最近有小伙伴不会Vue环境的部署,小孟亲自测试了下,大家有需要的可以按照下面的学习。
如果想看视频的,也可以看视频的教程:
https://www.bilibili.com/video/BV1if4y1X7BS/?spm_id_from=333.788.recommend_more_video.-1&vd_source=e64f225fc5daf048d2687502cb23bb3b
在Windows下搭建Vue开发环境:
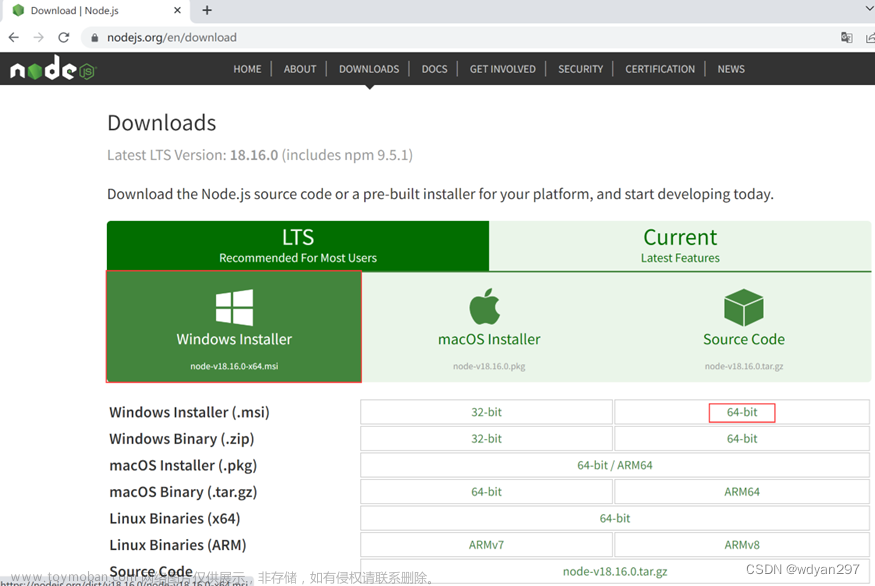
1. 安装node.js
官网https://nodejs.org/en/
下载地址https://npm.taobao.org/mirrors/node/v12.18.3/
安装步骤:





2. 设置node的全局和缓存路径
在安装目录下新建两个文件夹:node_cache、node_global
设置缓存路径:npm config set cache “E:\program\nodejs\node_cache”
设置全局模块存放路径:npm config set prefix “E:\program\nodejs\node_global”
3. 安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
4. 设置环境变量
设置环境变量的目的是在任何目录都可以执行node和vue命令。
path增加E:\program\nodejs\node_global

新建NODE_PATH,值E:\program\nodejs\node_modules
5. 安装Vue
需要先关上命令行窗口。再次打开cmd,执行安装vue命令:
cnpm install vue –g
6. 安装Vue-cli脚手架
cnpm install -g vue@cli
报错,执行如下命令:
npm i npm -g
npm i @vue/cli -g

cnpm i @vue/cli -g
7. 创建一个Vue项目
vue create first
cd first
npm run serve
http://localhost:8080/文章来源:https://www.toymoban.com/news/detail-481722.html
点赞、关注支持,我会不断更新各种干货!文章来源地址https://www.toymoban.com/news/detail-481722.html
到了这里,关于手把手教你在Windows下搭建Vue开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!