一、第一步进入iconfont网站
1.添加需要使用的图标,点击购物车图标加入项目

2.点击右上角的购物车按钮

3.点击添加项目按钮,选择一个项目添加即可,若没有项目,可以创建


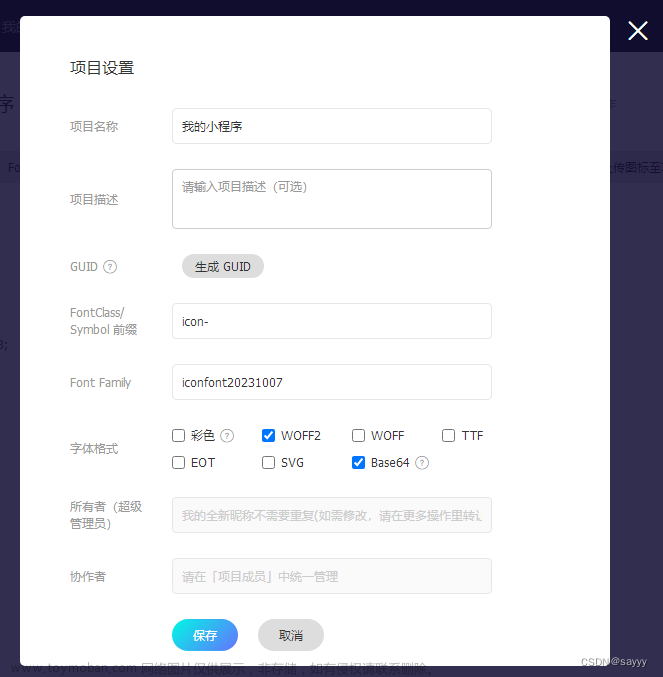
4.添加完项目会自动跳转到下一个页面,点击font class 生成在线链接

5.复制生成的链接,去网页打开,并右键另存为


第二步,将生成的文件放入项目里,将文件后缀重命名为wxss

1.在所需要使用iconfont图标的页面文件wxss下导入,

2.回到iconfont网站,点击需要使用的图标复制代码,写入js文件中使用图标的代码中


3.在对应wxml文件中
通过<view class="iconfont {{item.selectedIconPath}}"></view>去使用即可,代码只是示例
<view class="tabbar-box">
<block wx:for="{{list}}" wx:key="list">
<view class="list-item {{currIndex==index && 'active'}}" catchtap="tabClick" data-index="{{index}}">
<view class="iconfont {{item.iconPath}}"></view>
<text>{{item.name}}</text>
</view>
</block>
<view class="active-tabbar-box" style="--n:{{currIndex}}"></view>
</view>

以上完成后保存即能实现啦文章来源:https://www.toymoban.com/news/detail-482495.html
 文章来源地址https://www.toymoban.com/news/detail-482495.html
文章来源地址https://www.toymoban.com/news/detail-482495.html
到了这里,关于微信小程序使用iconfont图标的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!