运营做了一个活动,准备发送短信推广出去,结果问题来了,用户接收到短信后,点击短信里的链接,默认是用的系统浏览器打开的,但我们的活动是用微信支付啊~~~微信支付啊~~~
系统浏览器里不支持啊!!!
如何才能让用户点击链接后打开微信呢?
上网搜了一圈,发现小程序官方其实是有提供解决方案的

这里我们主要讨论下通过URL Scheme打开小程序的方式
先上官方文档链接:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html
获取到URL Scheme后,可用于从短信、邮件、微信外网页等场景打开小程序。生成的URL Scheme如下所示:
weixin://dl/business/?t= *TICKET*iOS系统支持识别URL Scheme,可在短信等应用场景中直接通过 Scheme 跳转小程序。
Android系统不支持直接识别 URL Scheme,用户无法通过 Sheme正常打开小程序,开发者需要使用H5页面中转,再跳到 Scheme 实现打开小程序,跳转代码示例如下:
location.href = 'weixin://dl/business/?t= *TICKET*'该跳转方法可以在用户打开H5时立即调用,也可以在用户触发事件后调用。
如何获取 URL Scheme
获取 URL Scheme 一共有两个步骤
一,获取小程序全局唯一后台接口调用凭证(access_token);
二,将access_token作为参数请求获取小程序 scheme 码。
具体的接口与参数,这里不细说,大家可以去看下官方文档,写得很明白。
但官方文档里有一个坑,这里不得不提醒下,就是第二步获取 scheme的时候,官方是这样描述的:

嗯...请求参数access_token...
然后我一开始是这样写的

结果一直给我报 access_token missing

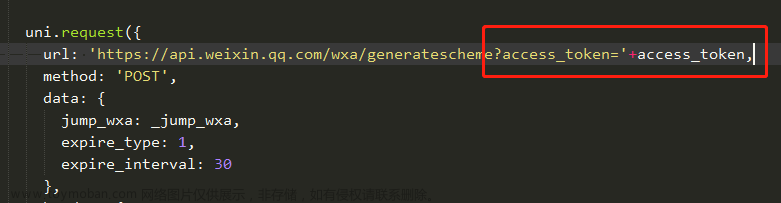
经过多方查证,发现原来 access_token需要在请求的url上作为query发送,不能是在post里的body作为参数发送,你说官方文档算不算误导呢~
正确的写法应该这样:

然后成功获取到了 Scheme

好了,最后再上一张流程图
 文章来源:https://www.toymoban.com/news/detail-480567.html
文章来源:https://www.toymoban.com/news/detail-480567.html
今天的分享就这样了文章来源地址https://www.toymoban.com/news/detail-480567.html
到了这里,关于如何从短信链接打开跳转到微信App内的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!












