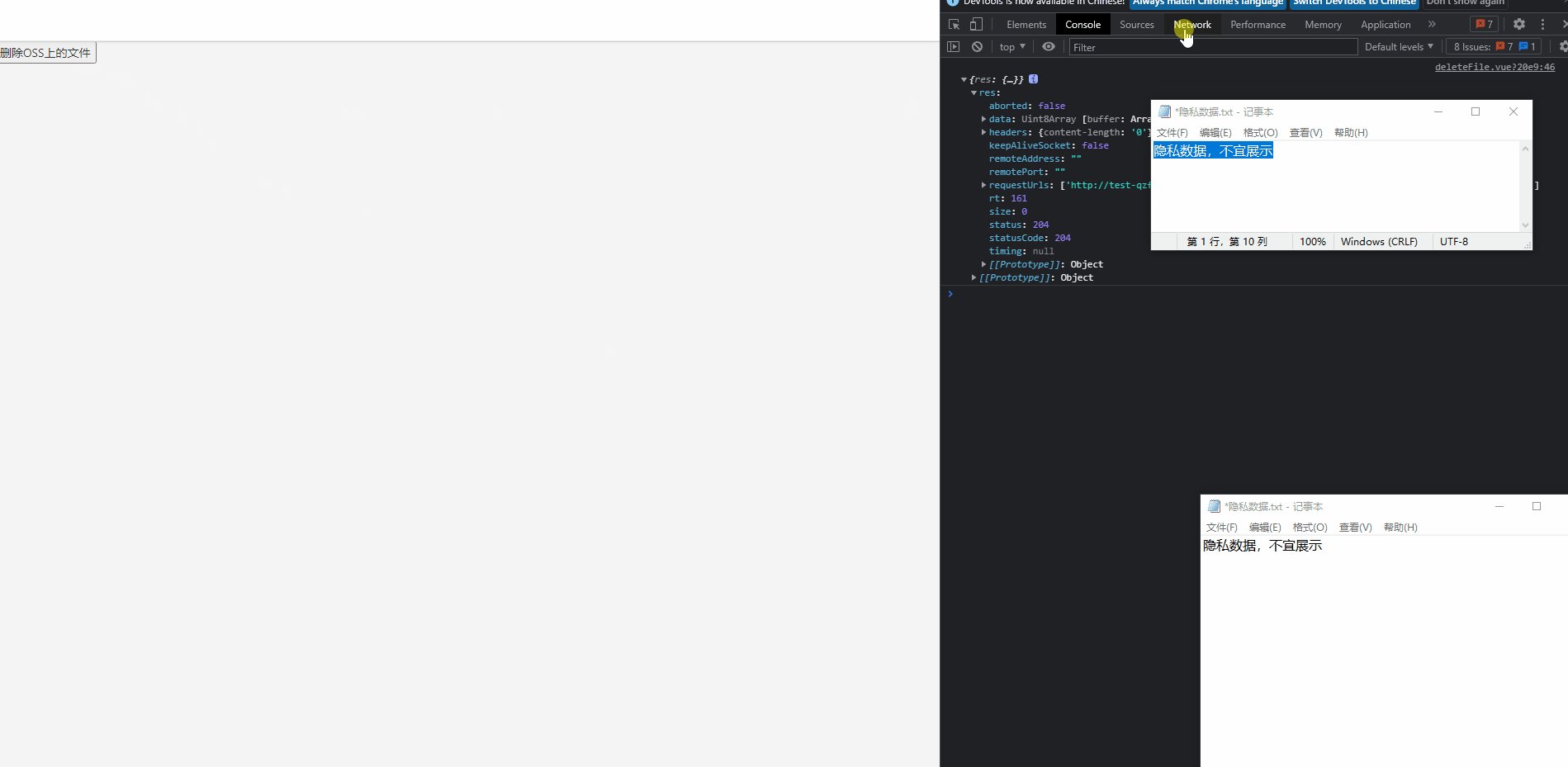
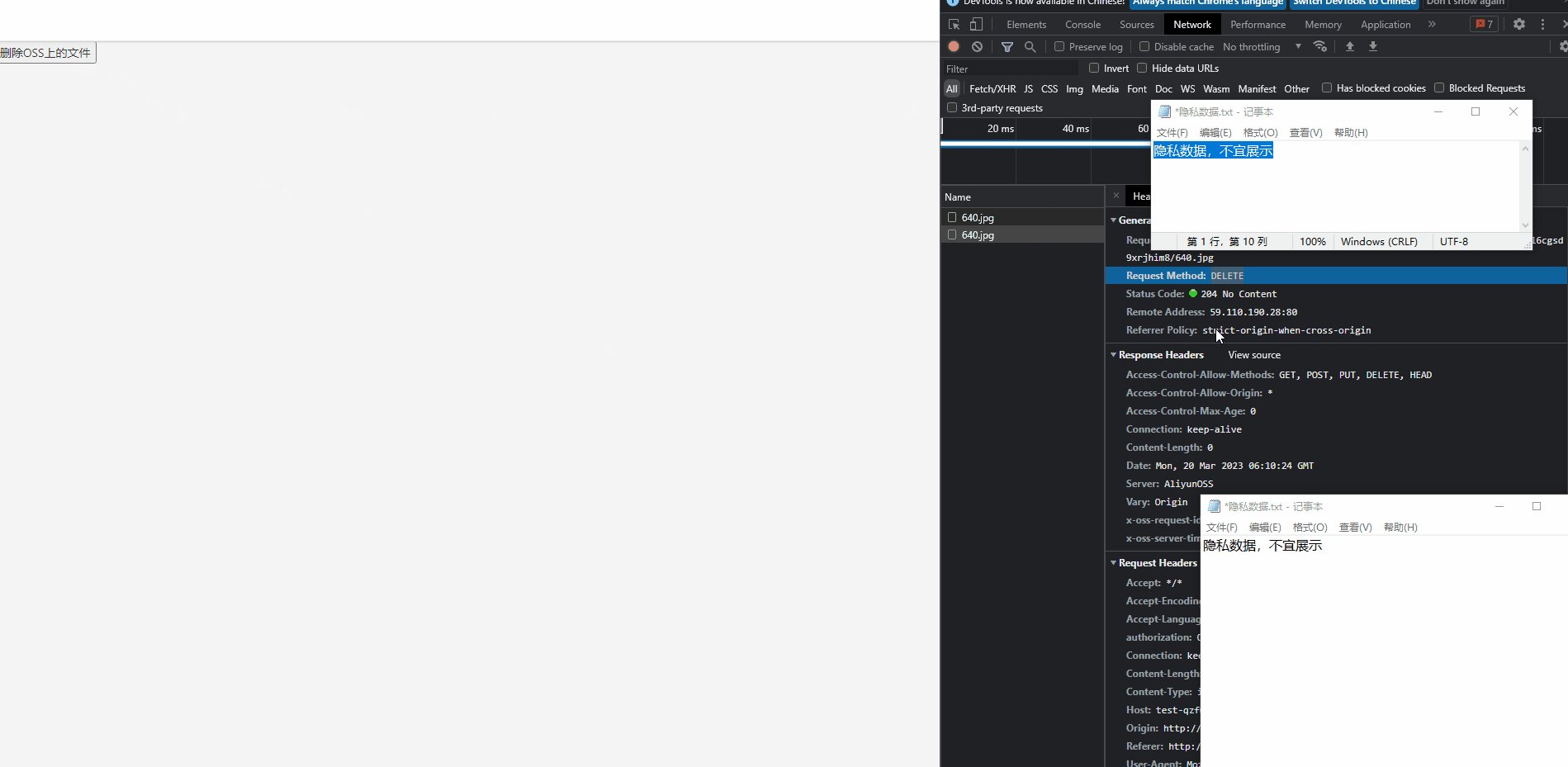
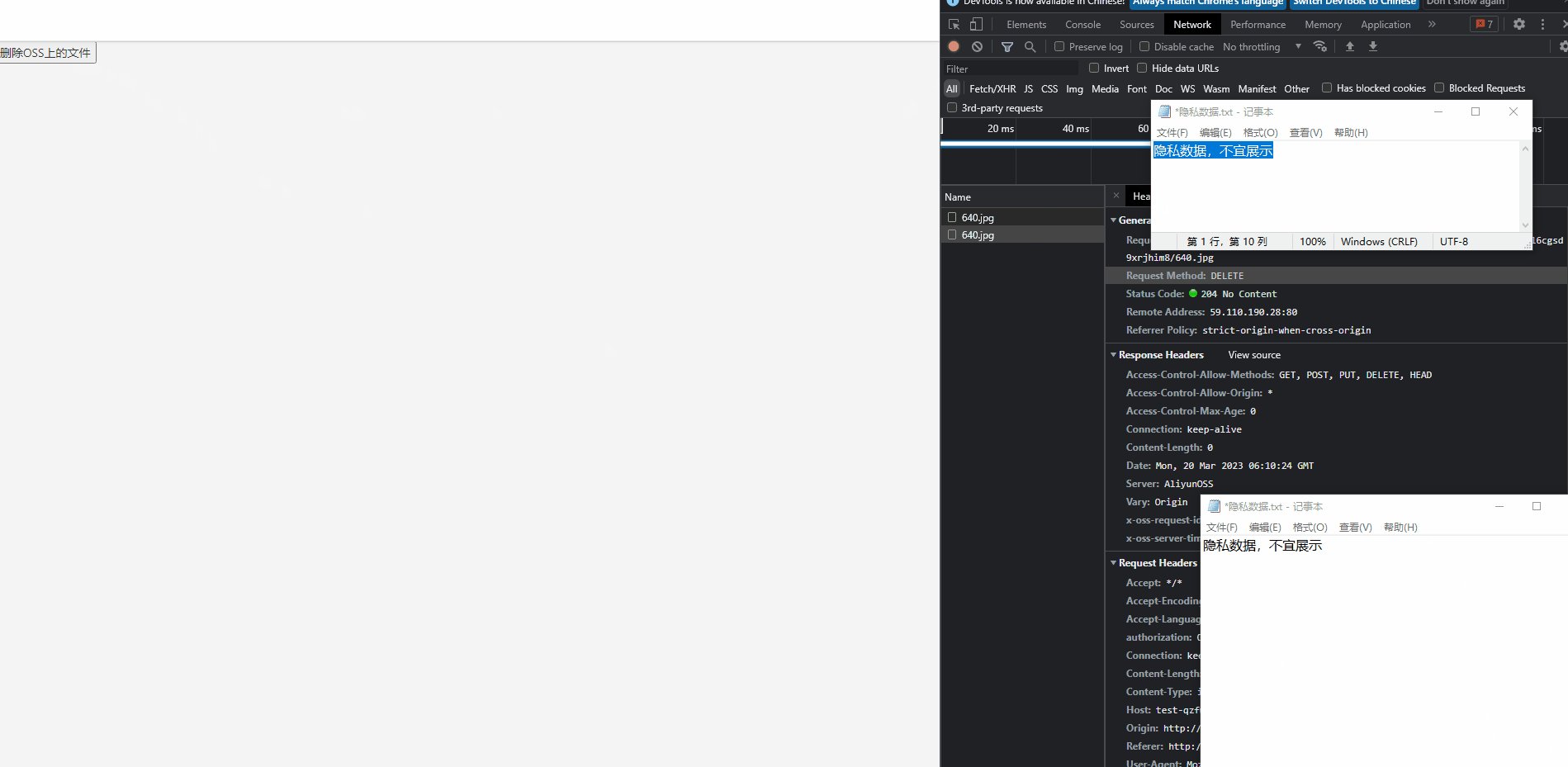
效果图
在vue3网页项目中,实现将一个容器设置为鼠标可拖动拖曳效果(并限制在边界内不可拖出去),并且拖拽时自动获取横纵坐标以及相关的事件,基础的示例可自定义为任何你想要的效果。文章来源:https://www.toymoban.com/news/detail-483019.html
你可以直接下方效果图的示例源代码,配合详细的原理描述及代码注释保证可用!稍微改改就行了。文章来源地址https://www.toymoban.com/news/detail-483019.html
到了这里,关于vue3 - 【完整源码】实现容器用鼠标拖曳功能,将容器 “限制在指定范围内“ 鼠标拖拽移动并拿到横纵坐标(详细示例源码及注释,一键复制开箱即用)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!