目录
餐饮管理系统 1
摘 要 1
Abstract 2
1 绪论 5
1.1 选题的依据及意义 5
1.2 国内外现状研究 5
1.3 研究目的 6
1.4 本章小结 6
2 相关技术与开发环境 7
2.1 相关技术介绍 7
2.1.1 JSP简介 7
2.1.2 B/S模式分析 8
2.1.3 MYSQL简介 8
2.2 开发环境介绍 9
2.2.1 MyEclipse简介 9
2.2.2 Tomcat简介 9
2.2.3 SSH简介 10
2.3 本章小结 10
3 可行性分析与需求分析 11
3.1 可行性分析 11
3.1.1 经济可行性 11
3.1.2 技术可行性 11
3.1.3 操作可行性 11
3.1.4 法律可行性 11
3.2 需求分析 12
3.2.1 需求概述 12
3.2.2 用例图 13
3.3 本章小结 14
4 系统设计 15
4.1 系统总体设计 15
4.2 系统整体架构 16
4.3 网络运行环境 17
4.4 终端运行环境 18
4.5 数据库概念结构设计 18
4.6 数据库逻辑结构设计 19
4.7 本章小结 23
5 系统实现 24
5.1 登录模块实现 24
5.2 系统首页实现 25
5.3 密码管理模块实现 26
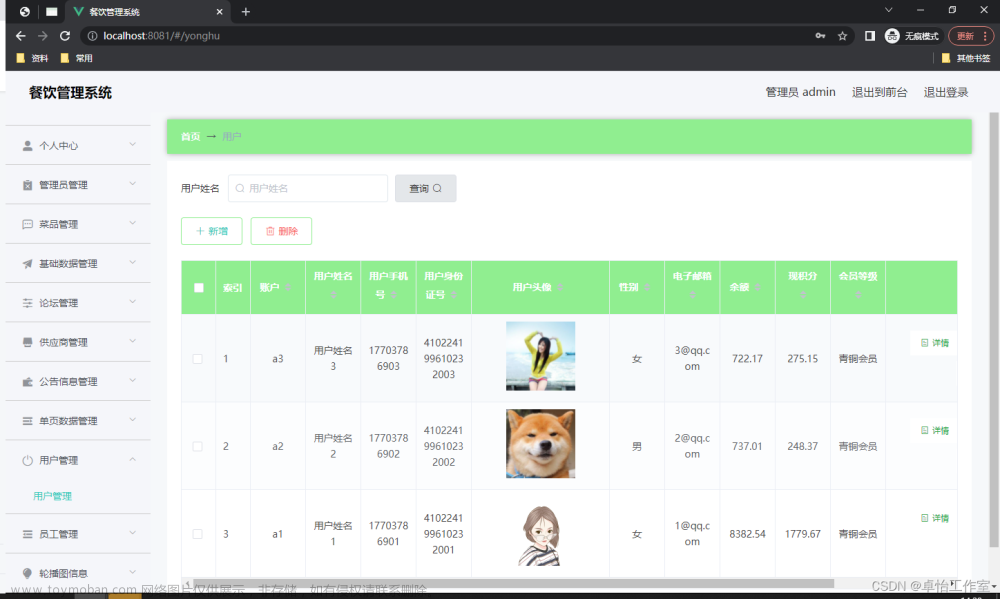
5.4 用户信息管理模块实现 28
5.5 菜品管理模块实现 29
5.6 财务管理模块实现 31
5.7 公告信息管理模块实现 31
5.8 本章小结 32
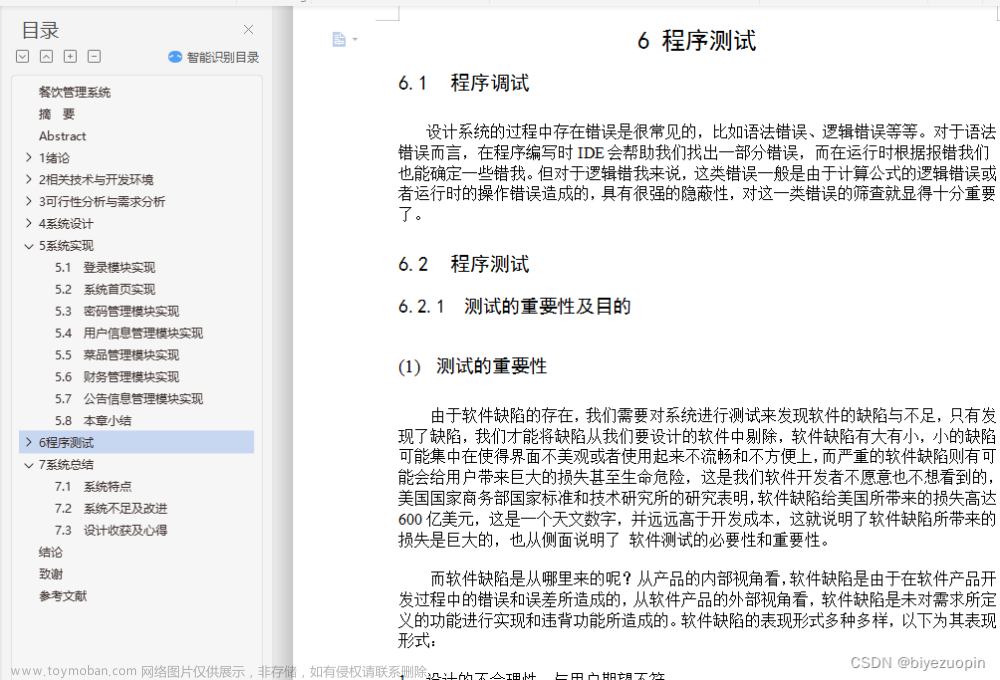
6 程序测试 33
6.1 程序调试 33
6.2 程序测试 33
6.2.1 测试的重要性及目的 33
6.2.2 测试的步骤 34
6.2.3 测试的主要内容 35
6.2.4 测试用例 35
6.3 本章小结 40
7 系统总结 41
7.1 系统特点 41
7.2 系统不足及改进 41
7.3 设计收获及心得 41
结论 43
致谢 44
参考文献 45
可行性分析与需求分析
可行性分析
如今,许多的餐饮企业都采用文档的管理方法,但是这样的管理方式在面对大量的员工流动性和大量物资流动时就显得效率很低,因此先进的餐饮管理方法有很高的需求度,可以大大降低成本和提高效率。
经济可行性
任何项目的经济可行性分析都是十分必要的,因为没有任何项目的投资是无穷多的,所以我们要在系统开发之前了解项目的经济开销。并了解项目完成之后的经济效益。但是此系统是以毕业设计为背景的简单小型餐饮管理系统,投资不多但是会为餐饮行业提供巨大便利,而且具有很低的维护和运行费用,同时会为餐饮行业带来巨大的人力成本节省,减少管理开销。所以本项目在经济上是可行的。
技术可行性
技术可行性分析是为了了解当前系统的开发所要利用的技术当前是否足够成熟并能被顺利使用,本次餐饮管理系统是基于JSP系统而开发的,使用JSP、HTML、关系型数据库和JAVAEE等成熟技术进行开发,他们都是成熟并被广泛使用的编码技术,系统开发过程迅速,容易编写,技术可行性合格。
操作可行性
本系统在对硬件的要求上极低,软件也是被广泛使用的WINDOWS系统和Explore浏览器。并且本系统的学习成本极低,只需对使用人员进行简单的培训即可,且当今计算机技术已经相当普及,各行各业的工作人员也对计算机有了一定了解,所以本系统在操作可行性上也是合格的。
法律可行性
本系统所使用的技术均为被广泛使用的开源技术,且在系统开发过程中不涉及知识产权问题,不涉及法律责任。
需求分析
信息行业的发展和人类自动化办公意识的增强,餐饮行业的信息管理工作变得越来越繁重,频繁的人员流动、材料配送等等问题使得传统的文档管理变得越来越不能符合当今餐饮行业的巨大需求。而餐饮管理系统可以使人员登记、离职;材料出入库等问题更加直观及简化,提高管理效率。
该系统采用B/S架构并结合关系型网络数据库MYSQL设计。主要解决了人员入离职、材料出入库、菜品上下线、现场下单和结账等需求,高效的对餐饮需求进行管理,节约大量人力物力资源。
需求概述
本餐饮系统旨在为餐饮行业提供便捷的点餐、结账、菜品查询、员工信息维护,菜品信息维护和仓库管理等服务,从而提高餐饮行业的工作效率,提高行业竞争力。
本餐饮系统的核心功能模块列举如下:
1.前台功能模块(参与者为用户)
用户登录、用户注册、用户点餐、菜品结账等。
用户在系统前台首页进行注册后登录,在首页的菜品中选择合适的菜品添加进其购物车,加入购物车操作后可以选择结账或继续购物,选择继续购物可以继续将菜品加入购物车,当购物车合适时进行结账操作,结账操作需要输入收货地址、姓名与联系电话、点击提交后由系统后台使用者经理或店员为其结账,结账成功即为购物成功。
2.后台功能模块(参与者为系统管理员、经理、店员)
员工管理、会员管理、菜品信息管理、财务信息管理、公告信息管理、交易管理和库存管理等。
系统管理员可以添加新的经理或店员。
经理拥有对菜品类别和菜品信息的添加、删除和修改功能,新的菜品添加后会在系统前台的菜品展示窗口显示。还拥有对财务信息的查询功能,财务信息可由经理的日期选择而展示。还拥有对公告信息的添加、修改和删除功能,公告添加后可以在系统前台首页的相应位置显示,本文转载自http://www.biyezuopin.vip/onews.asp?id=12042还拥有对库存的添加和修改功能,当店铺有新的进货时,经理可在相依界面添加新商品入库。
店员拥有对交易信息的确认和删除功能,当用户在系统前台下单后,店员在其后台相应界面相应用户的交易请求。
以上三角色均拥有修改自身密码的功能。文章来源:https://www.toymoban.com/news/detail-482689.html
<%@ page language="java" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<head>
<title>餐饮管理系统</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="<%=path %>/css/style.css">
<style type="text/css">
body
{
margin-left: 0px;
background-image: url(<%=path %>/img/bhj.jpg);
}
.style2 {color: #990000}
.input2
{
font-size: 12px;
border: 3px double #A8D0EE;
color: #344898;
}
.submit1
{
border: 3px double #416C9C;
height: 22px;
width: 45px;
background-color: #F2F2F2;
font-size: 12px;
padding-top: 1px;
background-image: url(bt.gif);
cursor: hand;
}
.STYLE12 {font-family: Georgia, "Times New Roman", Times, serif}
.STYLE13 {color: #316BD6; }
.STYLE15 {color: #fdsere; font-size: 9pt; }
</style>
<script type='text/javascript' src='<%=path %>/dwr/interface/loginService.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/engine.js'></script>
<script type='text/javascript' src='<%=path %>/dwr/util.js'></script>
<script language="javascript">
function check1()
{
if(document.ThisForm.userName.value=="")
{
alert("请输入用户名");
document.ThisForm.userName.focus();
return false;
}
if(document.ThisForm.userPw.value=="")
{
alert("请输入密码");
document.ThisForm.userPw.focus();
return false;
}
document.getElementById("indicator").style.display="block";
loginService.login(document.ThisForm.userName.value,document.ThisForm.userPw.value,0,callback);
}
function callback(data)
{
document.getElementById("indicator").style.display="none";
if(data=="no")
{
alert("用户名或密码错误");
}
if(data=="yes")
{
alert("通过验证,系统登录成功");
window.location.href="<%=path %>/loginSuccess.jsp";
}
}
</script>
</head>
<body>
<body>
<br>
<br>
<br>
<br>
<table width="559" height="423" border="0" align="center" cellpadding="0" cellspacing="0" background="<%=path %>/img/dfff.jpg">
<tr>
<td><div align="center" style="FONT-WEIGHT: bold; FONT-SIZE: 33pt;">餐饮管理系统</div></td>
</tr>
<tr>
<td width="559">
<form name="ThisForm" method="POST" action="">
<table width="410" height="198" border="0" align="right" cellpadding="0" cellspacing="0">
<tr>
<td height="10" colspan="2"></td>
</tr>
<tr>
<td width="54" height="22" valign="bottom">
<span class="STYLE15" >用户名:</span>
</td>
<td width="356" valign="bottom">
<input name="userName" type="text" class="input2" onMouseOver="this.style.background='#F0DAF3';" onMouseOut="this.style.background='#FFFFFF'">
</td>
</tr>
<tr>
<td height="10" colspan="2" valign="bottom"></td>
</tr>
<tr>
<td height="31" colspan="2" valign="top" class="STYLE15">
密 码:
<input name="userPw" type="password" size="21" class="input2" align="bottom" onMouseOver="this.style.background='#F0DAF3';" onMouseOut="this.style.background='#FFFFFF'">
</td>
</tr>
<tr>
<td height="10" colspan="2" valign="bottom"></td>
</tr>
<tr>
<td colspan="2" valign="top">
<input name="button" type="button" class="submit1" value="登录" onClick="check1()">
<input name="Submit2" type="reset" class="submit1" value="重置">
<img id="indicator" src="<%=path %>/img/loading.gif" style="display:none"/>
</td>
</tr>
</table>
</form>
</td>
</tr>
</table>
</body>













 文章来源地址https://www.toymoban.com/news/detail-482689.html
文章来源地址https://www.toymoban.com/news/detail-482689.html
到了这里,关于餐饮管理系统(JavaWeb+SSH+MySQL)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!