一.跨域处理
在前端开发中,当我们在浏览器中向不同域名或端口发起请求时,就会遇到跨域请求的限制。为了处理跨域请求,有几种常见的方法
1.JSONP(JSON with Padding)
JSONP是一种利用 <script> 标签可以跨域加载的特性来实现跨域请求的方法。服务器端返回的数据会被包裹在一个JavaScript函数调用中,并通过动态创建<script>标签来加载执行。
假设有一个前端应用程序需要从跨域的 API 获取数据,并处理返回的 JSON 数据。可以使用 JSONP 来实现跨域请求和数据获取。
function handleResponse(data) {
// 处理返回的数据
console.log(data);
}
var script = document.createElement('script');
script.src = 'http://example.com/api?callback=handleResponse';
document.body.appendChild(script);
在这个例子中,我们定义了一个回调函数 handleResponse 来处理返回的数据。然后,我们动态创建了一个 <script> 标签,并将其 src 属性设置为跨域 API 的 URL,同时在 URL 的查询参数中指定了回调函数的名称为 handleResponse。
服务器端的响应应该是一个 JavaScript 函数调用,其中包含要传递给回调函数的数据。例如,服务器端可以返回以下响应
handleResponse({"name": "John", "age": 25});
当浏览器加载 <script> 标签时,它会执行服务器返回的 JavaScript 代码,并将数据作为参数传递给回调函数 handleResponse。这样,前端应用程序就可以在回调函数中获取到返回的数据,并进行进一步的处理。
需要注意的是,JSONP 只支持 GET 请求,因为它是通过动态创建 <script> 标签来加载数据的。另外,服务器端需要支持 JSONP,即返回指定的回调函数调用。在开发中,可以与后端开发人员协商,确保 API 返回 JSONP 格式的数据。
2.CORS(Cross-Origin Resource Sharing)
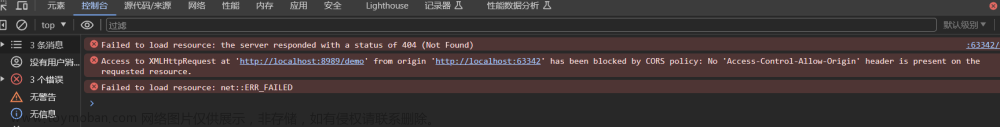
CORS是现代浏览器支持的一种跨域请求解决方案。在服务器端设置响应头来指示允许跨域访问。
在服务器端的响应头中添加如下字段.允许请求所有的域名.
res.header('Access-Control-Allow-Origin', '*');3.代理服务器
使用代理服务器是另一种处理跨域请求的方法。前端应用程序通过发送请求到同一域名下的代理服务器,然后由代理服务器转发请求到目标域名。
例如,可以在服务器端创建一个API代理路由,将前端应用程序中的请求发送到该路由,然后代理服务器再将请求转发到目标API
app.get('/api', (req, res) => {
// 在这里将请求转发到目标API
});
这种方法需要在服务器端进行配置和处理。
二.异常、错误处理
在 JavaScript 中处理异常和错误非常重要,这样可以增强代码的稳定性和可靠性。下面是一些处理 JavaScript 异常和错误的常见方法
1.使用 try-catch 块
使用 try-catch 块可以捕获和处理代码块中的异常。将可能抛出异常的代码放在 try 块中,然后在 catch 块中处理异常。
try {
// 可能抛出异常的代码
} catch (error) {
// 处理异常
}
在 catch 块中,可以根据具体情况进行相应的异常处理,例如记录错误日志、显示用户友好的错误信息等。
2.使用 try-catch-finally 块
除了 try-catch 块外,还可以使用 finally 块。finally 块中的代码会在 try-catch 块中的代码执行后无论是否发生异常都会执行。可以在 finally 块中释放资源或执行必要的清理操作。
try {
// 可能抛出异常的代码
} catch (error) {
// 处理异常
} finally {
// 执行清理操作
}
3.抛出自定义异常
除了捕获异常,还可以在代码中主动抛出自定义异常。通过 throw 语句抛出一个 Error 对象或自定义的错误对象。
throw new Error('自定义异常信息');
可以根据具体情况创建自定义的错误对象,并携带相应的错误信息和其他相关数据。
4.全局错误处理
可以通过捕获全局错误事件来处理未被捕获的异常。在 window 对象上监听 error 事件,当任何未被捕获的异常发生时,可以在该事件处理程序中进行相应的处理。
window.addEventListener('error', function(event) {
// 处理全局错误
});
可以在全局错误处理程序中记录错误信息、发送错误报告等。
5.使用断言(assert)
断言是一种在代码中检查条件是否为真的机制。可以使用断言来确保代码中的某些前置条件和后置条件得到满足,如果条件不满足,则会抛出异常。文章来源:https://www.toymoban.com/news/detail-480627.html
console.assert(condition, message);
其中,condition 是一个表达式,如果为 false,则会抛出 AssertionError 异常,并显示指定的错误信息 message。文章来源地址https://www.toymoban.com/news/detail-480627.html
到了这里,关于前端面试题---跨域处理和异常、错误处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!