这里是使用npm方式安装第三方插件:
1,首先新建一个微信小程序项目并找到该项目的文件地址, 如下图:

该项目中我以安装 weui插件为例进行演示。在上图中的目录中打开PowerShell窗口,先要进行npm 初始化,输入npm help init ,默认回车下一步下一步就ok;

2,输入命令:npm install weui-miniprogram --save 安装插件;

安装完成,在项目文件中多出一个 node_modules 文件;
3,在编辑器中设置使用 npm 模块:

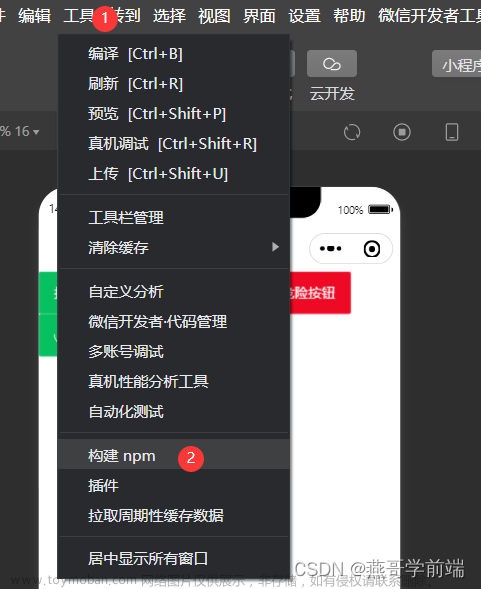
4,在编辑器中构建npm安装的插件包,再次安装其他插件后都要构建一次;

构建完成后 在项目根地址 会多出一个文件夹 miniprogram_npm, (项目名字不同,该文件夹名字有区别)。
5,修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。
6,引入组件:在想要引入组件的页面模块的 index.json 文件中 usingComponents 下引入组件;


效果:
使用 useExtendedLib扩展库的方式 引入并使用WeUI ,这种方式引入的组件将不会计入代码包大小。
①、在app.ison 中加入 useExtendedLib 字段文章来源:https://www.toymoban.com/news/detail-483063.html
"useExtendedLib": {
"weui": true
}
②、在所需要的页面的 json 文件中 加入 usingComponents 字段
"usingComponents": {
"mp-uploader": "weui-miniprogram/uploader/uploader",
"mp-cells": "weui-miniprogram/cells/cells",
"mp-cell": "weui-miniprogram/cell/cell"
}3: 调用文章来源地址https://www.toymoban.com/news/detail-483063.html
到了这里,关于微信小程序使用第三方插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!