1、vscode简单介绍
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
VS Code 使用 Monaco Editor 作为其底层的代码编辑器。
在 2019 年的 Stack Overflow 组织的开发者调查中,Visual Studio Code 被认为是最受开发者欢迎的开发环境。
Visual Studio Code 默认支持非常多的编程语言,包括 JavaScript、TypeScript、CSS 和 HTML;也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言。支持功能包括语法高亮、括号补全、代码折叠和代码片段;对于部分语言,可以使用 IntelliSense。Visual Studio Code 也支持调试 Node.js 程序。和 GitHub 的 Atom一样,Visual Studio Code 也基于 Electron 框架构建。
Visual Studio Code 支持同时打开多个目录,并将信息保存在工作区中以便复用。
作为跨平台的编辑器,Visual Studio Code 允许用户更改文件的代码页、换行符和编程语言。
2、vscode安装
- VScode 官网地址:Visual Studio Code - Code Editing. Redefined
- VScode 官方文档地址:Documentation for Visual Studio Code
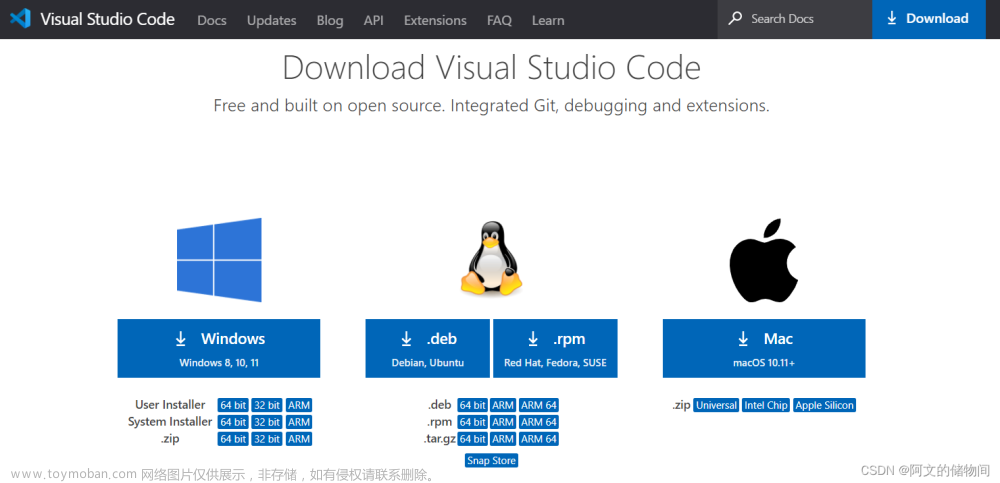
我们可以在 VScode 官网首页下载对应系统(支持Windows、Linux、macOS)的软件:

你也可以打开下载页面 Download Visual Studio Code - Mac, Linux, Windows,下载想要的格式包:

VSCode 安装很简单,macOS 下载 zip 解压后就能使用。
本章节我们以 Windows 为例下载安装包,然后双击打开安装包,点击 Next:

选中接受协议选项,然后点击 Next:

选择安装路径,也可以直接使用默认的:

点击 Next:

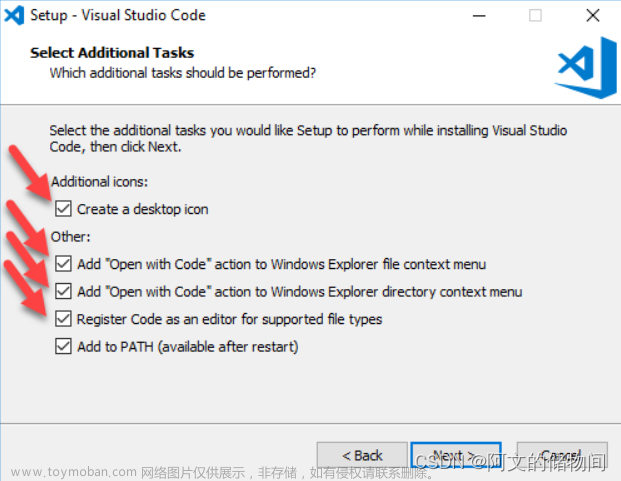
注意安装路径设置、环境变量默认自动添加到系统中,勾选以下所有选项:

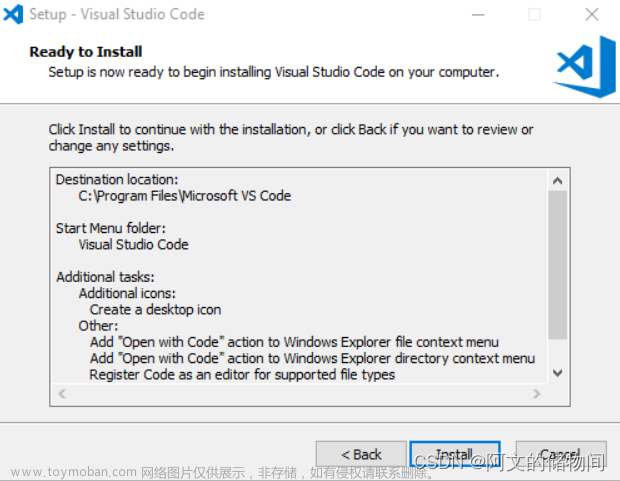
最后我们点击 Install 就可以完成安装了:


(1)安装包汉化
VScode 安装汉化包很简单,打开 VScode,点击安装扩展,在搜索框输入 Chinese,然后点 Install 就可以:

VScode 的扩展功能非常强大,我们可以找到几乎所有开发需要的工具,当然也可以自己开发。
VScode 扩展说明文档参考:Managing Extensions in Visual Studio Code
(2) 界面说明
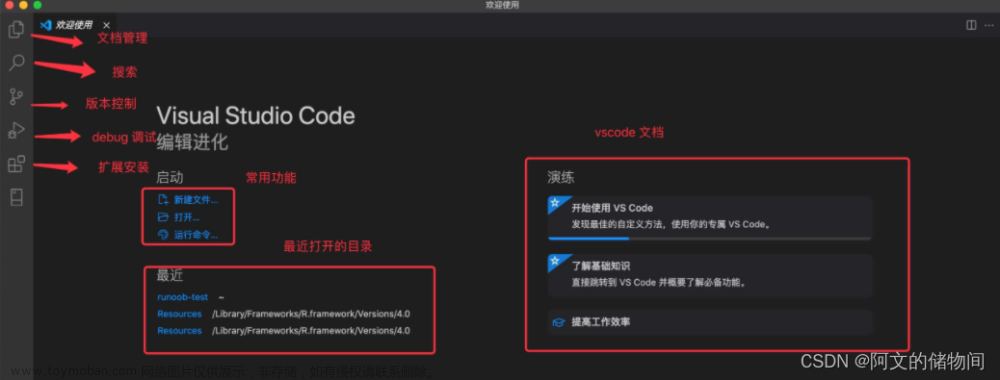
以下是 VScode 启动后的界面,简单说明如图:

3、安装MingGW-w64调试
(1) C/C++的编译器有很多种,大家可自行选择,但网上大部分人都用的MinGW-w64,故以此编译器为例。
(2) 去MinGW-w64官网下载MingGW-w64包
1)官网下载 
2)选择对应的型号
3) 最终下载完成
在下面这个界面,你可以根据所要搭建的开发环境,选择不同的选项,从而下载所需的组件。
version是版本,一般选最高版本;
architecture是系统架构,电脑系统是64位的选择x86_64,是32位的则选择 i686;
threads是操作系统接口协议, 如果你想要开发 Windows 程序,需要选择 win32 ,而开发 Linux、Unix、Mac OS 等其他操作系统下的程序,则需要选择 posix exception是异常处理模型,推荐seh(64位系统)或dwarf(32位系统) build revision,默认值即可

4、设置系统环境变量
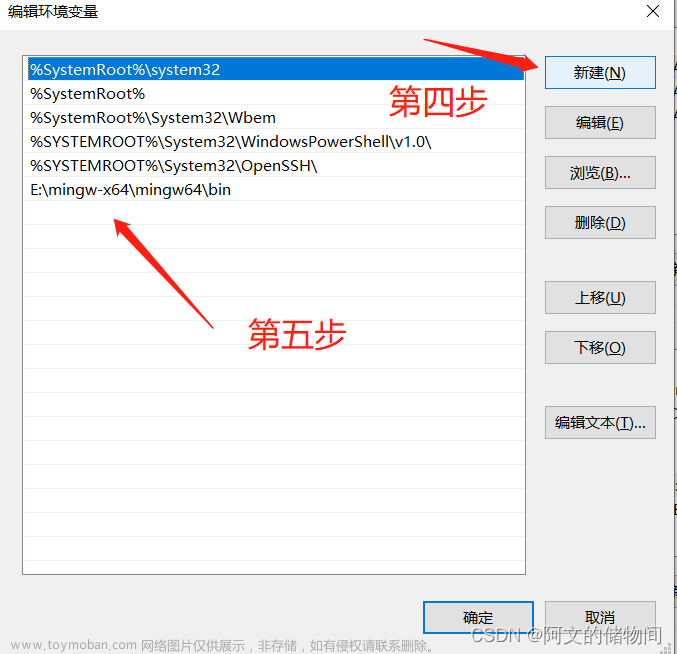
右击“此电脑”——“属性”——“高级系统设置”——“环境变量”——找到“系统变量”中的“Path”条目——“编辑”——“新建”——将你的MinGW-w64下载路径复制到新条目中(格式形如C:\TDM-GCC-64\bin,一定要写到bin这个文件夹)——完成



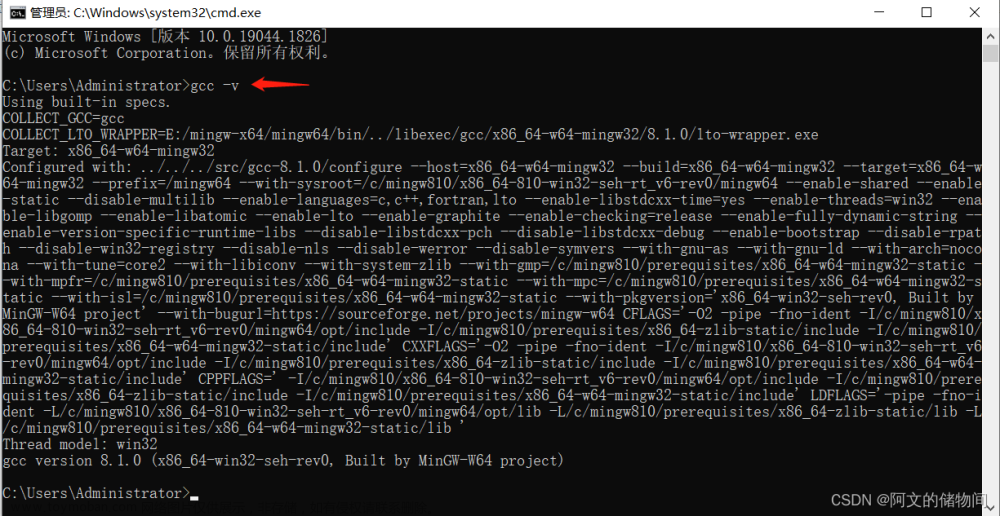
提醒:打开命令提示符(直接在Windows搜索框输入cmd即可找到),输入gcc -v,然后回车,验证是否成功

5、设置vscode里的环境配置
(1).配置编译器(生成c_cpp_propertise.json文件)
1、该步用于告诉vscode你的编译器在哪儿
2、在电脑中创建一个未来用于存放代码的文件夹(用英文命名),随后打开vscode,点击“打开文件夹”,从而在vscode内打开该文件夹

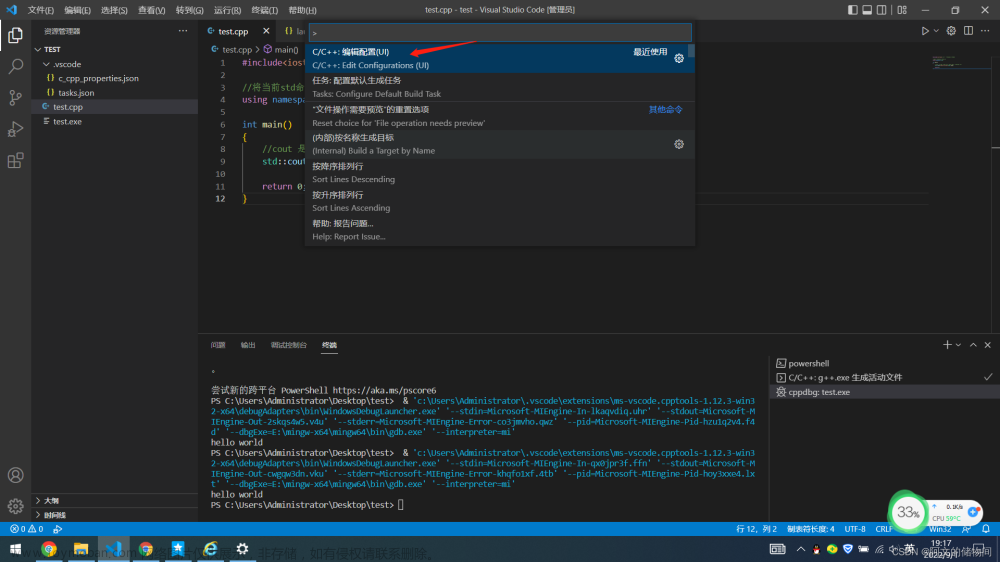
3、按下快捷键shift+ctrl+p,展示全局命令面板,搜索找到C/C++ Edit Configurations(UI)

4、点击该条目,进入如下画面,看左侧栏目可发现程序自动在我们存代码的文件夹下建立了一个“.vscode”文件夹(这个文件夹非常重要,后续的配置都是在它内部建立文件的),该文件夹下还有一个c_cpp_properties.json文件
5、配置“编译器路径”(写自己的编译器下载路径)以及“IntelliSense 模式”(设为:gcc-x64)

(2).配置构建任务(生成tasks.json文件)
1、该步用于告诉vscode如何构建(编译)程序
2、点击“文件——新建文件”,输入一段简单的测试代码(我们会发现代码明明没错却被划上了曲线,这是因为配置还没完成,暂时不用管),随后按ctrl+s保存(一定要保存,否则无法进行后续操作),注意要保存为.cpp格式而不是默认的.txt

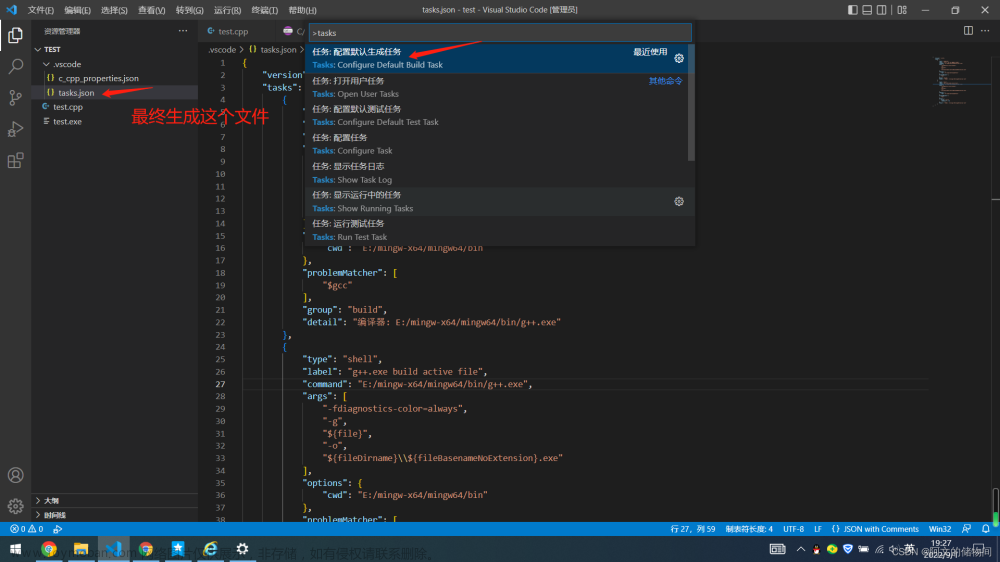
3、次按快捷键Ctrl+Shift+P调出命令面板,输入tasks,选择“Tasks:Configure Default Build Task”,再选择“C/C++: g++.exe build active file”,此时会出现一个名为tasks.json的配置文件,内容如下(关于其中各项的含义见第5点开头的文章,这里无需修改):

PS:VSCode中Task的使用可以参考:VSCode中Task的使用_ljc204822324的博客-CSDN博客_vscode 运行task
大部分配置可以参考官网文档进行,不建议去网上copy别人的,因为大部分人也是按照官网进行配置
- VScode 官网地址:Visual Studio Code - Code Editing. Redefined
- VScode 官方文档地址:Documentation for Visual Studio Code
(3).配置调试设置(生成launch.json文件)
1、在Visual Studio Code中,一些调试器插件可以一键调试当前文件,但是有很多需要我们自己去创建调试配置
2、 在Visual Studio Code中,一些调试器插件可以一键调试当前文件,但是有很多需要我们自己去创建调试配置
3、配置launch.json属性
type:调试器的类型
request:调试的模式
launch:启动程序并调试
attach:将程序附加到一个正在运行的进程中进行调试
name:调试配置的名字
presentation:使用order、group和hidden属性来定义调试配置的显示
preLunchTask:定义在调试之前要运行的任务
postDebugTask:定义在调试结束时要运行的任务
internalConsoleOptions:定义调试控制台的显示
serverReadyAction:设置在调试时自动在浏览器中打开URL
program:要运行的可执行文件或源代码的路径
args:要传递给program的参数
env:环境变量
cwd:调试器的工作目录
port:要附加到的进程的端口
stopOnEntry:是否在程序入口进行断点
console:指定程序输出的位置
internalConsole:Visual Studio Code的调试控制台
integratedTerminal:Visual Studio Code的集成终端文章来源:https://www.toymoban.com/news/detail-480533.html
externalTerminal:系统的终端
文章来源地址https://www.toymoban.com/news/detail-480533.html
到了这里,关于Vscode编辑器C/C++环境配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!