专栏目录:
OpenLayers实战进阶专栏目录文章来源:https://www.toymoban.com/news/detail-480429.html
前言
本篇讲一下Openlayers获取浏览器当前用户的经纬度位置并定位到对应位置,会像高德地图一样触发浏览器左上角位置权限,确认后就可以获取位置并控制地图中心点到用户所在位置。
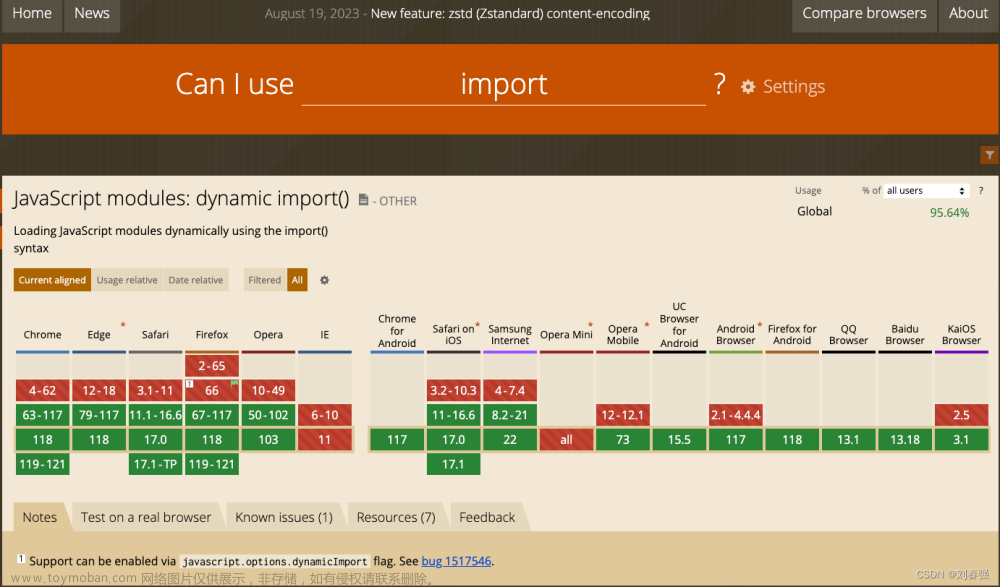
适用于Edge、firefox和移动端浏览器,pc端的chrome即使允许获取位置也会显示超时无法获取到位置。 文章来源地址https://www.toymoban.com/news/detail-480429.html
文章来源地址https://www.toymoban.com/news/detail-480429.html
二、依赖和使用
"ol": "^6.15.1"
- 使用npm安装依赖
npm install ol@6.15.1
- 使用Yarn安装依赖
yarn 到了这里,关于Openlayers获取浏览器当前用户的经纬度位置并定位到对应位置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!