目录
1、创建一个2D项目
2、导入游戏素材
3、搭建游戏场景
(1)单个添加物体
(2)瓦片添加物体
如何自己绘制瓦片素材?
1、创建一个2D项目

2、导入游戏素材
素材链接:Free Platform Game Assets | 2D Environments | Unity Asset Store

3、搭建游戏场景
(1)单个添加物体
添加land:直接将资源文件中的png文件拖拽到场景中。

添加道具及动画:直接将资源文件中的png批量拖拽到场景中,创建动画文件。

左:动画文件;右:动画控制器

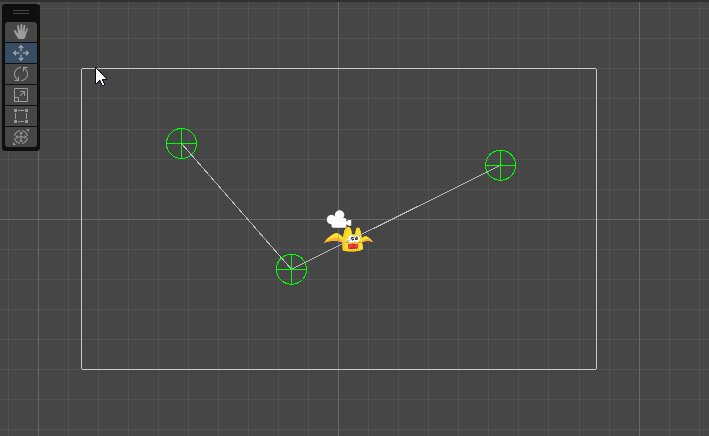
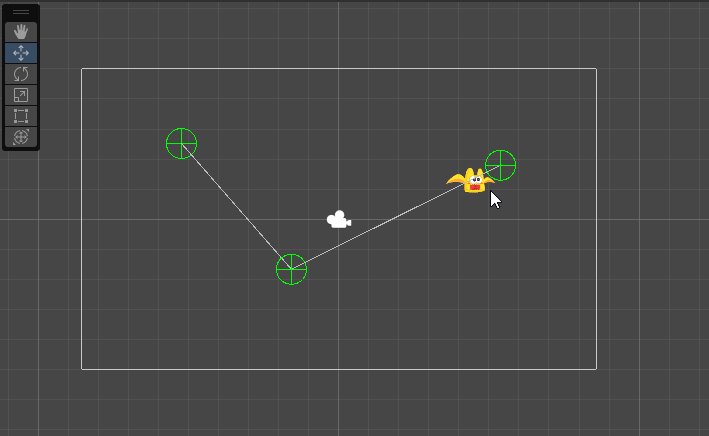
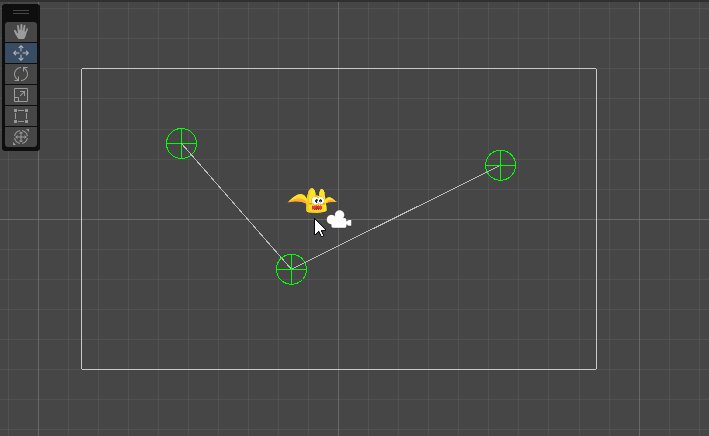
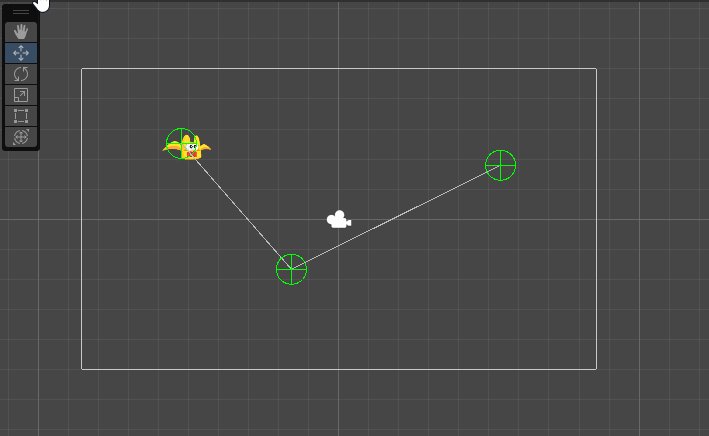
打开animation,选择物体可以查看和修改动画

 适当给物体加上碰撞、物理组件,场景就算能搭建完成了。
适当给物体加上碰撞、物理组件,场景就算能搭建完成了。
注意:图层重叠问题,当两个物体在同一图层时,动画可能会发生图片重叠现象,这时就需要对不同的物体图层进行排序:
找到一个物体,点击sorting layer
添加图层并排序,越上面的图层绘制的就越早,也就是从上至下=从底向上,依次绘制图层。
如果两个图片在同一层,也可以用数值进行排序,数值越大图层绘制的越晚,画面也会越靠前。
比如说,场景中的草地和硬币是同一图层,但是草地的order是0,硬币是10,硬币就会显示在草地前面不会发生重叠,因为绘制的顺序不一样,反之不设置顺序就会交替绘制,同层的图片会发生重叠现象。
(2)瓦片添加物体
1、创建网格组件:

2、设置网格大小

3、创建一个调色板

2022版本的调色板就在场景中的右下角

点击打开新建一个调色板

新建文件夹并保存

选中文件直接拖入调色板,并保存文件
 所有“瓦片”就都装进调试板中了
所有“瓦片”就都装进调试板中了

使瓦片大小适应网格尺寸:
假设,我们的png图片大小为256*256,网格大小为2个单位长度(x=2,y=2),那么只要将png图片的大小改为128*128,就能正好适应一个网格大小了。

全选,进行批量设置

这样就可以正好贴合网格了

使用调色板的笔刷工具能快速搭建场景

如何自己绘制瓦片素材?
使用PS绘制像素画:
1、新建画布

2、显示网格

3、设置网格大小

修改像素模式
设置子网格为1

也可以修改线条颜色和样式

修改像素边缘格式

新建一个图层

选择铅笔工具

鼠标右键调整尺寸

设置选择画笔格式

画好之后,取消网格就可以得到像素图片了


调整图像大小
 文章来源:https://www.toymoban.com/news/detail-481220.html
文章来源:https://www.toymoban.com/news/detail-481220.html
确定之后保存即可。 文章来源地址https://www.toymoban.com/news/detail-481220.html
到了这里,关于Unity笔记(2):Make Game Scene【2D】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!