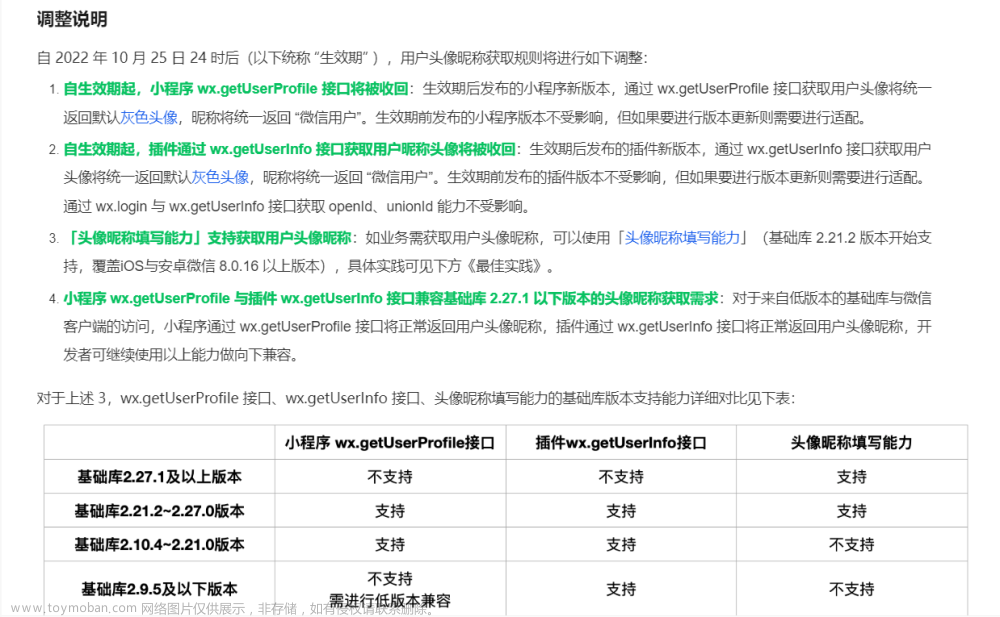
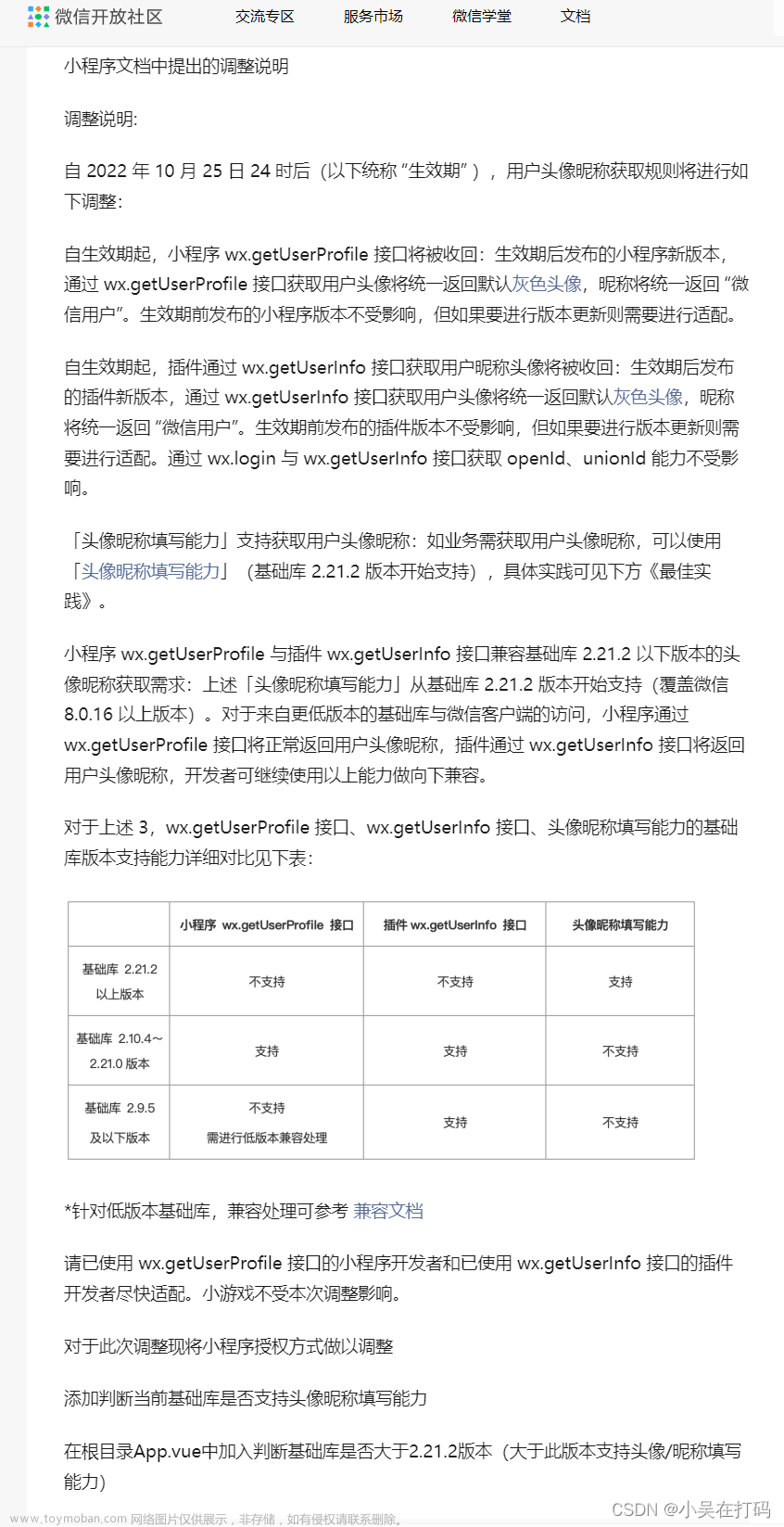
众所周知小程序登录自2022年2月21日24时起回收通过<open-data>展示个人信息的能力,啥意思呢,就是头像展示成灰色,昵称展示成微信用户,例如:
话不多说直接正题。
首先介绍第一种,费力的方式:依然还是用 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到获取到头像信息的临时路径。(附官方介绍:头像昵称填写 | 微信开放文档)
说白了就是让用户手动填写信息,说实话,强烈不推荐该做法。有兴趣的看下官方的示例代码,这这里我就不做过多的讲解了。
其次就是使用wx.getUserProfile,看了众多产品登录源码,都在使用这个,接下来我就简单介绍一下小程序整体登录流程以及该方法的使用。
1.wx.getUserProfile(Object,object),该方法有个必传字段desc(声明获取用户个人信息后的用途,不超过30个字符),随便写点就行,例如完善会员资料、**信息关联。随便怎么写都行,开心就好。该方法有三个回调,success、fail、complete(用这个就行,一顶二,成功失败都会执行)。
wx.getUserProfile({
desc: '编辑会员资料',
complete: (res) => {
if(res.errMsg == "getUserProfile:ok"){
//成功的操作
}else{
//失败的操作
}
}
})附(成功信息打印结果):
cloudID: "***************"
encryptedData: "*************"
errMsg: "getUserProfile:ok"
iv: "*******"
rawData: "{"nickName":"山西懿颖科技有限公司","gender":0,"language":"zh_CN","city":"","province":"","country":"","avatarUrl":"https://thirdwx.qlogo.cn/mmopen/vi_32/PiajxSqBRaEKAYRMLQErdU66S4lfdddAEqicmuJpYiale1DKib4KQXoqibcD78jcy9JJ3icvSNUP3VHITRFuqpMg/132"}"
signature: "*********"
userInfo: {nickName: "山西懿颖科技有限公司", gender: 0, language: "zh_CN", city: "", province: ""附(失败信息打印结果):
{errMsg: "getUserProfile:fail getUserProfile:fail auth deny"}至此:nickName(微信用户名),avatarUrl(头像路径)都拿到了。
其实以上内容就已经够用了,接下来我会带领各位同学把微信整套登录流程走一遍。
=================《微信登录整体流程》===============
微信登录整体流程:
涉及到的方法:wx.getSetting(),wx.getUserProfile(),wx.authorize(),wx.login()。
何时需要登录?并不是所有的程序都是一进系统就要登录的,例如电商产品,查看订单,查看物流。浏览商品并不需要,所以找准定位。
一、wx.getSetting()
该方法主要用户获取用户当前设置,返回值中会出现用户以请求过的权限,例如登录。首先通过该方法查询用户是否已经登录。
wx.getSetting({
success(res){
//返回值
//authSetting:
//scope.address: true
//scope.invoice: true
//scope.invoiceTitle: true
//scope.userInfo: true//这里主要用这个
//scope.userLocation: true
//__proto__: Object
//errMsg: "getSetting:ok"
if(res.authSetting && !res.authSetting['scope.userInfo']){
//执行未登录操作
}
}
})二、wx.login()
该方法主要用于获取code,把获取到的code传到服务端,服务端(调用auth.code2Session方法换取OpenId、UnionID、session_key)返回Token,你用到的只有Token,括号里的内容作为扩展可以不予理会。拿到Token做本地存储,store、Storage都可以存,超哥一般往Storage里存(存储方法见2.1,往下看),建议Token做加密处理。
wx.getSetting({
success(res){
if(res.authSetting && !res.authSetting['scope.userInfo']){
//获取code方法
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
token({code:res.code}).then( res => {//这步是token接口的请求
// 获取本地缓存中的TOKEN
const TOKEN = wx.setStorageSync('TOKEN',res.token);
})
}
})
}
}
})至此token就成功拿到了。
2.1、wx.setStorageSync以及wx.setStorage区别以及用法
区别:显而易见wx.setStorageSync就是同步执行,wx.setStorage异步执行。
用法:
存:wx.setStorageSync('key',value);
取:wx.getStorageSync('key');
三、wx.getUserProfile()
wx.getUserProfile每次调用都会弹框询问用户,看下图;

前文已经说过了2022年2月21日24时起回收通过<open-data>展示个人信息的能力,所以现在以wx.getUserProfile替换当初的getUserInfo。
wx.getUserProfile()用法已经说明,详情见上文,这里就不做重复讲解了,直接上代码;
wx.getSetting({
success(res){
if(res.authSetting && !res.authSetting['scope.userInfo']){
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
token({code:res.code}).then( res => {//这步是token接口的请求
// 获取本地缓存中的TOKEN
const TOKEN = wx.getStorageSync('TOKEN',res.token);
wx.getUserProfile({
desc: '编辑会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
complete: (res) => {
if(res.errMsg == "getUserProfile:ok"){
console.log('成功了')
//存储用户昵称和头像
wx.setStorageSync('userInfo', {
name:res.userInfo.nickName,
img:res.userInfo.avatarUrl,
});
}else{
console.log(res)
}
}
})
})
}
})
}
}
})至此,登录这套流程就已经完事了,本文通俗易懂,简单粗暴的同学直接复制以上代码,把TOKEN接口请求你换成自己的就OK了。
----------以下方法作为拓展延伸--------
4、wx.authorize()
该方法主要用户向用户提前发起授权请求,调用后会立即弹框询问用户是否同意授权某项功能,例如(地理位置、麦克风、摄像头....),旧版的登录用wx.authorize()方法登录的也很多,只不过新版限制了getUserInfo弹出框的功能,其实还是本文一开始说的那套。
其实除登录外,例如获取授权定位。首先还是通过wx.getSetting()方法查询是否已经授权过定位,如果没有,执行wx.authorize(),提前向用户发起定位授权请求。
wx.getSetting({
success(res) {
if (res.authSetting['scope.record'] && !res.authSetting['scope.userLocation']) {
wx.authorize({
scope: 'scope.userLocation',
success () {
// 用户已经同意小程序使用定位功能,当再次调用wx.getLocation()方法时,不会再次询问。
wx.getLocation()
}
})
}
}
})好了,终于完事了,老样子,不要喷,喜欢的点赞带走,不喜欢的请自觉绕道,写个需要的人,喷子勿扰!!!
如有纠正或不明白的地方,欢迎大家留言探讨。
插播一条广告:
本公司自营项目:
微信电商小程序(拼团、砍价、会员、积分、限时秒杀、分销、直播等诸多功能);
刷脸支付(招商加盟,代理加盟,一站式源码部署);
另:接各种开发项目,PC、移动、webApp、小程序、App、M站等;
如果有需要请打开http://yykj.huijik.com进行留言,(进入页面下拉到最底端即可留言)文章来源:https://www.toymoban.com/news/detail-483117.html
文章来源地址https://www.toymoban.com/news/detail-483117.html
到了这里,关于微信小程序登录功能实现(最新)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!