关于 Admin Plus
功能支持
功能列表
兼容性
去使用
关于 Admin Plus
Admin Plus 是一套企业级的通用型中后台前端解决方案,它基于 View UI Plus,适用于 Vue.js 3。包含 JavaScript 和 TypeScript 双版本。
Admin Plus 使用最前沿的前端技术栈,支持各类型产品,比如典型的中后台应用(类阿里云后台、七牛云后台,各类 to B 产品)、社区型应用(类知乎、论坛、门户)(需使用社交布局。查看社交布局)、地图型应用(需使用地图布局。查看地图布局)、工作桌面型应用(需使用工作桌面布局。查看工作桌面布局)等。
功能支持
- 丰富的布局模式可选择,布局和功能具有高可配性;
- 支持顶栏菜单和侧边栏菜单(侧边菜单自动响应顶栏菜单变化);
- 支持动态菜单(深度优化,支持实时更新动态菜单数据);
- 强大的鉴权系统,对路由、菜单、功能点等支持 6 种鉴权模式,满足不同的业务鉴权需求,详见文档鉴权;
- 强大的国际化(多语言)方案,深度优化支持浏览器标题、菜单、组件、内容,自动判断语言,支持实时生效和刷新页面双模式;
- 支持全局水印,可动态更新水印内容;
- 全响应式支持,所有页面及功能点对 PC 端、移动端、平板电脑均有不同的显示效果;
- 含有大量典型的业务示例,包括 用户管理、菜单权限管理、角色权限管理;
- 漂亮的 UI、极致的用户体验和细节处理;
- 优质的售后技术支持,完善的文档。
功能列表
- 使用 Vue CLI 4 构建
- 登录 / 注册 / 注销
- 顶栏菜单和侧边栏菜单(支持自动响应,支持动态菜单)
- 可配置的菜单栏徽标(顶栏、侧边栏全支持)
- 布局(经典布局,全响应式支持)
- 亮色 / 暗色 侧边栏
- 亮色 / 暗色 / 主色 顶栏
- 顶栏 / 侧边栏 固定(可开关)
- 下滑时隐藏顶栏(可开关)
- 置顶顶栏(可开关)
- 可折叠侧边栏(可开关)
- 多页签(可开关)
- 拖拽调整页签顺序(可开关)
- 全局面包屑(可开关)
- 更多布局可在线体验(右上角菜单项可动态预览各种配置)
-
鉴权
-
路由级别鉴权
-
顶部菜单鉴权
-
侧边栏菜单鉴权
-
功能块鉴权
-
功能点鉴权
-
鉴权指令文章来源:https://www.toymoban.com/news/detail-481906.html
-
- 国际化(多语言)
- 含有大量典型的业务示例,包括 用户管理、菜单权限管理、角色权限管理;
- 支持内嵌页面
- 重载当前页面
-
动态路由支持自动重载
说明:由于 vue-router 限制,相同路由,不同参数,进行切换时,组件并不是重新加载,而是共享,这会导致切换时,数据状态并没有重置。而 Admin Plus 支持相同路由,在不同参数间切换时,页面自动重载。文章来源地址https://www.toymoban.com/news/detail-481906.html
- 支持多级路由嵌套及菜单栏嵌套
- 分离路由与菜单设置
- 全屏
- 内含 View UI Plus 全部功能
- 富文本编辑器
- Markdown 编辑器
- Mock 数据
- 日志记录和错误捕捉
- 优秀的持久化存储方案
- 自定义登录重定向
- 全局水印
兼容性
- 支持 Chrome、Safari、Firefox 等现代主流浏览器。
去使用
- 视频介绍
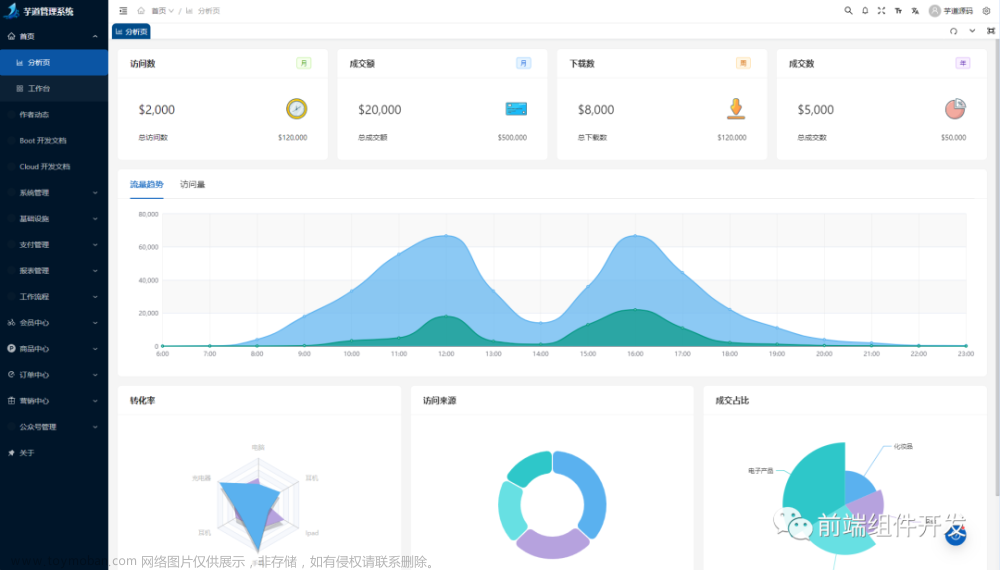
- 在线预览
- 使用文档
到了这里,关于Admin Plus | 基于vue.3的前端框架,适用于中后台系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!