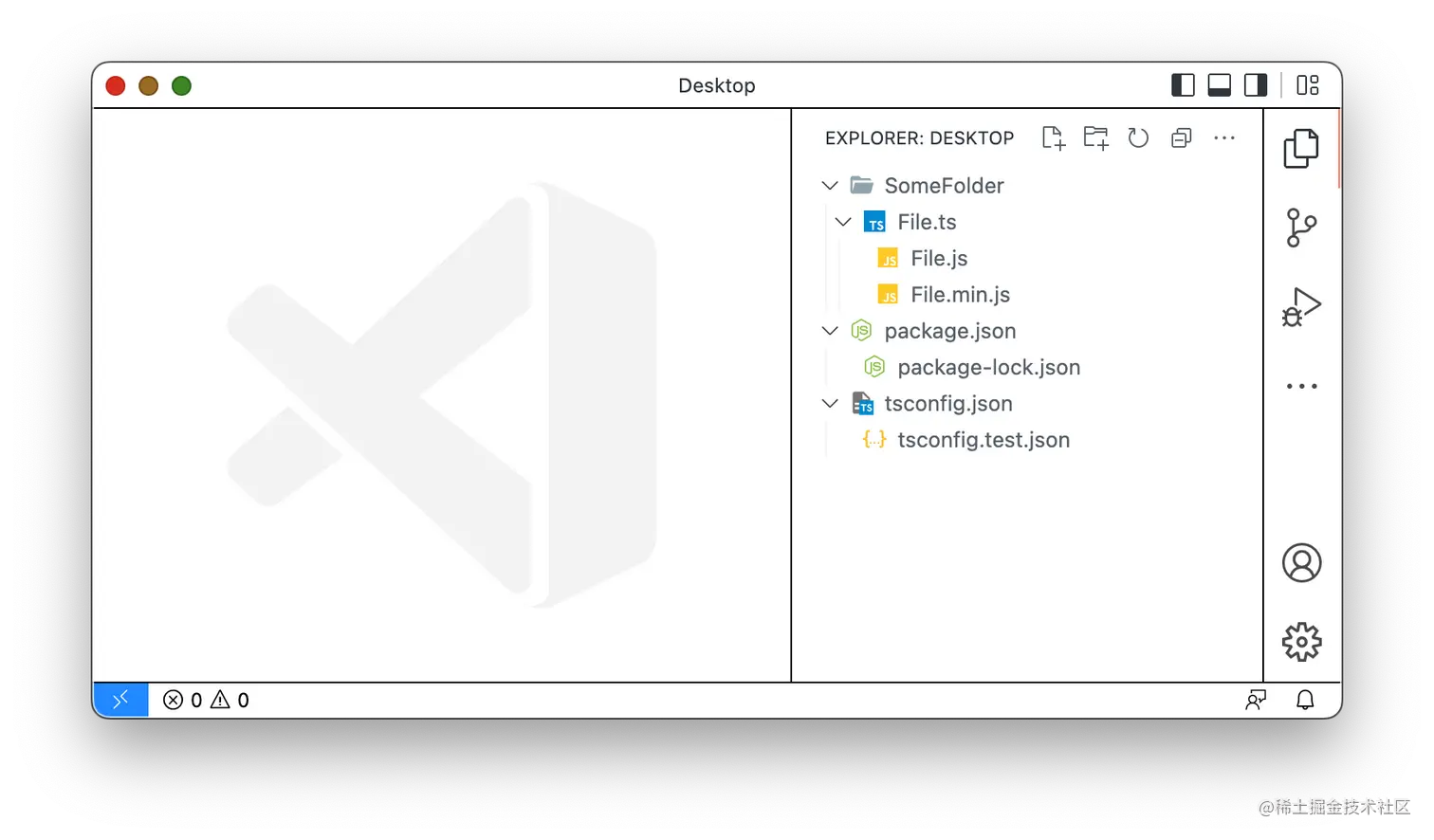
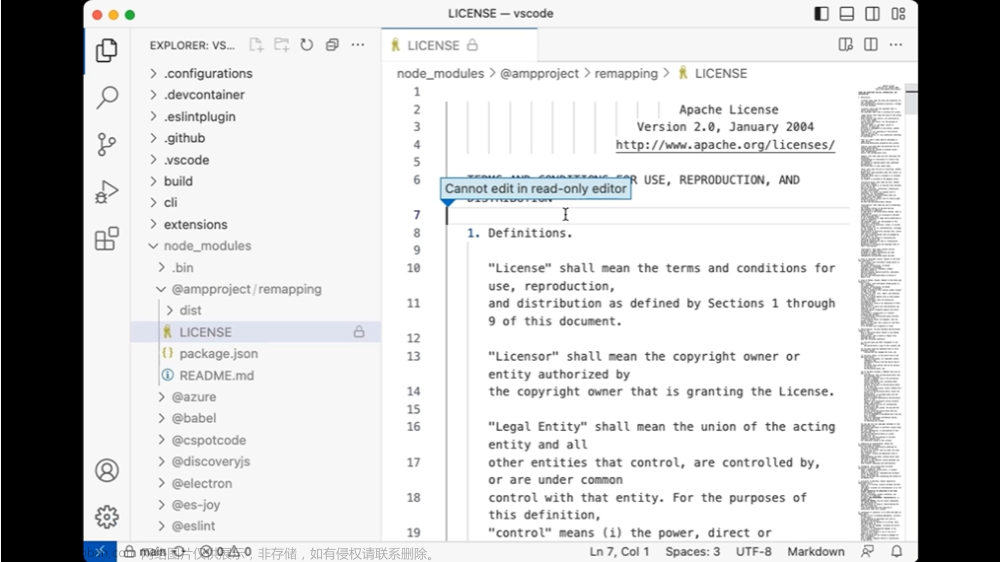
发布模式 - 将工作区中的特定文件和文件夹标记为只读。
在某些开发场景中,将工作区的某些文件夹或文件显式标记为只读会很有帮助。例如,如果文件夹或文件内容由不同的进程管理(例如 node_modules 由 Node.js 包管理器管理的文件夹),则将它们标记为只读可以避免意外更改。
根据设置规则,如果一个路径被认为是只读的,你不能从资源管理器修改它(例如,删除它)并且文本或笔记本编辑器是只读的。

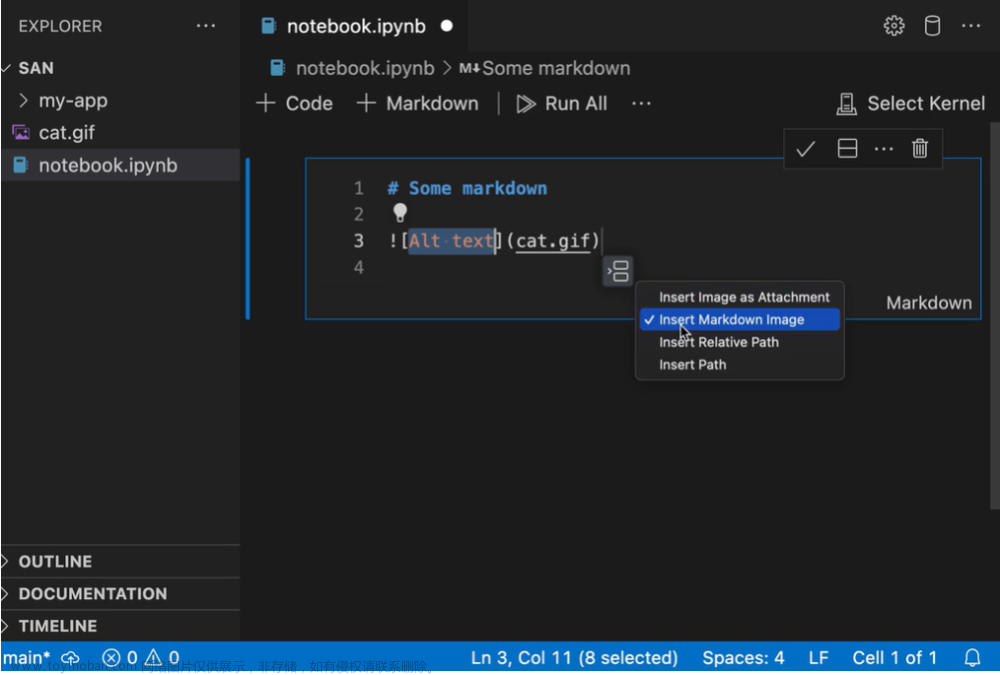
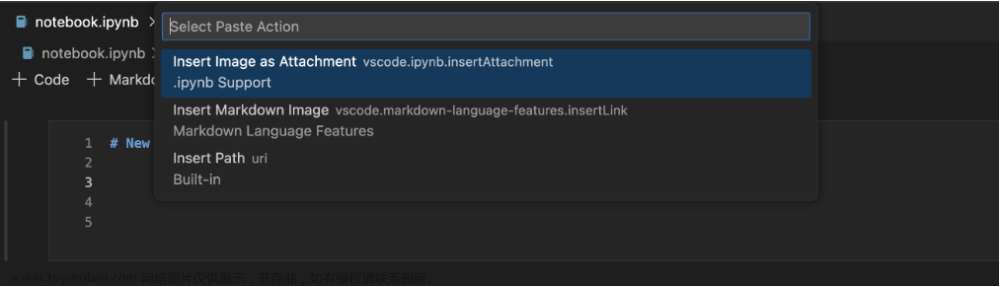
- “Paste as” 选项 - 选择你希望将项目链接粘贴到编辑器中的方式。


- 外部文件的自动复制 - 拖动或粘贴到 Markdown 将新文件添加到你的工作区。
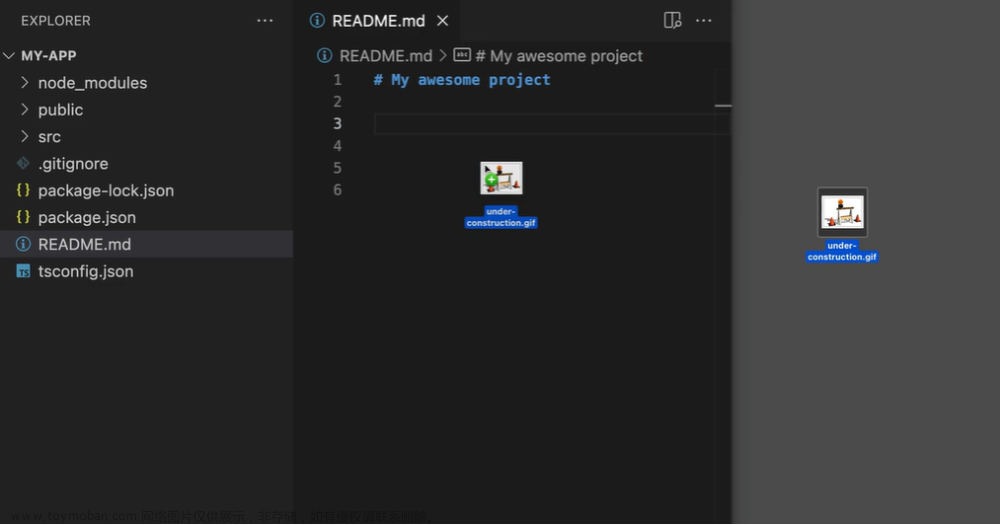
想在 Markdown 文档中添加图片或视频?与其浪费时间先手动将文件复制到您的工作区,然后添加指向它的链接,现在你只需将文件拖放到或粘贴到你的 Markdown 中即可。如果该文件当前不是工作区的一部分,VS Code 会自动将该文件复制到你的工作区并插入指向它的链接:

这也适用于剪贴板中的图像数据。例如,如果你在 Windows 上使用截图工具截图,你可以在 Markdown 文件中按粘贴键,VS Code 将从剪贴板数据创建一个新的图像文件,并插入一个 Markdown 图像链接到新文件。如果你在截取屏幕截图时按住 Ctrl 键将其复制到剪贴板,这在 macOS 上也同样适用。
- 默认 Git repo 分支名称 - 使用 “main” 作为默认名称或通过用户设置覆盖。
从这个里程碑开始,所有使用 VS Code 创建的新 Git 仓库都设置 main 为其默认分支。如果你喜欢默认分支的不同名称,则可以使用 git.defaultBranchName 设置进行更改。当该设置设置为空时,VS Code 遵从 Git 中配置的默认分支名称。将文件夹发布到 GitHub 也会遵循 GitHub 上配置的默认分支名称。
- Notebooks 丰富的内容搜索 - 基于 Notebook 输出或单元格类型过滤的搜索。
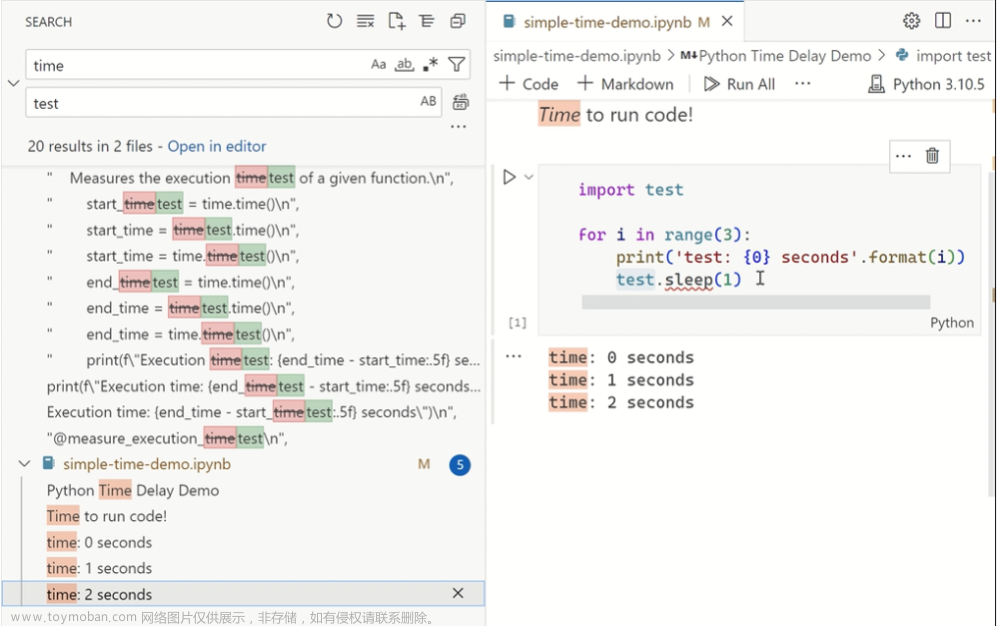
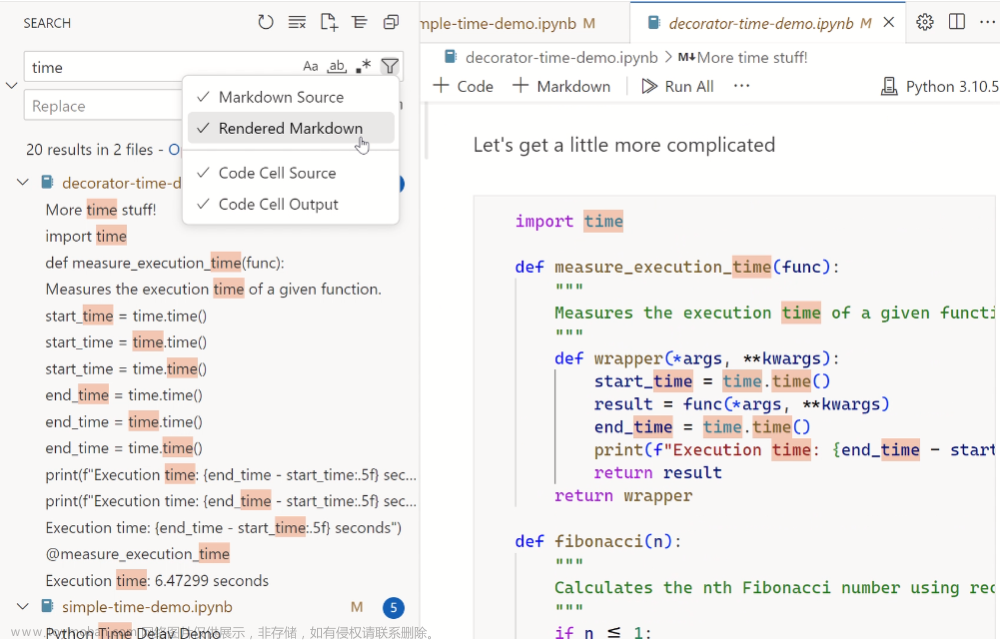
现在可以从搜索控件中搜索打开的 notebooks 中的丰富内容。如果你的 notebook 已打开,搜索控件会根据它在 notebook editor 中的显示方式显示结果(而不是搜索原始源文件的内容)。这也允许替换 notebook inputs 中的文本。

使用新的 notebook 搜索开关,你还可以过滤要搜索的单元格内容类型。

- JSX tags 的链接编辑 - 同时更改打开和关闭 JSX tags。
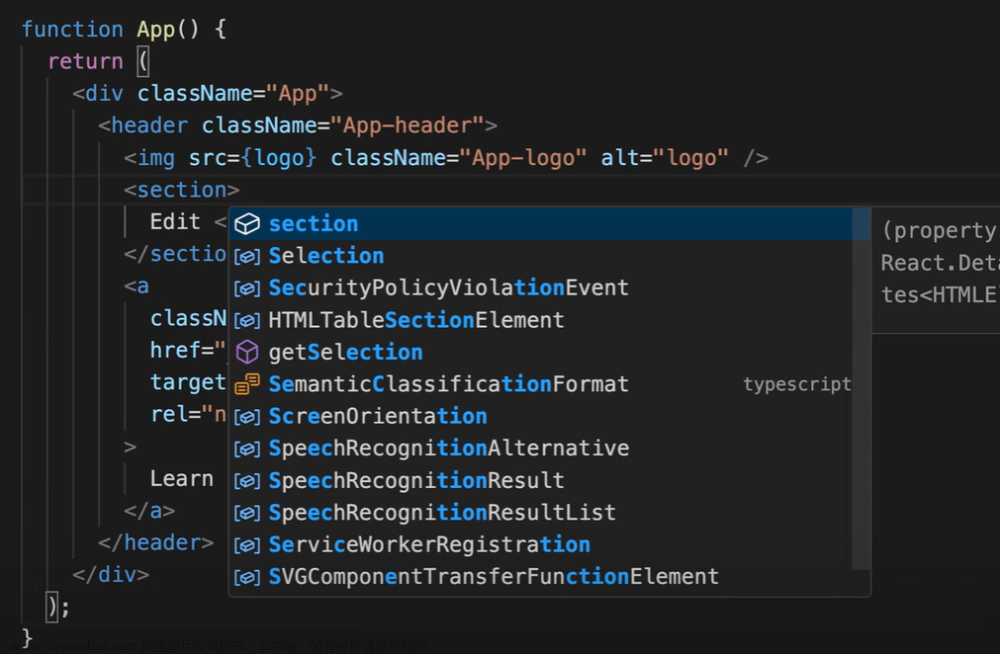
通过链接编辑,当你更改一个 opening JSX tag 时,VS Code 将自动更新相应的 closing tag。这可以节省很多时间。该功能默认关闭,但可以通过设置启用:
"editor.linkedEditing": true
- 预览:GitHub Copilot 聊天改进 - 轻松管理你的聊天会话历史记录。在线聊天 “实时预览”。
以前必须使用 VS Code Insiders 才能使用 Copilot Chat,从 VS Code 1.79 开始也可以在稳定的 VS Code 中使用 Copilot Chat。不过仍然需要安装 GitHub Copilot Nightly 扩展。
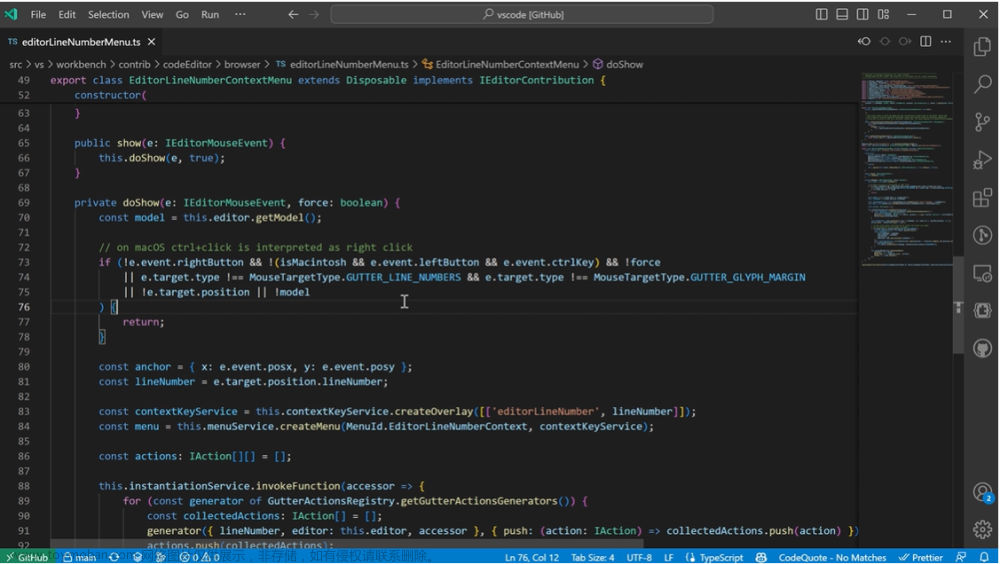
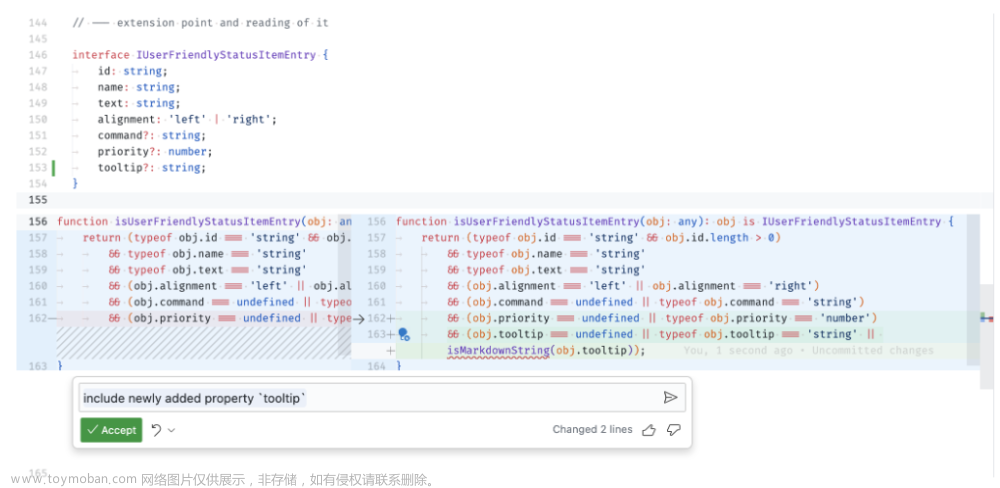
改进了编辑器聊天,最值得注意的是将其默认模式更改为 “livePreview”。在这种模式下,更改直接应用于文档并显示为嵌入式差异视图。示例:
- 一个新的属性被添加到
IUserFriendlyStatusItemEntry类型 - Copilot 相应地更新了
isUserFriendlyStatusItemEntrycheck。 - Reply 在编辑器中使用嵌入式差异视图显示。它的右侧可以通过 VS Code 的语言扩展进行编辑和检查。
- 可以让你发现 reply 中的错误(下面的
isMarkdownStringfunction 不存在),你可以在接受建议之前修复它。

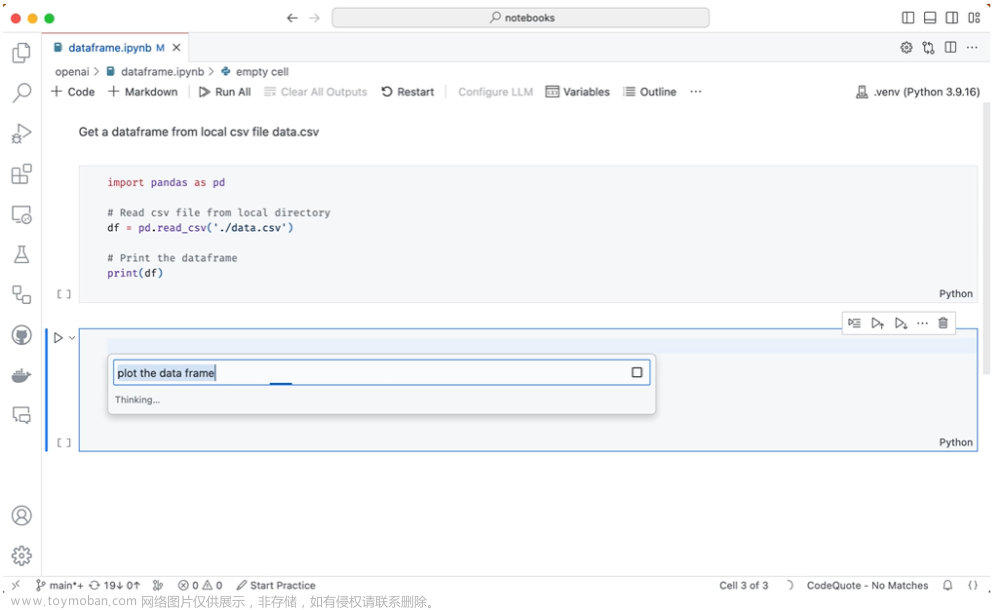
改进了 notebook 编辑器中的聊天体验。在 notebook 文档中使用 Copilot 时,Copilot 可以使用 notebook 上下文提供更多相关建议。例如,代码建议使用先前单元格中定义的变量或模块,而无需重新创建或重新导入它们。

- Microsoft Build 2023 上的 VS Code
如果你没有机会现场观看 Microsoft Build 2023 ,可以在 Microsoft Developer YouTube 频道上观看主题演讲和会议。文章来源:https://www.toymoban.com/news/detail-483130.html
更多详情可查看发布公告。文章来源地址https://www.toymoban.com/news/detail-483130.html
到了这里,关于Visual Studio Code 1.79 发布的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!