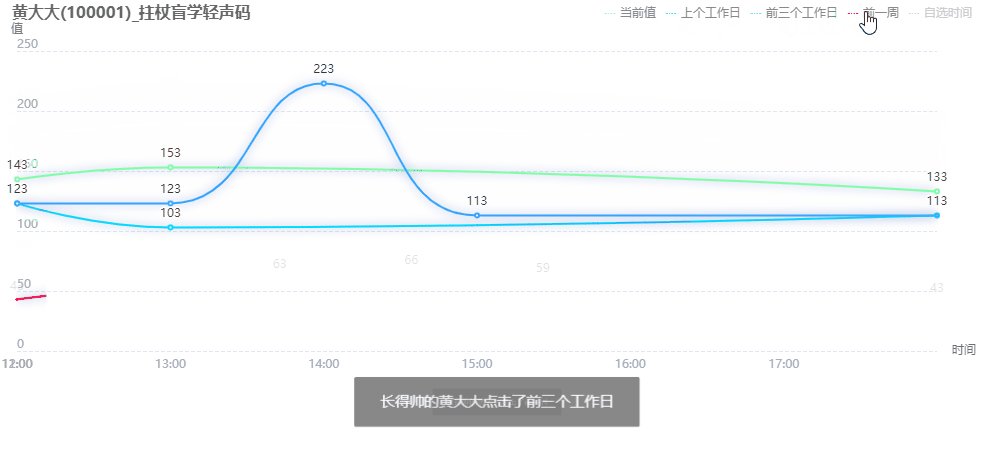
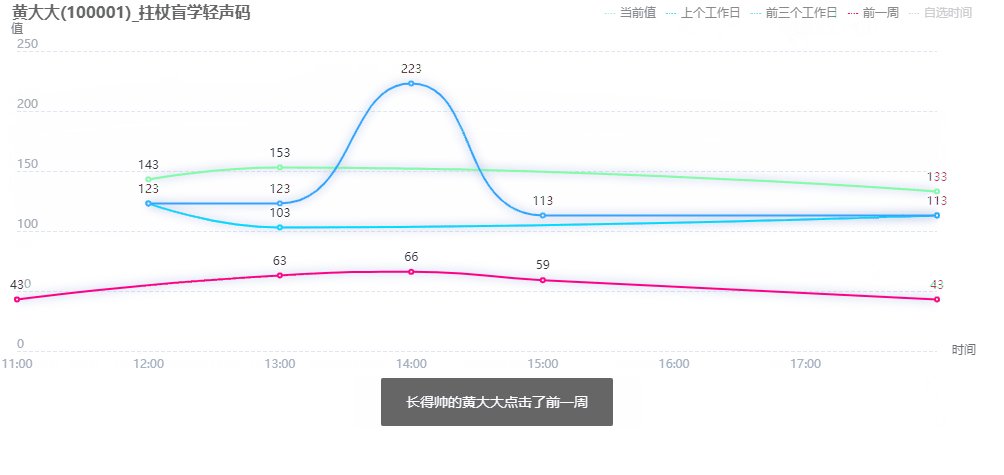
最终效果如下:文章来源:https://www.toymoban.com/news/detail-480094.html
 文章来源地址https://www.toymoban.com/news/detail-480094.html
文章来源地址https://www.toymoban.com/news/detail-480094.html
到了这里,关于在vue中使用echarts以及简单关系图的点击事件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!