在 Vue 中,双向绑定是指数据的变化会同时反映在视图上,而视图的变化也会同步更新数据。Vue 的双向绑定是通过以下原理实现的:
-
数据响应系统(Reactivity System):Vue 使用了响应式的数据绑定机制。当你在 Vue 实例中的数据属性上使用
data选项定义数据时,Vue 会通过Object.defineProperty将这些属性转换为 getter 和 setter,并在内部建立一个依赖追踪系统。当数据发生变化时,Vue 会自动通知相关的视图进行更新。 -
指令(Directives):Vue 提供了一些指令,最常见的是
v-model指令。v-model可以在表单元素上创建双向数据绑定。当绑定的值发生变化时,表单元素的值会更新;同时,当用户输入改变时,绑定的值也会相应更新。 -
事件监听(Event Listeners):Vue 允许你在视图中监听事件,并在事件发生时触发相应的方法。通过监听输入表单的
input事件,可以实时获取用户输入的值,并将其反映到数据属性上,从而实现双向绑定。
综合以上机制,当你使用 v-model 指令绑定数据到表单元素时,Vue 会自动为该元素添加 value 属性(或其他适当的属性),并通过事件监听实时更新数据。当数据发生变化时,Vue 会自动更新视图。
需要注意的是,双向绑定不是针对所有数据都适用的,它主要用于表单元素的数据绑定。对于其他场景,Vue 提供了单向绑定和计算属性等更适合的选项。
当涉及到双向绑定的案例时,一个常见的示例是表单输入。下面是一个简单的案例,演示了双向绑定的工作原理:
<template>
<div>
<label for="name">Name:</label>
<input type="text" id="name" v-model="name">
<p>Hello, {{ name }}!</p>
</div>
</template>
<script>
export default {
data() {
return {
name: '',
};
},
};
</script>
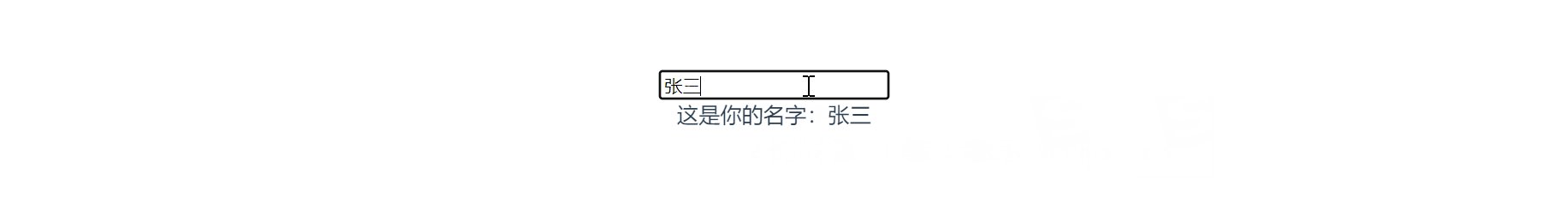
在上述示例中,我们创建了一个输入框,并使用 v-model 指令将输入框与 name 数据属性进行双向绑定。当用户在输入框中输入文字时,name 的值会实时更新。同时,我们在 <p> 元素中使用插值语法 {{ name }} 来显示 name 的值。
当用户在输入框中输入文字时,输入框的值会自动更新为用户的输入,这是通过 Vue 的双向绑定机制实现的。同时,name 数据属性的值也会随之更新,并且在 <p> 元素中显示用户输入的值。
这样,通过双向绑定,我们实现了用户输入与数据属性之间的同步更新,使得输入框和显示区域保持了实时的数据同步。文章来源:https://www.toymoban.com/news/detail-480985.html
除了表单输入,双向绑定还可以在其他场景中使用,例如通过 v-model 绑定复选框、单选框或下拉列表等元素的值,实现实时交互和数据同步。文章来源地址https://www.toymoban.com/news/detail-480985.html
到了这里,关于Vue双向绑定的原理是什么?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!