前言
如今微信小程序已经成为我们日常生活中不可或缺的‘介质’,如我们的出行、购物、餐饮、社交、娱乐等活动的小程序已经因有尽有,相比于去安装一个app人们自然更加倾向于在微信中去直接访问某个小程序,而且我们的小程序极为方便的为用户提供服务;
一、学习目标
- 掌握swiper组件、scroll-view组件的使用
- 掌握image的使用
- 掌握音频API的使用
- 掌握slider组件的使用
二、学习任务
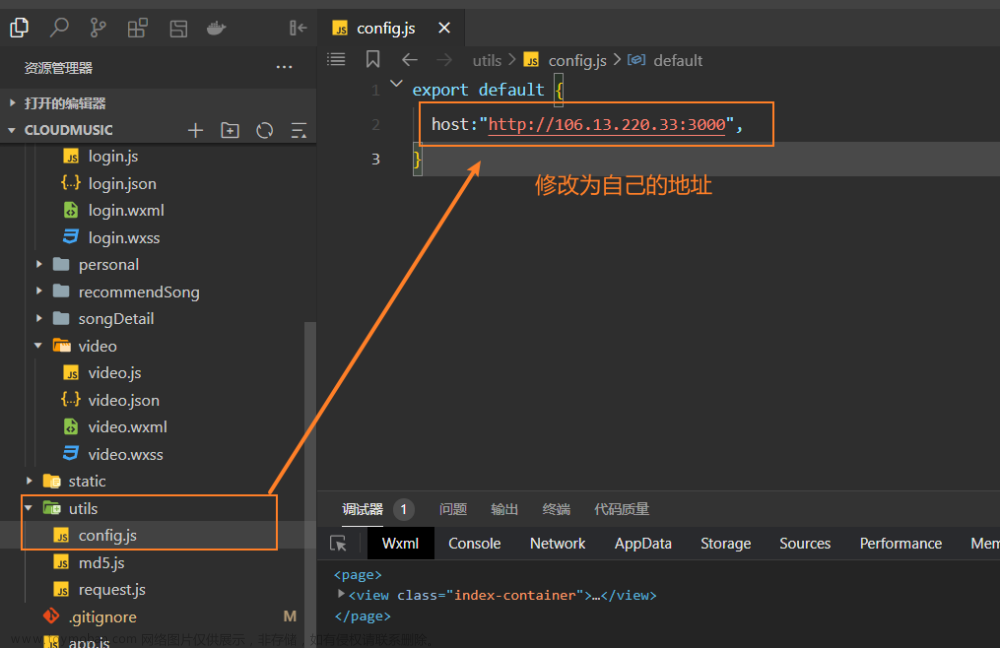
开发前准备
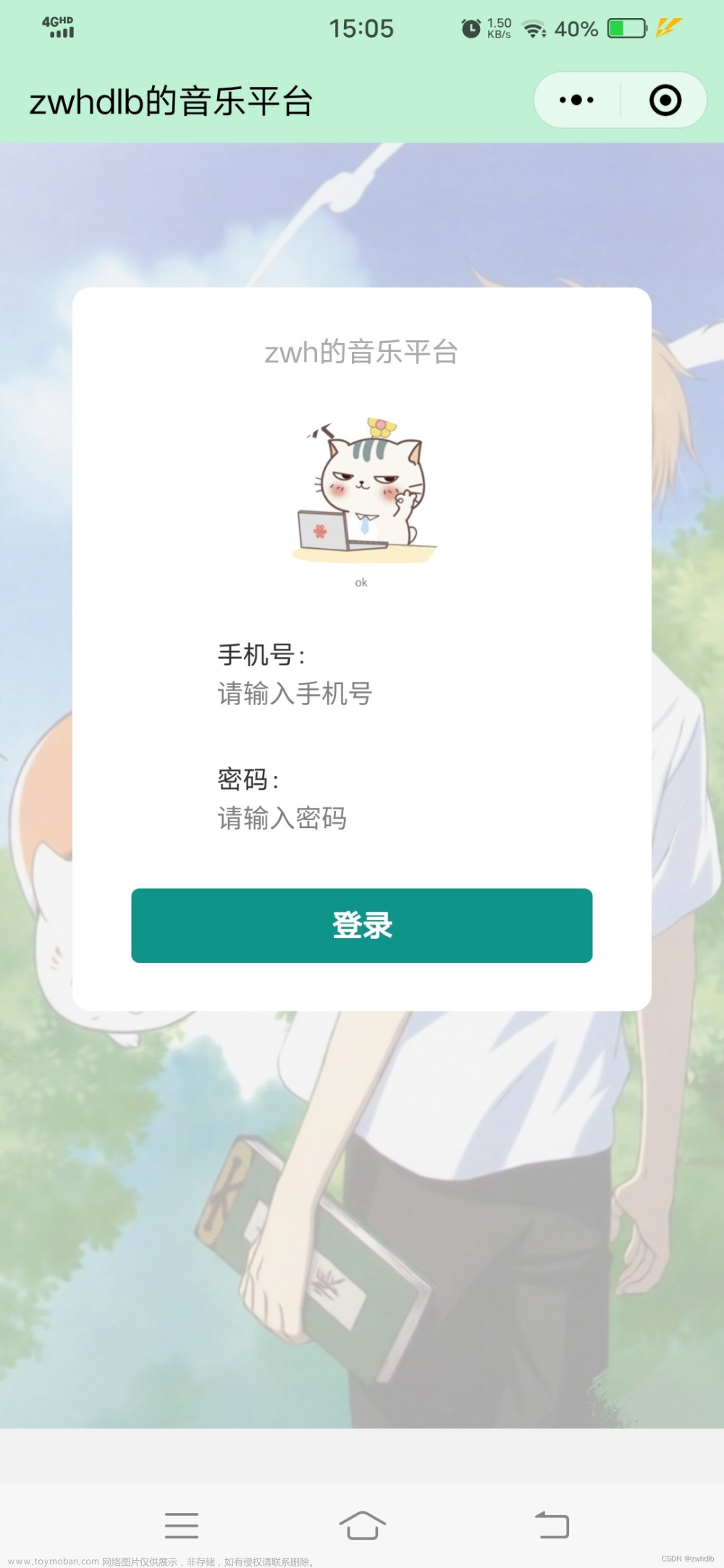
项目展示
- 音乐小程序项目效果展示:

项目分析
- 音乐小程序项目页面结构图
- tab导航栏
- content内容区
- player音乐播放控件

- 音乐小程序项目目录结构:


项目初始化
开发者工具创建空白项目

- 创建文件

"pages": [
"pages/index/index",
"pages/test/index",
"pages/test/swiper",
"pages/test/test"
],
- 更改标题为音乐

{
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "音乐",
"navigationBarTextStyle": "black"
}
任务1:标签页切换
任务分析
- 标签页和页面(info.wxml、play.wxml、palylist.wxml)结构图:

- swiper编写滑动页面结构:

<swiper>
<swiper-item style="background:#ccc">0</swiper-item>
<swiper-item style="background:#ddd">1</swiper-item>
<swiper-item style="background:#eee">2</swiper-item>
</swiper>
前导知识
- swiper组件常用属性:


- swiper组件编写滑动页面结构:

<swiper current-item-id="c">
<swiper-item item-id="a" style="background:#ccc">0</swiper-item>
<swiper-item item-id="b" style="background:#ddd">1</swiper-item>
<swiper-item item-id="c" style="background:#eee">2</swiper-item>
</swiper>
-
swiper组件编写滑动页面结构-inder.wxml:
-
swiper组件编写滑动页面结构-index.wxss:
image{
width:100%;
}
- include主要用途:
- 将代码拆分到多个文件中,可以更方便地查找代码。
- 将代码公共部分抽取出来。通过外部文件引入。
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/>
-
音乐小程序项目页面结构图:
1.tab导航栏
2.content内容区
3.player音乐播放控件
-
音乐小程序基础页面和样式:

<!-- 标签页标题 -->
<view class="tab">
<view class="tab-item">音乐推荐</view>
</view>
<!-- 内容区域 -->
<view class="content"></view>
<!-- 底部播放器 -->
<view class="player"></view>
- 音乐小程序基础页面样式:

<view class="tab">
<view class="tab-item {{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐</view>
<view class="tab-item {{tab==1?'active':''}}" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item {{tab==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表</view>
</view>
编写页面结构和样式
- 音乐小程序基础页面和样式:

page {
display: flex;
flex-direction: column;
background: #17181a;
color: #ccc;
height: 100%;
}
- 音乐小程序基础页面和样式-tab导航的样式:

.tab {
display: flex;
}
.tab-item {
flex: 1;
font-size: 10pt;
text-align: center;
line-height: 72rpx;
border-bottom: 6rpx solid #eee;
}
- 音乐小程序基础页面样式-tab导航效果:

- 编写页面info.wxml、page.wxml、play.wxml文件:
<view style="background:#ddd; color:#000; height:100%"> play </view>
<view style="background:#ccc; color:#000;height:100%">infi</view>
<view style="background:#eee;color:#000; height:100%>playlist</view>
- 单击导航栏选项卡实现标签页切换:

<view class="tab-item {{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐</view>

.tab-item.active {
color: #c25b5b;
border-bottom-color: #c25b5b;
}
- 通过滚动事件切换页面效果:

<swiper current="{{item}}" bindchange="changeTab">
<swiper-item>
<!-- 内容滚动区域 -->
<scroll-view class="content-info" scroll-y>
<!-- 轮播图 -->
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff" indicator-dots circular autoplay>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
</swiper>

.tab-item.active {
color: #c25b5b;
border-bottom-color: #c25b5b;
}
实现标签页切换
- 通过滚动事件切换页面效果:

任务2:音乐推荐
任务分析
- 音乐推荐页面结构图:

- scroll-view组件的属性及说明:


- scroll-view实践对象:
<scroll-view scroll-x scroll-y style="height:200px" bindscroll="scroll">
<view style="width:200%;height:400px;background:#ccc"></view>
</scroll-view>
scroll:function(e){
console.log(e.detail)
},
- scroll-view组件事件对象:

前导知识
- scroll-view组件的属性及说明:


- scroll-view事件对象:
<scroll-view scoll-x scroll-y style_"height:200px"bindscroll="scroll">
<view style="width:200%;height:400px;background:#ccc"></view>
</scroll-view>
scroll:function(e){
console.log(e.detail)
},

- scroll-view组件对象参数分析:
1.scrollLeft:横向滚动条左侧到视图左边的距离。
2.scrollTop:纵向滚动条上端到视图顶部的距离。
3.scrollHeight;纵向滚动条在Y轴上最大距离。
4.scrollWidth:横向滚动条在X轴上最大的滚动距离。
5.deltaX:横向滚动条的滚动状态。
6.deltaY:纵向滚动条的状态。 - image属性及说明:

- image组件缩放模式-mode:

- image组件9中裁剪模式-mode:


- image组件缩放模式和裁剪模式测试:

内容区域滚动
- scroll-view组件:

<scroll-view class="content-info" scroll-y>
<view style="background:#eee;height:1000px"></view>
<view>已到达底部</view>
</scroll-view>
轮播图
- swiper实现轮播图:

<swiper class="content-info-slide"
indicator-color="rgba(255,255,255,.5)" indicator-active-color="#fff"
indicator-dots circular autoplay>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
</swiper>
- 轮播图效果

功能按钮
- flex布局实现功能按钮:

<!-- 功能按钮 -->
<view class="content-info-portal">
<view>
<image src="/images/04.png" />
<text>私人FM</text>
</view>
<view>
<image src="/images/05.png" />
<text>每日歌曲推荐</text>
</view>
<view>
<image src="/images/06.png" />
<text>云音乐新歌榜</text>
</view>
</view>

.content-info-portal {
display: flex;
margin-bottom: 15px;
}
.content-info-portal > view {
flex: 1;
font-size: 11pt;
text-align: center;
}
.content-info-portal image {
width: 120rpx;
height: 120rpx;
display: block;
margin: 20rpx auto;
}
- 功能按钮效果

热门音乐
- flex布局实现页面布局:

<!-- 热门音乐 -->
<view class="content-info-list">
<view class="list-title">推荐歌曲</view>
<view class="list-inner">
<view class="list-item">
<image src="/images/cover.jpg" />
<view>紫罗兰</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>五月之歌</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>菩提树</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>欢乐颂</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>安魂曲</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>摇篮曲</view>
</view>
</view>
</view>

/* 热门音乐 */
.content-info-list {
font-size: 11pt;
margin-bottom: 20rpx;
}
.content-info-list > .list-title {
margin: 20rpx 35rpx;
}
.content-info-list > .list-inner {
display: flex;
flex-wrap: wrap;
margin: 0 20rpx;
}
.content-info-list > .list-inner > .list-item {
flex: 1;
}
.content-info-list > .list-inner > .list-item > image {
display: block;
width: 200rpx;
height: 200rpx;
margin: 0 auto;
border-radius: 10rpx;
border: 1rpx solid #555;
}
.content-info-list > .list-inner > .list-item > view {
width: 200rpx;
margin: 10rpx auto;
font-size: 10pt;
}
-
实现效果

-
index页面底部播放

<!-- 底部播放器 -->
<view class="player">
<image class="player-cover" src="{{play.coverImgUrl}}" />
<view class="player-info">
<view class="player-info-title">{{play.title}}</view>
<view class="player-info-singer">{{play.singer}}</view>
</view>
<view class="player-controls">
<!-- 切换到播放列表 -->
<image src="/images/01.png" bindtap="changePage" data-page="2" />
<!-- 播放或暂停 -->
<image wx:if="{{state=='paused'}}" src="/images/02.png" bindtap="play" />
<image wx:else src="/images/02stop.png" bindtap="pause" />
<!-- 下一曲 -->
<image src="/images/03.png" bindtap="next" />
</view>
</view>

.player {
display: flex;
align-items: center;
background: #222;
border-top: 1px solid #252525;
height: 112rpx;
}
.player-cover {
width: 80rpx;
height: 80rpx;
margin-left: 15rpx;
border-radius: 8rpx;
border: 1px solid #333;
}
.player-info {
flex: 1;
font-size: 10pt;
line-height: 38rpx;
margin-left: 20rpx;
padding-bottom: 8rpx;
}
.player-info-singer {
color: #888;
}
.player-controls image {
width: 80rpx;
height: 80rpx;
margin-right: 15rpx;
}

任务3:播放器
任务分析
- 播放器标签页结构图:

- 播放器的具体功能进行分析:
1.音乐信息:显示当前播放的曲目的标题和艺术家。
2.专辑封面:当音乐播放时,专辑封面会顺时针旋转。
3.播放进度:显示播放进度,调节音乐进度。
前导知识
- audioCtx声名的方式:
varaudioCtx = wx.createlnnerAudioContext();
- 音频API接口的属性及说明:




- innerAudioContext案例使用:
onReady:function(){
var audioCtx = wx.createlnnerAudioContext()
audioCtx.src = 'http://……/xx.mp3'
console.log(‘开始播放')
})
……
},
- slider组件属性及说明:


- slider组件的使用:
<slider bindchanging="sliderChanging" show-value />
sliderChanging:function(e){
console.log(e.detail.value)
- slider组件的使用:

定义基础数据
- 音乐播放列表和音乐状态数据:

// 播放列表数据
playlist: [{
id: 1,
title: '钢琴协奏曲',
singer: '肖邦',
src: 'http://localhost:3000/1.mp3',
coverImgUrl: '/images/cover.jpg'
}, {
id: 2,
title: '奏鸣曲',
singer: '莫扎特',
src: 'http://localhost:3000/2.mp3',
coverImgUrl: '/images/cover.jpg'
}, {
id: 3,
title: '欢乐颂',
singer: '贝多芬',
src: 'http://localhost:3000/1.mp3',
coverImgUrl: '/images/cover.jpg'
}, {
id: 4,
title: '爱之梦',
singer: '李斯特',
src: 'http://localhost:3000/2.mp3',
coverImgUrl: '/images/cover.jpg'
}],
state: 'paused',
playIndex: 0,
play: {
currentTime: '00:00',
duration: '00:00',
percent: 0,
title: '',
singer: '',
coverImgUrl: '/images/cover.jpg',
}
},
实现音乐播放功能
- 底部播放器的结构代码:

<!-- 底部播放器 -->
<view class="player">
<image class="player-cover" src="{{play.coverImgUrl}}" />
<view class="player-info">
<view class="player-info-title">{{play.title}}</view>
<view class="player-info-singer">{{play.singer}}</view>
</view>
<view class="player-controls">

/* 底部播放器 */
.player {
display: flex;
align-items: center;
background: #222;
border-top: 1px solid #252525;
height: 112rpx;
}

- 底部播放器暂停/播放按钮控制歌曲:

<!-- 播放或暂停 -->
<image wx:if="{{state=='paused'}}" src="/images/02.png" bindtap="play" />
<image wx:else src="/images/02stop.png" bindtap="pause" />
play:function(){
this.audioCtx.play()
this.setData({state:'running'})
}
- 实现播放器切换下一曲歌曲:

<!-- 下一曲 -->
<image src="/images/03.png" bindtap="next" />
next:function(){
var index = this.data.playlndex >= this.data.playlist.length- 1 ?
0:this.data.playlndex + 1
this.setMusic(index)
……},
编写播放器页面
- 播放器页面结构代码:

<!-- 显示音乐信息 -->
<view class="content-play-info">
<text>{{play.title}}</text>
<view>—— {{play.singer}} ——</view>
</view>

.content-play {
display: flex;
justify-content: space-around;
flex-direction: column;
height: 100%;
text-align: center;
}

- 播放器

<!-- 播放器 -->
<view class="content-play">
<!-- 显示音乐信息 -->
<view class="content-play-info">
<text>{{play.title}}</text>
<view>—— {{play.singer}} ——</view>
</view>
<!-- 显示专辑封面 -->
<view class="content-play-cover">
<image src="{{play.coverImgUrl}}" style="animation-play-state:{{state}}" />
</view>
<!-- 显示播放进度和时间 -->
<view class="content-play-progress">
<text>{{play.currentTime}}</text>
<view>
<slider bindchange="sliderChange" activeColor="#d33a31" block-size="12" backgroundColor="#dadada" value="{{play.percent}}" />
</view>
<text>{{play.duration}}</text>
</view>
</view>

/* 播放器 */
.content-play {
display: flex;
justify-content: space-around;
flex-direction: column;
height: 100%;
text-align: center;
}
.content-play-info > view {
color: #888;
font-size: 11pt;
}

- 编写CSS3动画实现海报的旋转功能:

<!-- 显示专辑封面 -->
<view class="content-play-cover">
<image src="{{play.coverImgUrl}}" style="animation-play-state:{{state}}" />
</view>

/* 显示专辑页面样式 */
.content-play-cover image {
animation: rotateImage 10s linear infinite;
width: 400rpx;
height: 400rpx;
border-radius: 50%;
border: 1px solid #333;
}
@keyframes rotateImage {
from {
transform: rotate(0deg);
}

控制播放进度
- 播放器页面下方的滑块结构:

<view class="content-play-progress">
<text>{{play.currentTime}}</text>
<view>
<slider bindchange="sliderChange" activeColor="#d33a31"
block-size="12" backgroundColor="#dadada" value="{{play.percent}}" />
</view>

/* 播放进度和时间 */
.content-play-progress {
display: flex;
align-items: center;
margin: 0 35rpx;
font-size: 9pt;
text-align: center;
}
.content-play-progress > view {
flex: 1;
}

- 显示音乐的播放进度:
onReady:function(){
this.audioCtx = wx.createlnnerAudioContext()
var that = this
this.audioCtx.onEnded(function(){
that.next()
})
……
},
- 控制进度条的长度控制歌曲播放精度:
<slider bindchange="sliderChange"
activeColor="#d33a31"
block-size="12"
backgroundColor="#dadada"
value="{{play.percent}}/>
sliderChange:function(e){
var second = e.detail.value *
this.ayduoCtx.duration / 100
this.audioCtx.sseek(second)
},
任务4:播放列表
任务分析
- 控制进度条长度控制歌曲播放进度:

编写页面结构和样式
- 控制进度条的长度控制歌曲播放进度:

<scroll-view class="content-playlist" scroll-y>
<view class="playlist-item" wx:for="{{playlist}}" wx:key="id"
bindtap="change" data-index="{{index}}">
<image class="playlist-cover" src="{{item.coverImgUrl}}" />
<view class="playlist-info">
<view class="playlist-info-title">{{item.title}}</view>
<view class="playlist-info-singer">{{item.singer}}</view>
</view>
<view class="playlist-controls">
<text wx:if="{{index==playIndex}}">正在播放</text>
</view>
</view>
</scroll-view>
- 控制进度条的长度控制歌曲播放进度:
 文章来源:https://www.toymoban.com/news/detail-482659.html
文章来源:https://www.toymoban.com/news/detail-482659.html
/* 播放列表 */
.playlist-item {
display: flex;
align-items: center;
border-bottom: 1rpx solid #333;
height: 112rpx;
}
 文章来源地址https://www.toymoban.com/news/detail-482659.html
文章来源地址https://www.toymoban.com/news/detail-482659.html
- 实现换曲功能:
change:function(e){
this.setMusic(e.currentTarget.dataset.index)
this.play()
},
到了这里,关于音乐小程序项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!