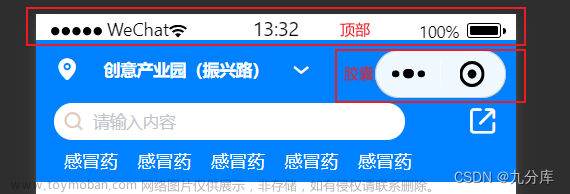
使用weui的toptips时候,我们的导航栏使用了自定义,高度根据系统来定的,然后使用form表单验证提示弹窗时,会在最上面被遮挡了。

需要使用weui ext-class 来实现穿透修改样式。
ext-class的top使用继承父元素的top即可
<mp-toptips msg="{{msg}}"
type="{{typeName}}"
show="{{show}}"
delay="{{delay}}"
ext-class="toptip" >
</mp-toptips>
//css
.top {
top: inherit;
}现在没被顶在最上面了文章来源:https://www.toymoban.com/news/detail-480146.html
 文章来源地址https://www.toymoban.com/news/detail-480146.html
文章来源地址https://www.toymoban.com/news/detail-480146.html
到了这里,关于小程序 WEUI 隐藏导航栏使用自定义导航栏时Toptips在顶部显示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!