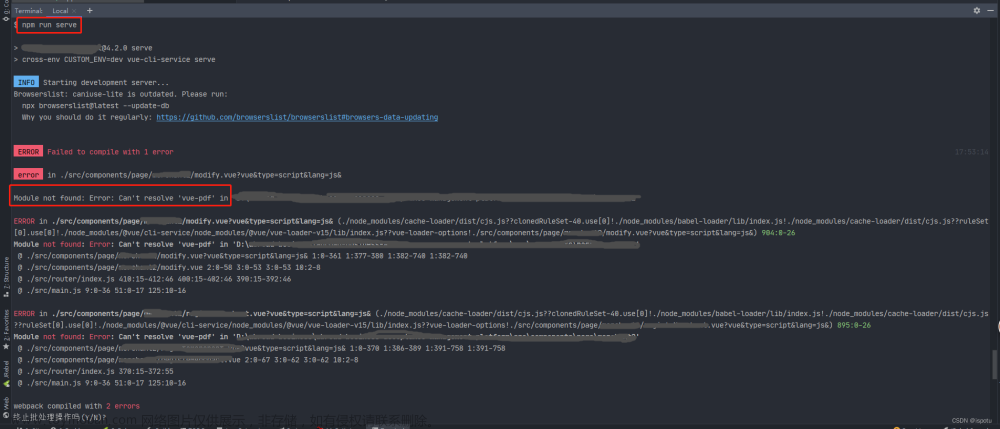
Can not find modules
原因:应该写在dependencies里的写在了devDependencies,或者相反。有些依赖写反了是可以运行的,但是打包不行
在Electron项目中的package.json文件中,dependencies和devDependencies都是用来声明应用程序所依赖的npm包的。它们之间的区别在于:
dependencies
dependencies是指应用程序在运行时所需要的依赖包,它们会被打包到最终的应用程序中。这些依赖包通常是应用程序的核心功能所需要的库和框架,例如Electron本身以及应用程序所依赖的第三方库。当用户安装应用程序时,这些依赖包会被一起安装。
例如,在package.json文件中,以下代码声明了Electron和jQuery作为应用程序的依赖包:
{
"dependencies": {
"electron": "^9.0.0",
"jquery": "^3.5.1"
}
}
devDependencies
devDependencies则是指应用程序在开发过程中所需要的依赖包,它们不会被打包到最终的应用程序中。这些依赖包通常是开发工具、测试框架、构建工具等,用于帮助开发人员构建、测试和部署应用程序。当开发人员使用npm安装应用程序时,这些依赖包会被一起安装。
例如,在package.json文件中,以下代码声明了Electron Packager和Mocha作为应用程序的开发依赖包:
{
"devDependencies": {
"electron-packager": "^15.2.0",
"mocha": "^8.3.2"
}
}
需要注意的是,dependencies和devDependencies之间的区别只是在打包和安装应用程序时的行为不同,但它们都是用来声明应用程序所依赖的npm包的。在开发过程中,通常需要安装devDependencies中声明的依赖包,以便进行开发、测试和构建等操作。
运行白屏、源代码无法加入打包或加入了找不到文件
原因:源代码未加入打包,加入位置错误
所有源代码在package.json文件中的files中添加,这里有一个坑是假如某个文件在extraFiles里添加了,那么在files里添加是无效的(原因未知,知道的小伙伴欢迎告知~谢谢),在extraFiles里加的源代码会导致源代码跟main.js入口文件不是同一级目录。
main.js的目录在:
- 跟asar配置有关
//"asar": true,
./resources/app.asar
//"asar": false,
./resources/app
Dynamic Linking Error
原因:动态库找不到。DLL等动态库需要在package.json文件中的extraFiles里面添加,在files添加还是会报这个错误(原因未知,知道的小伙伴欢迎告知~谢谢)
The specified module could not be found.
A JavaScript error occurred in the main process
Uncaught Exception:Error: The specified module could not be found.? C:Users\XXXX\AppData Local ... cbaf6232-961C-44c2-9a5c-fdff0b38a71e.tmp.node
at process.func [as dlopen] (node:electron/js2c/asar bundle:2:1822)
at Module. extensions..node (node:internal/modules/cis/loader:1226:18)
at Object.func [as .node] (node:electron/is2c/asar bundle:2:2049)
at Module.load (node:internal/modules/cis/loader:1011:32)
at Module. load (node:internal/modules/cis/loader:846:12)
at f. load (node:electron/js2c/asar bundle:2:13330)
at Module.require (node:internal/modules/cis/loader:1035:19)
at require (node:internal/modules/cjs/helpers:102:18)
at Obiect.<anonymous>
(C: Users\XXXXX\AppData LocalPrograms XXXXXX resourcesapp.asar Sil....23)
at Module. compile (nodeinternal/modules/cis/loader:1141:14)
开发者电脑可以运行,其他人电脑运行崩溃
原因:缺少node环境文章来源:https://www.toymoban.com/news/detail-480421.html
解决方案:添加node依赖文章来源地址https://www.toymoban.com/news/detail-480421.html
"node-addon-api": "^6.1.0"
到了这里,关于electron打包运行白屏、Can not find modules ‘xxx‘,Dynamic Linking Error等问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!