前言
如果您需要点击弹出的广告,请访问: 微信小程序 - 页面插入广告(激励式广告)。
本文将从 0-1 完成整个过程,您只需要按照步骤操作即可,
代码干净整洁注释详细,快速将代码移植到您的微信小程序项目中,
如下图所示,底部 Banner 式卡片广告,
您可以将其嵌入到任何位置,并且可以调整您想要的样式:

准备阶段
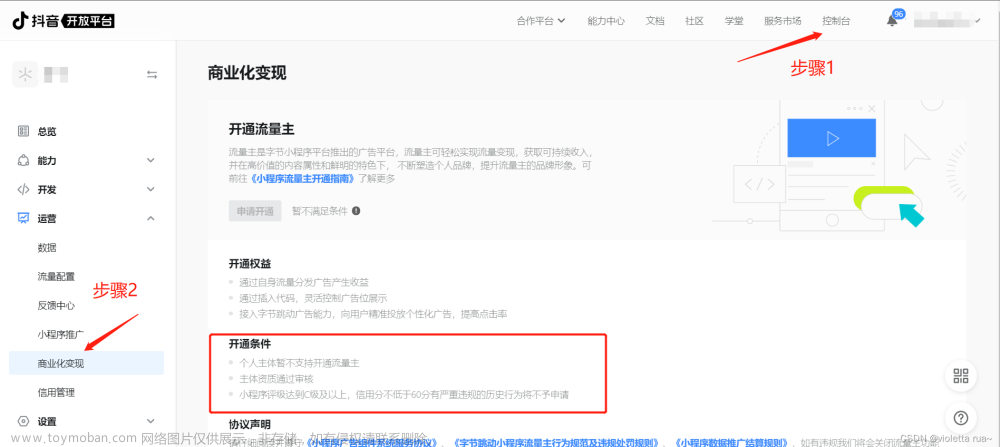
首先要在小程序后台,创建一个广告位,为后续做准备。
左侧菜单找到流量主,点击【立即创建】按钮,如下图所示:
 文章来源:https://www.toymoban.com/news/detail-483011.html
文章来源:https://www.toymoban.com/news/detail-483011.html
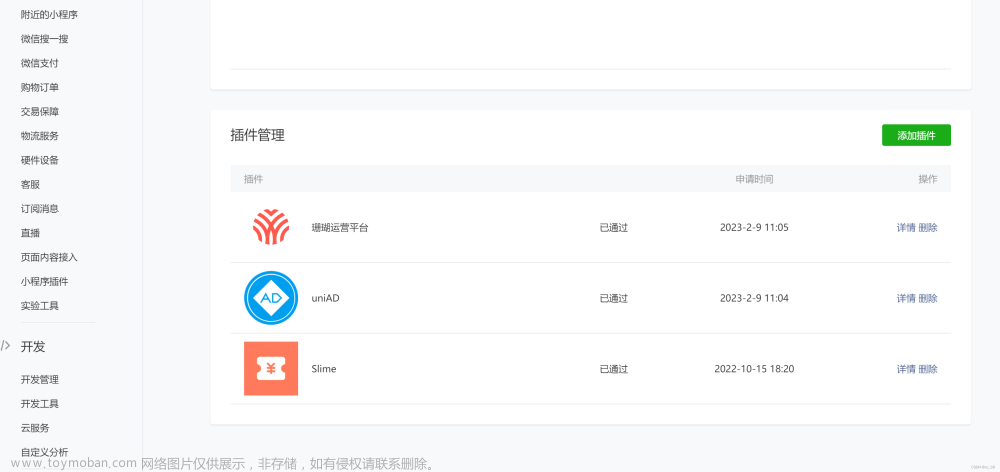
然后,再次点击【新建广告位】,如下图所示:文章来源地址https://www.toymoban.com/news/detail-483011.html
到了这里,关于微信小程序 - 页面插入添加 Banner 广告超详细教程(支持自定义样式、位置、大小等)及注意事项的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!