Typora 轻量化配置自动上传图片至Gitee
注:Gitee有点坑,链接会挂掉,建议还是用Github,配置流程都是差不多的
目录
目录
前言
下载upgit
创建Gitee仓库
配置upgit和typora
功能测试
前言
各位师傅可能会在使用Typora写有图博客的时候,出现上传博客网站手动重新导图,本文主要使用upgit实现轻量化的自动上传图片至Gitee仓库。这样上传博客网站时一个CV大法就搞定。
下载upgit
-
upgit是啥
- Upgit 可以快捷地将文件上传到 Github 仓库并得到其直链。简洁跨平台,不常驻内存。
- 可作为 Typora 的自定义上传器使用。
- 太长不看:本程序用于快速上传。配合 AHK 可以帮助你一键完成截图、上传、复制链接的操作。
-
从 Release 下载.
-
如果不知道下载哪一个:
对于大多数 Windows用户,请选择 upgit_win_amd64.exe
对于大多数 macOS用户,请选择 upgit_macOS_arm64 -
下载后将其重命名为upgit(对于Windows用户,upgit.exe),保存到某处。若要从任何地方访问它,请将其目录添加到
PATH环境变量中。 -
提醒: 此程序不会自动检查更新。
-
-
下载安装演示
创建Gitee仓库
-
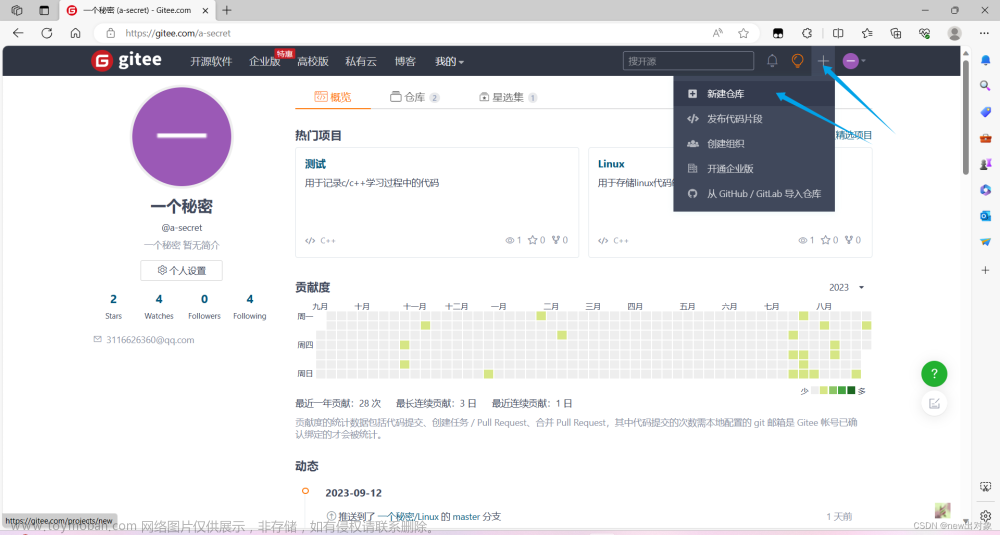
第一步:打开Gitee,新建一个仓库
-
第二步:将仓库设置为开源,没试过不开源,大家可以自行测试
-
第三步:配置私人令牌,点击传送门,进行私人令牌配置
配置upgit和typora
-
配置upgit,打开config.toml
-
配置typora
- 打开
文件->偏好设置或者使用快捷键Ctrl + 逗号。
至此已配置完毕
- 打开
功能测试
-
使用偏好设置中的
验证图片上传选项进行测试文章来源:https://www.toymoban.com/news/detail-482187.html -
在正文放入一张测试文章来源地址https://www.toymoban.com/news/detail-482187.html
到了这里,关于Typora 轻量化配置自动上传图片至Gitee的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!