大家好,我是锋哥,最近写了一套前后端分离的uniapp微信小程序投票系统,逼格略高,专门为Java初学者提升技术层次和方便就业而精心打造。希望你们喜欢!(文末领取)


一,Java就业实战课程简介:
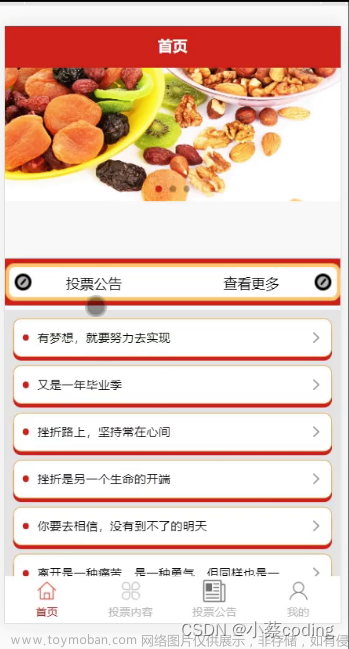
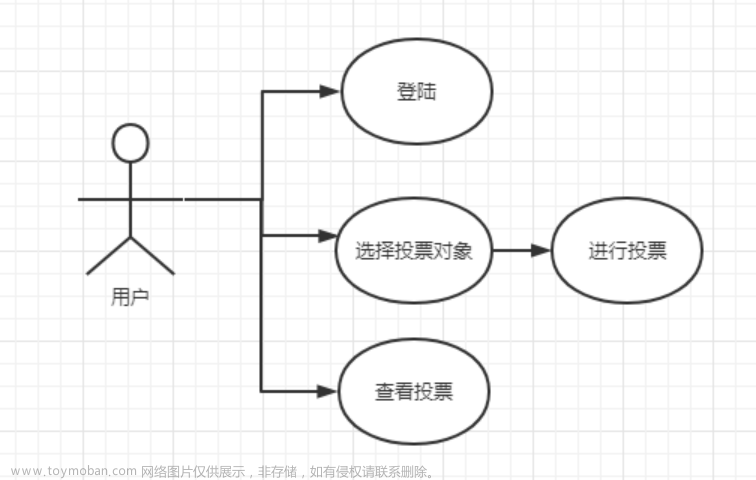
本课程采用主流的技术栈实现,小程序端采用用Uni-app技术,Mysql数据库,SpringBoot2+Mybatis Plus后端,redis缓存,安全框架SpringSecurity ,Vue3.2+Element Plus实现后台管理。基于JWT技术实现前后端分离。

刚发布,就得到了粉丝朋友的一致好评666

二,Java1234_小锋介绍:
我叫曹锋,网名:java1234_小锋 江苏南通人,12年毕业于江苏师范大学,计算机与科学技术专业,10年Java老兵,资深Java讲师,Java技术自媒体人,南通小锋网络科技有限公司光杆司令员;
司令部:www.java1234.vip
还有一个人网站:www.java1234.com

三,课程特色
课程通俗易懂,深入浅出,很耐看,不行你试试看...

技术栈小程序端采用unaipp,后台管理端的是最新的SpringBoot+Vue前后端分离技术,非老古董技术...
学完此课程,能熟练掌握,找份好工作是没问题滴。
( 免费版课程,全网可以自由转载学习,无需授权 )
四,课程领取
课程比较大,锋哥持续更新中,需要领取高清视频+源码+文档的,点击下面的,关注弹出来的图文章来源:https://www.toymoban.com/news/detail-482384.html
点击👇🏻👇🏻👇🏻 然后回复:投票文章来源地址https://www.toymoban.com/news/detail-482384.html
到了这里,关于我写了一套uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) 实战课程,免费分享给CSDN的朋友们的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!