鼠标更换指针图案
由此偶然看见好几个朋友都使用了新的图案替换掉了原有的鼠标图案,今天寻思自己也换一个图案
主要是觉得鼠标大一点儿会好看一些,所以就找了一些教程
官方教程,小的变动
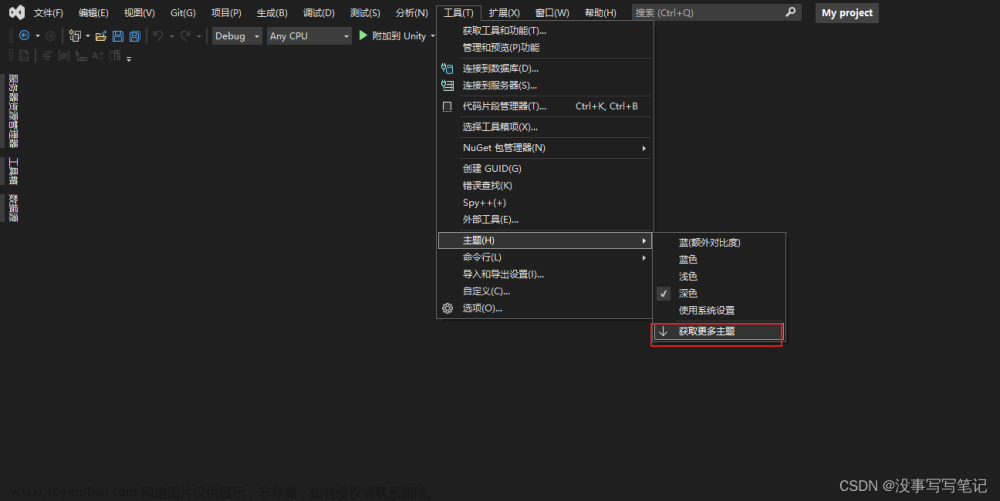
当然最多的是官方教程,如果你只是想要换一套颜色/大小就直接用搜索控制面板->鼠标->指针->选择一个方案即可


第三方,更换图片
但是如果你想要更好看,更炫酷的图片作为鼠标方案,则可以选择一些网站作为鼠标图标的备选方案
比如致美化,进入鼠标指针,下载一套免费的方案(有钱的随意),然后解压到本地,打开文件夹,右键inf文件,安装,就会自动安装,就会进入系统页面,点击确定,就会安装这个方案
解压的文件类似如下

更换之前的效果


更换之后的效果


不得不说,确实好看,当然这里由于图片大,体现不出效果
我最中意的,还是这个鼠标比原来的要大,所以会让人感觉体验感更足一些,就像王者里面的吕布,攻击范围更大的感觉
更改typora的主题
我体验下来的一些不舒服的点
1,图片太大了
2,标题太大了,尤其是第一标题和第二标题
3,配色一般
所以我打算下载一个解决以上痛点的css方案,如果不能解决,就自己解决
其实之前解决过一次,结果后来typora更新出了问题,我卸载重装,忘了保留css文件,导致一切再来(我也嫌麻烦,就一直搁浅)
如果你已经找到了自己喜欢的主题css文件,那么很简单的操作,打开文件->偏好设置->外观->打开文件主题文件夹,把你的css文件放到这里
重启typora,就可以在主题里面找到css名字的主题,直接点击,就可以更换到自己喜欢的主题上了文章来源:https://www.toymoban.com/news/detail-483193.html
下面是更换之后的效果,当然图片变小和标题字体变小都是我自己进行的变动,其实操作并不难,可以先右键检查,通过查看想要变动的地方,然后打开css文件进行对应的编辑即可。 文章来源地址https://www.toymoban.com/news/detail-483193.html
文章来源地址https://www.toymoban.com/news/detail-483193.html
到了这里,关于鼠标更换指针图案和更改typora的主题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!