前言
在uni-app中使用vue3进行store的全局数据共享,网上文章太杂了,记录一下自己写的一个最简单易懂的例子,以供自己后面需要用到时候可以最直观的知道到底怎么实现
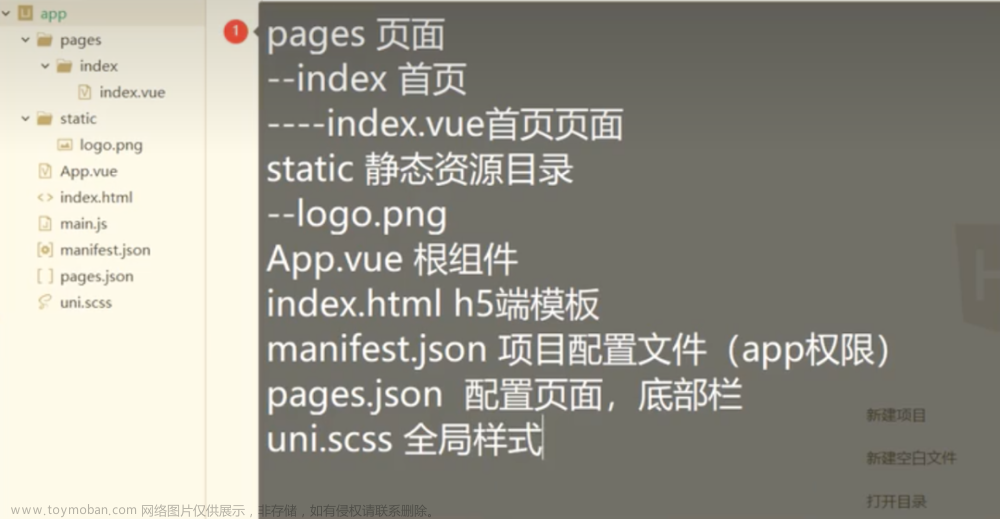
一、工程准备

二、使用步骤
1.在项目目录中新建一个store目录,并且新建一个index.js文件

在index.js中写入代码如下(示例):
uni-app好像内置vuex,不需要额外下载,如果记错了的话就得先去下载好
import {createStore} from 'vuex'
export default createStore({
state:{
count:666
},
mutations:{
increment(state){
state.count++
}
}
})
2.配置main.js文件
代码如下(示例):
//在最顶部
import App from './App'
import Store from './store'
// #ifdef VUE3
import { createSSRApp } from 'vue' //新增的一行
export function createApp() {
const app = createSSRApp(App)
app.use(Store) //新增的一行
return {
app
}
}
// #endif
3.在自定义组件中引用
代码如下(示例):
<template>
<view>
<view class='box1'>{{$store.state.count}}</view> //打印显示得到的store里面的数据
<button type="warn" class='box2' @click="addcount">+1</button>
</view>
</template>
<script>
import {useStore} from 'vuex' //引入
import store from '../../store'; //引入,根据自己的目录来
export default {
name:"test1",
data() {
const store = useStore(); //创建一个store
console.log(store.state.count) //打印查看
return {
};
},
methods:{
//按钮点击事件
addcount(){
store.commit('increment') //要想修改store里面state的值,使用commit
console.log('111')
}
}
}
</script>
此外,可以拓展在tabBar上面,通过store全局数据共享,将state里面的值当作数字徽标的值,在methods里面或者嵌套在click函数里面,实现点击改变tabBar的数字徽标,常用于加入和删除购物车,改变数量。
改变徽标使用uni.setTabBarBadge()
methods:{
addcount(){
store.commit('increment');
console.log('111');
uni.setTabBarBadge({
index:1,
text:store.state.count + ' ' //将其改变为字符串形式
})
},
countTozero(){
store.commit('toZero');
console.log('000');
uni.removeTabBarBadge({ //移除徽标
index:1
})
}
}
效果 文章来源:https://www.toymoban.com/news/detail-483247.html
文章来源:https://www.toymoban.com/news/detail-483247.html
4、效果

点击按钮,上面的值会+1,该值就是store里面state的count文章来源地址https://www.toymoban.com/news/detail-483247.html
到了这里,关于在uni-app使用vue3进行store全局数据共享的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!