先看看自定义tabBar的效果

可能图片效果不是很明显,我用红框框出来了,这样看起来明显一点。
接下来就是具体步骤了
一、
先在pages里建两个文件夹,我现在做的项目tabBar只有两个,所以我建了两个文件夹,如果大于两个用这个方法也可以,但是不能多于五个。
app.json中建立mine、和worktable(名字无所谓)


"pages": [
"pages/worktable/worktable",
"pages/mine/mine"
]这就是在app.json中的pages的结果,会在pages文件夹中出现两个文件夹

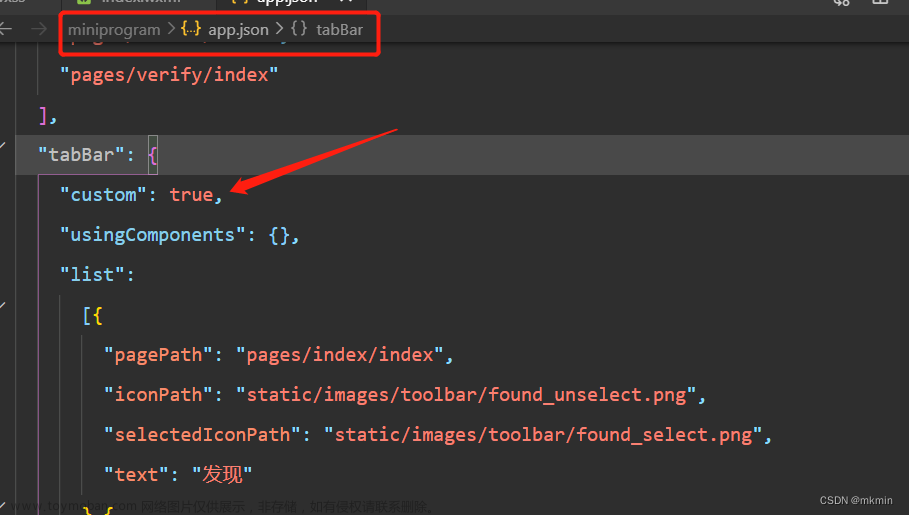
之后的步骤就是按照原先的步骤在app.json中键入以下代码
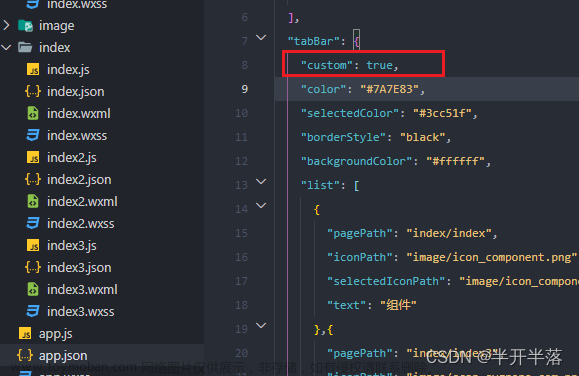
"tabBar": {
"custom": true,
"list": [{
"pagePath": "pages/worktable/worktable",
"text": "工作台"
}, {
"pagePath": "pages/mine/mine",
"text": "我的"
}]
}这样就会出现微信小程序本身自带的tabBar(底部导航栏)
注意:一定要在tabBar中加入"custom":"true",这样做的目的就是使原先的tabBar消失,为我们自己自定义tabBar做好铺垫
接下来开始自定义tabBar
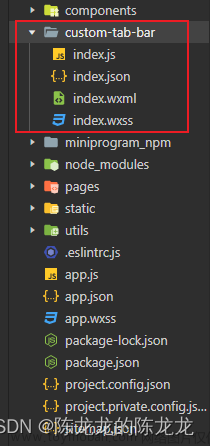
首先在根目录建立一个文件夹名字为custom-tab-bar 必须为这个名字
步骤为 新建文件夹-新建Component

下面就是主要代码了
app.js中的代码:
globalData: {
selectedIndex:0,
}
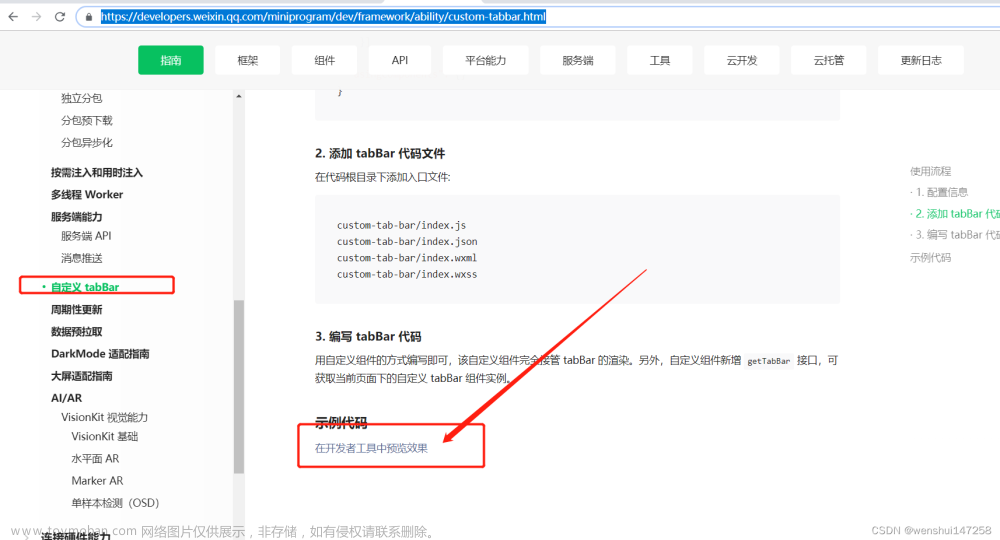
在custom-tab-bar/index.js中粘贴以下代码:
var app = getApp();
Component({
data: {
selected: '0',
index:'0',
color: "#7A7E83", // 颜色
selectedColor: "#1E70E1", // 被选中颜色
list: [{
pagePath: "/pages/worktable/worktable",
iconPath: "/assets/img/Working-Table/IconPathMenu.png",
selectedIconPath: "/assets/img/Working-Table/SelectedIconPathMenu.png",
text: "工作台"
},
{
pagePath: "/pages/mine/mine",
text: "我的",
iconPath: "/assets/img/Working-Table/MineUnSelected .png",
selectedIconPath: "/assets/img/Working-Table/MineSelected.png"
}
]
},
attached() {},
methods: {
switchTab(e) {
var url = e.currentTarget.dataset.path
var index=e.currentTarget.dataset
app.globalData.selectedIndex =e.currentTarget.dataset.index
this.setData({
selected: e.currentTarget.dataset.index
})
// 根据index判断,发布是渲染的时候是没有url的
if (url) {
wx.switchTab({
url
})
}
}
}
})在custom-tab-bar/index.json中粘贴以下代码:
{
"component": true,
"usingComponents": {}
}在custom-tab-bar/index.wxml中粘贴以下代码:
<cover-view class="tab-bar">
<cover-view wx:for="{{list}}" wx:key="index" class="tab-bar-item" data-path="{{item.pagePath}}" data-index="{{index}}" bindtap="switchTab" >
<cover-image src="{{selected == index ? item.selectedIconPath : item.iconPath}}" class="CoverImg">
</cover-image>
<cover-view style="color: {{selected == index ? selectedColor : color}}">{{item.text}}
</cover-view>
</cover-view>
</cover-view>
在custom-tab-bar/index.wxss中粘贴以下代码:
.tab-bar {
border-top-left-radius: 50rpx;
border-top-right-radius: 50rpx;
position: fixed;
bottom: 0;
left: 0;
right: 0;
height: 168rpx;
background: white;
display: flex;
padding-bottom: env(safe-area-inset-bottom);
}
.tab-bar-border {
/* background-color: rgba(0, 0, 0, 0.33); */
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
transform: scaleY(0.5);
}
.tab-bar-item {
flex: 1;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
margin-top: -50rpx;
}
.tab-bar-item cover-image {
width: 27px;
height: 27px;
}
.tab-bar-item cover-view {
font-size: 10px;
}
.CoverImg {
margin-bottom: 10rpx;
}这已经完成了很大一部分了,但是这些写完还会出现问题,就是点击tabBar确实是跳转了页面,但是样式还没有改变,必须点两次才能使样式改变。
看了网上很多的教程都没有说的很清楚
最最最最最最最最最最最最重要的就是:

在你要使用tabBar的页面的js文件中的onShow(){}中加入
这个是worktable中的
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
//唯一标识(其它设置不同的整数)
selected: 0
})
}
}这个是mine.js中加入onShow(){}
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
//唯一标识(其它设置不同的整数)
selected: 1
})
}
}这就可以使用自定义的tabBar了
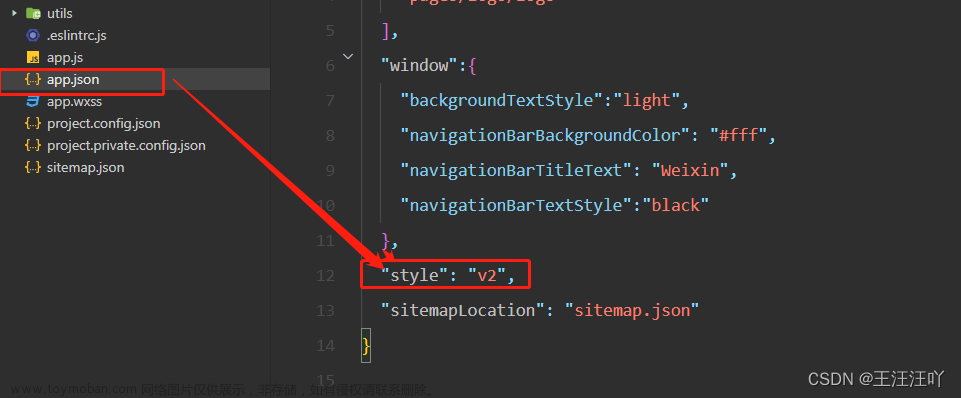
如果页面被影响了,就找到app.json中的"style": "v2",把"style": "v2",删除就可以了
 文章来源:https://www.toymoban.com/news/detail-482496.html
文章来源:https://www.toymoban.com/news/detail-482496.html
这样我们自定义的tabBar就大功告成了。 这样就可以按照项目需求自定义自己的tabBar,不用苦恼的再去想如何去自定义taBbar了/文章来源地址https://www.toymoban.com/news/detail-482496.html
到了这里,关于微信小程序自定义tabBar(边框圆角)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!