.NET项目中使用HtmlSanitizer防止XSS攻击
前言
最近博客也是上线了留言板功能,但是没有做审核(太懒了),然后在留言的时候可以输入<script>alert('xss')</script>标签去让网站弹出提示信息、跳转网页等,这类攻击也被称为XSS攻击。
XSS攻击
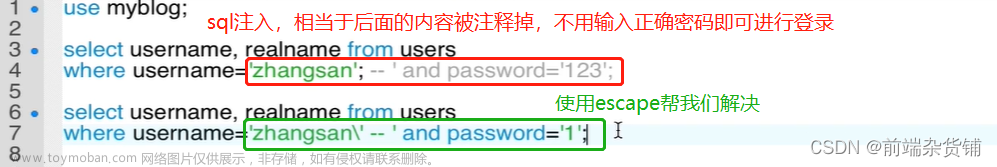
XSS攻击(跨站脚本攻击)是一种常见的网络安全漏洞,攻击者通过在网页中注入恶意脚本,使得用户在访问该网页时,恶意脚本被执行,从而导致用户信息泄露、账户被盗等安全问题。XSS攻击一般分为存储型和反射型两种,存储型XSS攻击是将恶意脚本存储在服务器上,当用户访问受害页面时,恶意脚本被执行;反射型XSS攻击是将恶意脚本注入到URL中,当用户点击包含恶意脚本的URL时,恶意脚本被执行。为了防止XSS攻击,网站开发人员需要对用户输入数据进行过滤和转义,避免恶意脚本被注入到网页中。
HtmlSanitizer使用方法
GitHub地址:mganss/HtmlSanitizer:清理HTML以避免XSS攻击 (github.com)
目前这个项目有1.3k个星,也是很不错的一个项目了。
.NET项目中使用HtmlSanitizer:
- 通过NuGet包管理器安装
HtmlSanitizer库。在Package Manager Console中运行以下命令:
Install-Package HtmlSanitizer
- 在您需要清理HTML内容的代码文件中,引入
HtmlSanitizer命名空间:
using Ganss.XSS;
- 创建一个
HtmlSanitizer实例并配置允许的标签、属性等。然后,使用Sanitize方法清理HTML内容。
示例:
// 创建一个HtmlSanitizer实例
var sanitizer = new HtmlSanitizer();
// 配置允许的标签、属性等(可选)
sanitizer.AllowedTags.Add("strong");
sanitizer.AllowedTags.Add("em");
sanitizer.AllowedTags.Add("u");
// 清理HTML内容
string inputHtml = "<script>alert('xss');</script><strong>Some text</strong>";
string sanitizedHtml = sanitizer.Sanitize(inputHtml);
在这个例子中,sanitizedHtml将只包含<strong>Some text</strong>,而潜在的危险脚本<script>alert('xss');</script>将被删除。
- 在Razor页面中使用
Html.Raw方法输出清理后的HTML内容:
@Html.Raw(sanitizedHtml)
总结
上述内容就是HtmlSanitizer的用法,用法很简单,不错的项目,Star一下。文章来源:https://www.toymoban.com/news/detail-480161.html
公众号
快来关注吧,一起分享知识。 文章来源地址https://www.toymoban.com/news/detail-480161.html
文章来源地址https://www.toymoban.com/news/detail-480161.html
到了这里,关于.NET项目中使用HtmlSanitizer防止XSS攻击的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Asp.Net Core] 网站中的XSS跨站脚本攻击和防范](https://imgs.yssmx.com/Uploads/2024/01/413328-1.png)