echarts中的tooltip.position属性配置参考 echarts配置手册
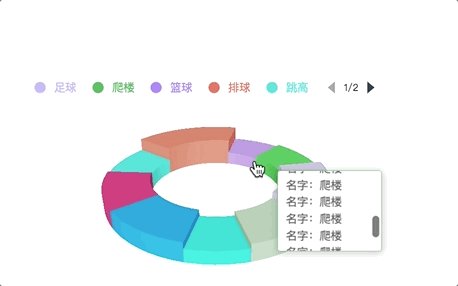
问题:使用echarts绘制饼图,tooltip的弹出位置会遮挡住图表。

需求:tooltip的弹出位置在饼图外圈,不遮挡图表内容,切根据鼠标的位置而改变。
解决方法:在tooltip的配置项中对position进行配置,使用回调函数实现tooltip弹出位置的改变。
回调函数,格式如下:
(point: Array, params: Object|Array.<Object>, dom: HTMLDomElement, rect: Object, size: Object) => Array 参数:
point: 鼠标位置,如 [20, 40]。
params: 同 formatter 的参数相同。
dom: tooltip 的 dom 对象。
rect: 只有鼠标在图形上时有效,是一个用x, y, width, height四个属性表达的图形包围盒。
size: 包括 dom 的尺寸和 echarts 容器的当前尺寸,例如:{contentSize: [width, height], viewSize: [width, height]}。
返回值:
可以是一个表示 tooltip 位置的数组,数组值可以是绝对的像素值,也可以是相 百分比。
也可以是一个对象,如:{left: 10, top: 30},或者 {right: '20%', bottom: 40}。
具体代码:
tooltip: {
trigger: 'item',
// tooltip位置根据鼠标位置而改变
position(point, params, dom, rect, size) {
const obj = {};
// 鼠标的水平位置(point[0])小于图表容器宽度的一半(size.viewSize[0] / 2)时
// tooltip显示在右边(right),反之显示在左边(left)。
// -100 为位置偏移量,根据具体需求进行调整
obj[['right', 'left'][+(point[0] < size.viewSize[0] / 2)]] = -100;
// 鼠标的竖直位置(point[1])小于图表容器高度的一半(size.viewSize[1] / 2)时
// tooltip显示在底边(bottom),反之显示在顶边(top)。
// -58 为位置偏移量,根据具体需求进行调整
obj[['bottom', 'top'][+(point[1] < size.viewSize[1] / 2)]] = -58;
return obj;
},
}实现效果:
 文章来源:https://www.toymoban.com/news/detail-483048.html
文章来源:https://www.toymoban.com/news/detail-483048.html
注:可根据要求对配置项细致化,以达到更平滑的位置切换。文章来源地址https://www.toymoban.com/news/detail-483048.html
到了这里,关于echarts中饼图的tooltip根据鼠标位置改变弹出位置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!