从输入URL到页面展示这中间发生了什么
Chrome多进程浏览器架构
-
浏览器进程主要负责用户交互、子进程管理和文件储存等功能。 -
网络进程是面向渲染进程和浏览器进程等提供网络资源加载。 -
渲染进程也称为浏览器内核,JavaScript引擎V8都是运行在该进程中,默认会为每个标签窗口页面开辟一个独立的进程,负责将网络下载的HTML、JavaScript、CSS、图片等资源转化为交互的页面。 -
GPU进程:用于3D绘制等
仅仅打开了1个页面,为什么有4个进程?
因为打开1个页面至少需要1个网络进程、1个浏览器进程、1个GPU进程以及1个渲染进程,共4个
补充1:进程和线程
进程是一个程序运行的实例,操作系统会为进程创建独立的内存,用来存放运行所需要的代码和数据
线程是进程的组成部分,每个进程可以有多个线程其中至少一个主线程,这些线程由所属的进程进行启动和管理。
进程和线程之间关系的特点:
- 只要某个线程执行出错,将会导致整个进程崩溃
- 进程与进程之间相互隔离
- 线程之间可以共享所属进程的数据
- 进程所占用的资源会在其关闭后由操作系统回收
整体的流程
1. 浏览器接收到输入的URL后,先解析URL
判断用户输入的是 URL 还是query?
- 如果是搜索内容,地址栏会使用浏览器默认的搜索引擎,来合成新的带搜索关键字的URL。
- 若符合URL规则,整合
URL + 对应协议头(http/https)形成完整的URL
URL结构:Protocol://Host:port/Path?Query#Fragment
浏览器接收到输入的URL后,先对URL解析,把我们请求需要的协议、域名、端口、路径这些信息解析提取出来并构造一个HTTP请求。
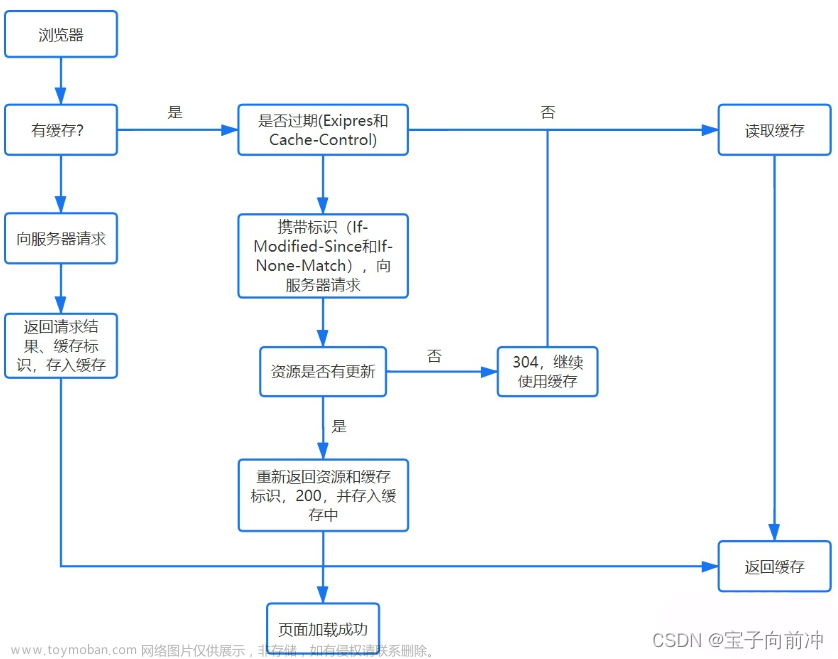
浏览器发送请求前,尝试缓存命中
- 根据请求头的
expires和cache-control:max-age判断资源是否命中,如果命中。直接从缓存中获取资源,返回状态码为200的响应。 - 如果没有命中,根据请求头
If-modified-since: Last-Modified或者If-none-match:ETag发送一个get请求询问服务器缓存是否修改,如果没有修改返回304,从缓存中获取资源。如果修改了返回状态码为200的请求资源结果。
这里的2已经进入网络请求的流程。协商缓存时在DNS之后发生的
2.建立URL请求
网络进程会查找本地缓存是否缓存了该资源。如果有缓存资源,那么直接返回资源给浏览器进程;如果在缓存中没有查找到资源,那么直接进入网络请求流程。第一步是要进行DNS解析获取IP地址。
DNS解析出IP地址
DNS(Domain Name System) 域名系统,DNS解析的目的是将URL中的Host字段转换成网络中具体的IP地址。
DNS解析的过程:递归查询+迭代查询
先在客户端进行查询有没有解析过的记录(DNS缓存),在这里任何一步找到就会结束查找流程。如果都没有找到,开始迭代查询。
1.先去DNS根域名(.)服务器查询,属于哪个顶级域名服务器(.com),然后返回顶级域名服务器IP
2.再根据返回的IP去顶级域名服务器查找,属于哪个权限域名服务器(xxx.com),返回权限域名服务器IP
3.再根据返回的IP去权限域名服务器查找
4.找到了就返回目标地址的IP,没有就报错
优化:DNS预解析
大型网站,有多个不同服务器资源的情况下,都可采取DNS预解析rel="dns-prefetch",提前解析,减少页面卡顿。
当网页打开时,浏览器会在加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页中的连接时就无需进行DNS的解析,减少用户等待时间,提高用户体验。
使用IP地址建立TCP连接 三次握手
网络进程拿到IP后,查看URL请求的端口号,如果有根据IP地址:端口号创建新的套接字发起TCP连接。
http 默认端口80, https 默认端口443
第一次握手: 客户端随机初始化序列号,TCP报文序列号seq=x,SYN同步标志位为1,用来建立连接,然后把该报文发送给服务端,客户端进入等待服务端确认的状态。
第二次握手:服务器端收到客户端发来的SYN同步标志位=1的数据包后,知道是在建立连接。服务器自己也生成初始序列号,TCP报文序列号seq=y,SYN同步标志位和ACK确认标志位置1,表示建立连接之后的响应。ack确认号=x+1,期望收到对方下一个报文段的第一个数据字节序列号位x+1,作为客户端建立连接请求的应答。
第三次握手:客户端收到服务端的确认应答后,检查ack确认号是否x+1,ACK确认标志位是否=1。若正确就返回ack确认号为y+1,序列号为x+1,及ACK=1的数据包发送给服务器,确认服务器的应答。
服务器端收到应答包,检查ack确认号是否=y+1来确认是否建立连接成功。
为什么要三次握手?
建立TCP连接会先经历三次握手,目的是确保数据到达目的–> 客户端和服务端的接收和发送能力没有问题
第二次握手 服务器端同时返回SYN建立连接+ACK确认,说明客户端发送的建立连接请求服务器端可以接收到,说明客户端发送能力ok。
第三次握手 客户端向服务器发送ACK确认标志=1,表示对服务器端的应答,说明服务器发送能力ok,服务端的接收能力ok。
服务器端收到应答包,检查成功,说明客户端的接收能力ok,建立连接。
也可以从为什么不是两次握手的角度回答
为何不能是两次握手?
可能连接请求因网络滞留了一段时间,以至于到达服务端已经失效了,但是服务端会误认为是个新的连接请求,于是向客户端发出确认报文,同意建立连接。假设采用两次握手,那么服务端发出确认报文,表示连接已建立,但客户端并没有发出确认建立的连接,也不会向服务端发送任何数据,服务端因连接占用导致资源浪费。
三次握手过程中可以携带数据吗? -第三次握手可以
假如第一次握手可以携带数据的话,如果有人要恶意攻击服务器,那他每次都在第一次握手中的 SYN 报文中放入大量的数据。因为攻击者根本就不理服务器的接收、发送能力是否正常,然后疯狂着重复发 SYN 报文的话,这会让服务器花费很多时间、内存空间来接收这些报文。
也就是说,第一次握手不可以放数据,其中一个简单的原因就是会让服务器更加容易受到攻击了。而对于第三次的话,此时客户端已经处于 ESTABLISHED 状态。对于客户端来说,他已经建立起连接了,并且也已经知道服务器的接收、发送能力是正常的了,所以能携带数据也没啥毛病。
syn洪泛攻击
SYN攻击就是Client在短时间内伪造大量不存在的IP地址,并向Server不断地发送SYN包,Server则回复确认包,并等待Client确认,由于源地址不存在,因此Server需要不断重发直至超时,这些伪造的SYN包将长时间占用未连接队列,导致正常的SYN请求因为队列满而被丢弃,从而引起网络拥塞甚至系统瘫痪。SYN 攻击是一种典型的 DoS/DDoS 攻击。
检测 SYN 攻击非常的方便,当你在服务器上看到大量的半连接状态时,特别是源IP地址是随机的,基本上可以断定这是一次SYN攻击。
解决办法
1.缩短超时时间
2.过滤网关
HTTP请求
服务器接收到请求信息后,会根据请求信息生成响应行、响应头和响应体等信息,并发给网络进程。浏览器接收到响应数据之后,如果是http1.1以下则直接关闭连接,否则双方都可以根据情况选择关闭TCP连接或者保留重用,现在浏览器默认都会保持连接(keep-alive)。
关闭TCP连接 四次挥手
TCP连接是全双工的,因此,每个方向都必须要单独进行关闭
第一次挥手:客户端打算关闭连接,发送FIN标志位置1的报文,表示客户端没有发送给服务端的数据了,要关闭连接了。
第二次挥手:服务器收到客户端的FIN报文后,发送ACK确认标志位=1,表示你的关闭请求我收到啦,你可以关闭了。
可能服务器端还有未完成的数据传递,所以请客户端继续等待。
第三次挥手:当服务器确认没有数据发送之后,发送FIN为1、ack=u+1、seq=w的FIN报文,准备关闭连接
第四次挥手:客户端收到FIN报文后,向服务器进行应答。服务器会等待客户端的应答后才会真正断开连接,如果服务器没有收到应答报文则会重传。客户端等待2*报文段最大生存时间 后依然没有收到回复,说明服务器端已正常关闭,客户端也可以关闭连接了。
为什么要等待2个报文段最大生存时间
1.假设第四次挥手的ACK应答包丢失,服务器没有收到应答报文则会重传FIN报文,在2个报文段最大生存时间之内 如果客户端再次收到FIN报文 重发ACK应答报文。保证双方都可以正常进入关闭状态
2.确保在创建新连接时,先前网络中残余的数据都丢失了
为什么连接的时候是三次握手,关闭的时候却是四次握手?
因为当Server端收到Client端的SYN连接请求报文后,可以直接发送SYN+ACK报文。其中ACK报文是用来应答的,SYN报文是用来同步的。
但是关闭连接时,当Server端收到FIN报文时,可能服务器还有数据需要发送,所以只能先回复一个ACK报文,告诉Client端,“你发的FIN报文我收到了”。只有等到我Server端所有的报文都发送完了,我才能发送FIN报文,因此不能一起发送。故需要四步握手。文章来源:https://www.toymoban.com/news/detail-482621.html
3.开启渲染进程
笔记文章来源地址https://www.toymoban.com/news/detail-482621.html
到了这里,关于从输入URL到页面展示这中间发生了什么的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!