1.在运用npm途中,发现Visual Studio Code第一次打开时,npm脚本还在

2.第二次打开,就发现npm脚本不见了

3.上网查了一下,很多博主说被隐藏了,但是我隐藏哪里也没有

4.在网上尝试了俩种方法( 注意:以下俩种方法,对我出现npm脚本都没用,但是你们电脑可以尝试一下 )
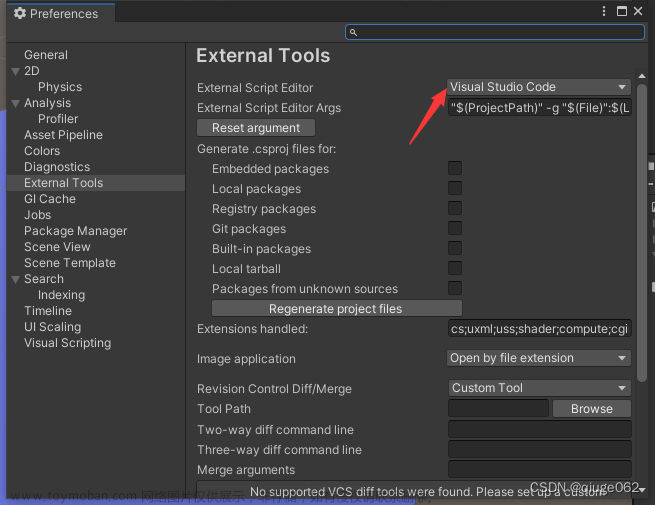
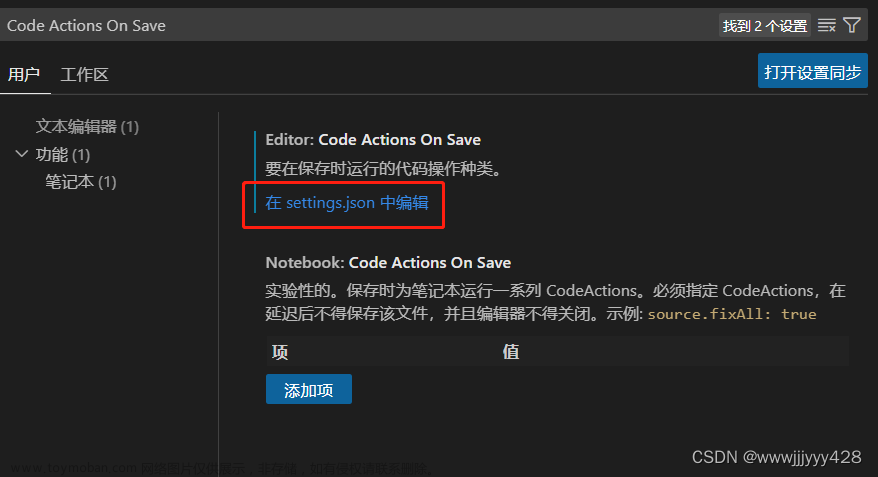
方法1:进入设置

搜索npm,把下图的默认值改为npm

方法2:关闭Visual Studio Code 然后右击程序,以管理员方式运行
3.我还没有找到解决方法,但是我看到有些博主说好像说可以去配置环境变量(你们可以去尝试一下)。
现在我用npm还是在集成终端中输入:npm run serve 这行代码,但是在断开连接(Ctrl+c),输入y后,这个npm脚本就会冒出来
下面是如何在Visual Studio Code中打开集成终端
把鼠标放在你的项目上,然后右击鼠标,然后在集成终端中输入npm run serve

连接上后,断开连接(Ctrl+c)输入y后,npm脚本就出来了
 文章来源:https://www.toymoban.com/news/detail-481193.html
文章来源:https://www.toymoban.com/news/detail-481193.html
最后:虽然没啥用,但是想记录一下,等长期用npm后,可能我也要去配一下环境变量,毕竟好多博主说权限问题。文章来源地址https://www.toymoban.com/news/detail-481193.html
到了这里,关于Visual Studio Code中npm脚本找不到解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!