问题出现
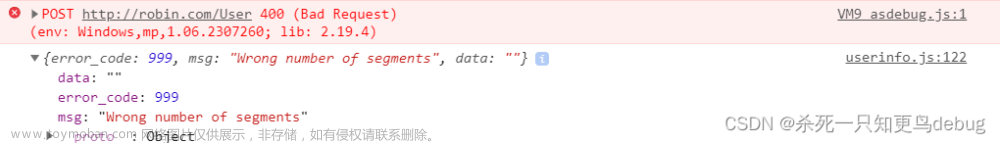
今天在跑react项目时,页面出不来,打开控制台,看到下面这样:Error: Minified React error #31;

很明显,是react框架爆出来的错,遇到这种问题,别慌,先去看对应的介绍,先打开它提示的这个网址去看看啥情况,于是我们点开https://reactjs.org/docs/error-decoder.html/?invariant=31&args[]=object%20with%20keys%20%7Btitle%7D&args[]=看看,不得不说react框架做的确实好,很醒目的提示了:
原因
根据react官网给出的提示,我们可以清晰的知道,这是由于我们代码书写的错误,导致react组件在render的时候,有一个孩子组件没有正确的返回react支持的数据结构,那么react组件支持render函数返回什么呢?很明显字符串、JSX和数组都可以,于是我们去排查代码。
根据排查,我们找到了问题的根源:
其中一个元素写成了这样:
const titleEl = isFlag ? {title} : <>{titleLeft}-{titleRight}</>
其中title和titleLeft、titleRight都是string类型的;
这里很明显{title}这个是一个对象,就是{title: title}的缩写,由于我们在这里返回了一个对象,所以导致了react框架报出了这个错误,所以,我们只需进行更改就好了。
解决方式
修改方式也很简单,有两种:
const titleEl = isFlag ? title : <>{titleLeft}-{titleRight}</>
或者这样:文章来源:https://www.toymoban.com/news/detail-481865.html
const titleEl = isFlag ? <>{title}</> : <>{titleLeft}-{titleRight}</>
改完之后再去看,页面已经好了,控制台也没有报错了,完美解决。文章来源地址https://www.toymoban.com/news/detail-481865.html
到了这里,关于React踩坑记录:Error: Minified React error #31;的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!