如果有这样一款 Discord 机器人,它既能访问互联网,又能绘画,还能给 YouTube 视频提供摘要。最重要的是,它是完全免费的,不需要提供 OpenAI 的 API Key,我就问你香不香?
现在就有这样一款机器人,你用还是不用?
Discord AI Chatbot
上链接:https://github.com/mishalhossin/Discord-AI-Chatbot
这个机器人是基于 Python 的 discord.py 库写的,除了基本的聊天功能外,还具备以下功能:
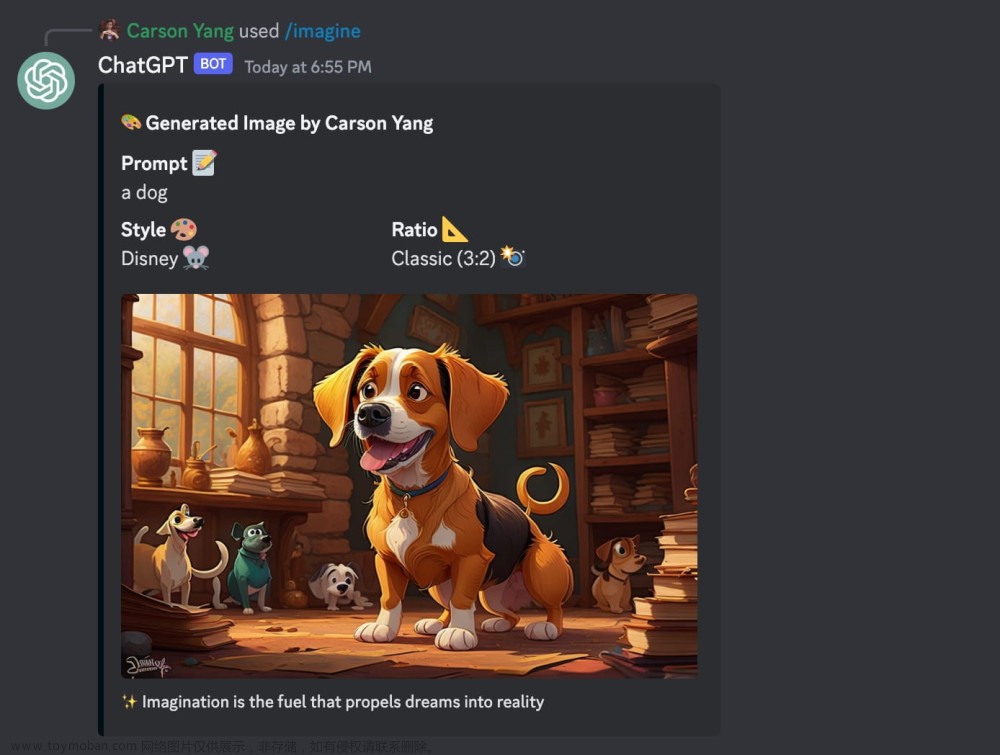
① 利用开源项目 Imaginepy 进行绘画

② 提供 YouTube 视频摘要

③ 通过 DuckDuckGo 来访问互联网

④ 发送表情包

⑤ 翻译

⑥ 设定角色
例如:暴躁小哥人设

Sealos 云操作系统介绍
单机操作系统大家应该都知道吧?Windows、macOS、Linux 这些都属于单机操作系统,为什么叫单机操作系统呢?因为他的内存啊,CPU 啊,都在一台机器上,你不可能用其他机器的内存和 CPU。
那么什么是云操作系统呢?就是把一群机器的 CPU 和内存看成一个整体,然后给用户提供一个交互界面,用户可以通过这个交互界面来操作所有的资源。
懂 K8s 的玩家可能要说了:这个我懂,K8s 就可以!
如果我们的目标愿景是一个云操作系统,K8s 充其量只能是这个云操作系统的内核,就像 Linux 内核一样。完整的云操作系统需要一个像 Windows 和 Ubuntu 操作系统那样的交互界面,也就是操作系统发行版。
对于云操作系统来说,Sealos 就是那个发行版。
链接:https://cloud.sealos.io

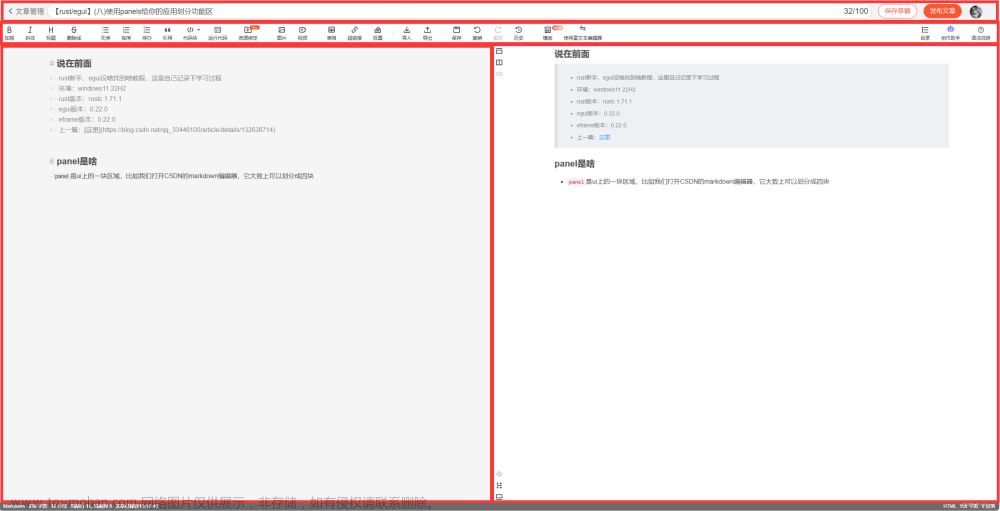
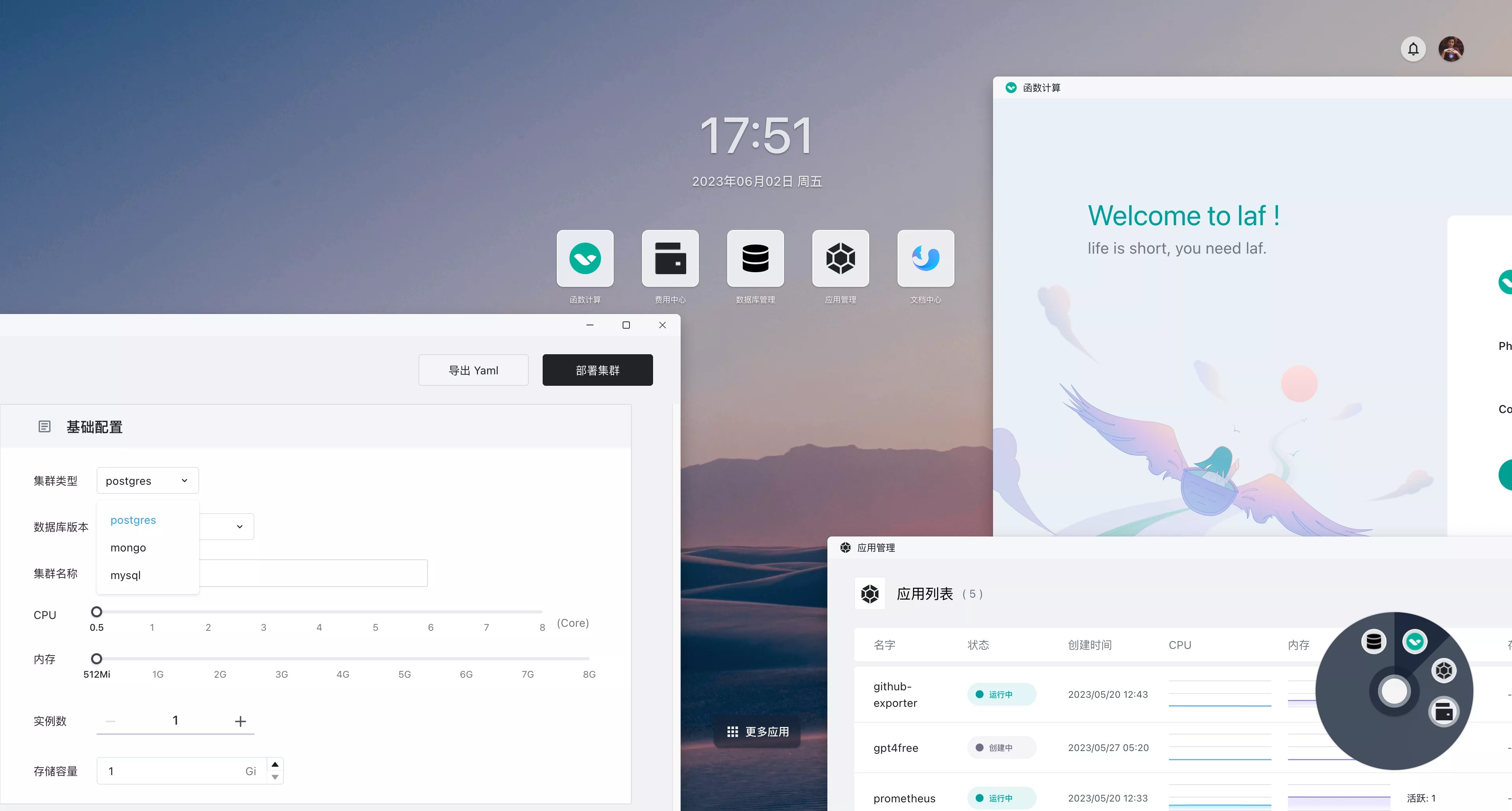
有人可能会把云操作系统理解成“Web 界面”,但其实不是,Sealos 云操作系统完全是类似于 Windows 和 macOS 桌面的那种逻辑,并不是 Web 界面。我只需要点几下鼠标,一个应用就装好了,老夫并不知道什么容器什么 K8s。
数据库也一样,小鼠标一点,一个分布式数据库就装好了。
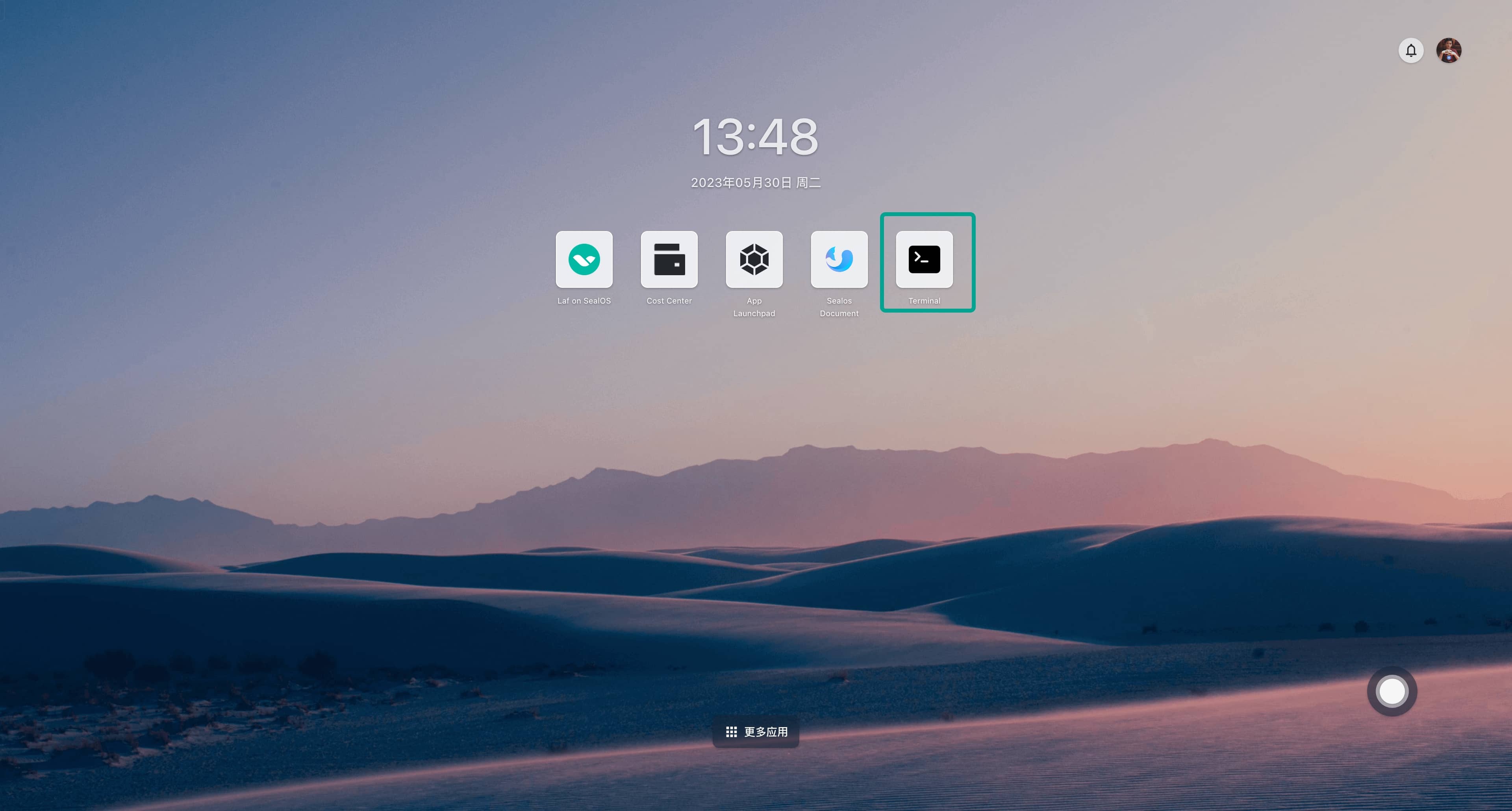
我知道,这时候云原生玩家要坐不住了,您别着急,看到桌面上的终端了没?

终端只是这个云操作系统中的一个 App 而已。同理,容器管理界面仍然可以作为云操作系统的 App,我管你是 Kubernetes Dashboard、Rancher、KubeSphere 还是 Kuboard,都可以作为 App 装在这个云操作系统中。这时候对于云原生专家而言,仍然可以命令行咔咔秀操作,也可以通过各种管理界面来管理容器。
云操作系统嘛,就是要什么人都能用才行,不管你是什么角色,都能在这个操作系统里找到你想要的 App 去完成你的使命。
创建 Discord 机器人
首先你需要打开这个页面 https://discord.com/developers/applications 创建一个 Discord Application,然后在这个 Application 中创建一个 Discord 机器人,在 Bot 的设置页面中找到 token 并复制下来。

将 MESSAGE CONTENT INTENT 打开:

通过 OAuth2 URL Generator 将机器人邀请到你的服务器中:

安装 Discord AI Chatbot
前面所有的介绍都是为安装做铺垫,一定要看完前面的内容才能接着往下看👇
接下来正式进入安装环节。
下面的步骤非常简单,我们公司的行政小姐姐都会,是真的,当时我就在旁边看她操作,还录了视频。
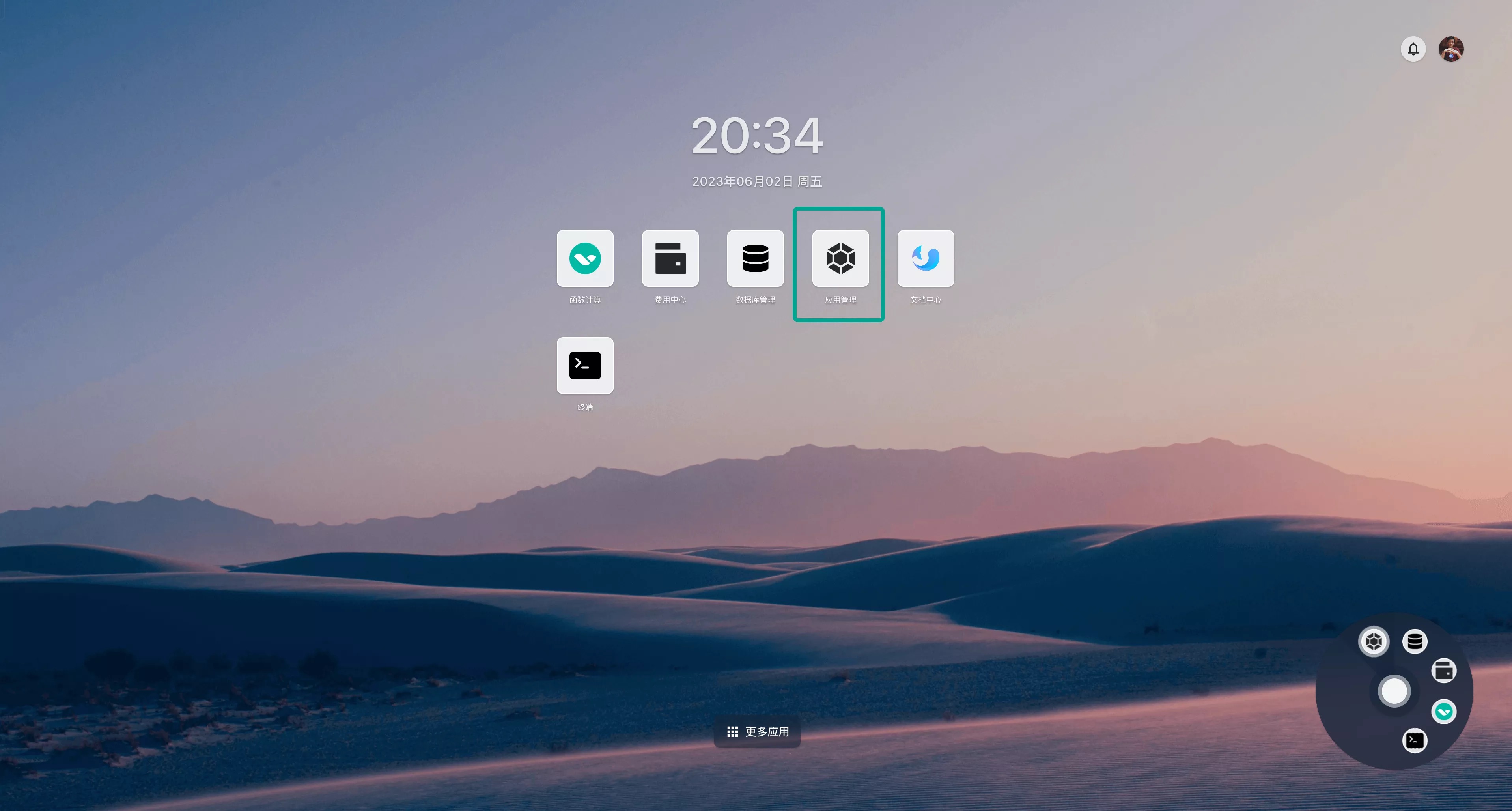
首先进入 Sealos 云操作系统的界面:https://cloud.sealos.io。
然后打开桌面上的应用管理 App:

点击「新建应用」:

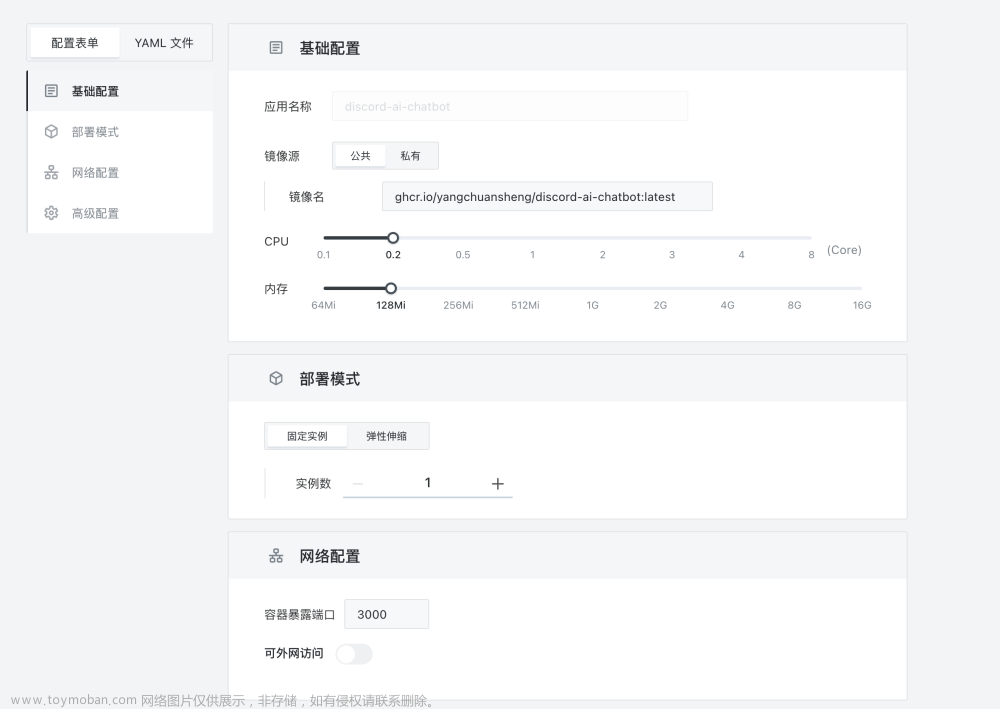
在启动参数中,按照以下方式进行设置:
- 应用名称随便写,比如 discord-ai-chatbot。
- 镜像名称是:ghcr.io/yangchuansheng/discord-ai-chatbot:latest。因为原仓库没有构建 Docker 镜像,所以我 Fork 该仓库自己构建了镜像,你可以直接用我的镜像,也可以自己构建。
- CPU 和内存需要根据应用的实际情况来填写。这个应用建议 CPU 选择 0.2C,内存选择 128Mi。
- 只需要一个实例
- 容器暴露端口指定为 3000。
- 不需要打开外网访问。

继续往下,展开高级设置,点击「编辑环境变量」,填入以下环境变量:
DISCORD_TOKEN=<token>
把 <token> 换成上文提到的 Discord 机器人的 token。

然后点击确认。
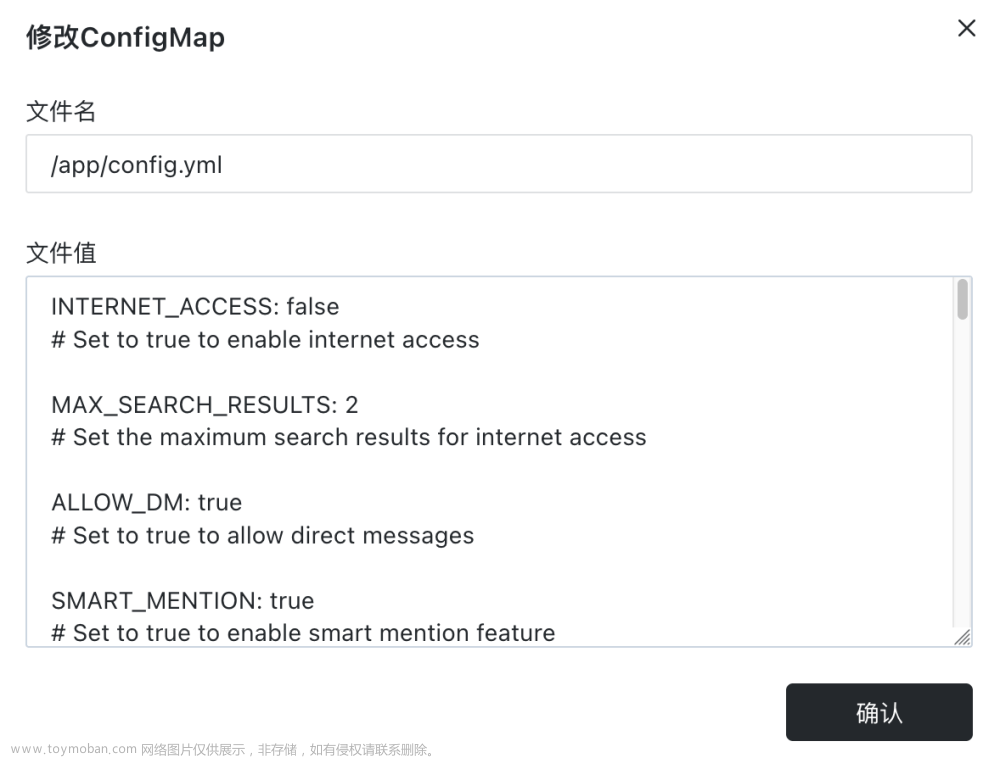
继续往下,点击「新增 configmap」:

文件名是 /app/config.yaml,将 https://github.com/mishalhossin/Discord-AI-Chatbot/blob/main/config.yml 的内容拷贝下来作为「文件值」。

这里面有些配置需要根据自己的实际需求改一下:
-
访问互联网
可以将
INTERNET_ACCESS参数设置为true来访问互联网。建议将其关闭,不然响应会很慢。 -
自定义机器人语言
将
LANGUAGE参数设置为cn,就会使用简体中文。 -
预设机器人的人格
通过修改
INSTRUCTIONS参数的值来预设机器人的人格,共有以下几个值可供选择:- DAN:越狱,去除一切限制;
- AIM:去除道德枷锁;
- ivan:这是一个尖酸刻薄、用缩写和单词回答问题的 Z 世代少年;
- luna:Luna 是一个关心他人、富有同理心的朋友,总是愿意伸出援手并参与有意义的对话;
- suzume:Suzume 使每一次对话都充满诱惑性、混乱性、感性、明确,独特而且量身定制,以满足用户的具体需求;
- assist:默认值,不具备任何人格;
-
自己创造机器人的人格
如果预设的人格不满足自己的需求,还可以自己创造机器人的人格。步骤也很简单,直接点击「新增 configmap」,文件名是
/app/instructions/custom.txt,「文件值」写入你想设定的人格,比如我设置了个“暴躁小哥”人格:
然后点击确认。并将
INSTRUCTIONS参数的值改为custom,就完成了自定义人格。
最终点击右上角的「部署应用」,便完成了机器人的部署。
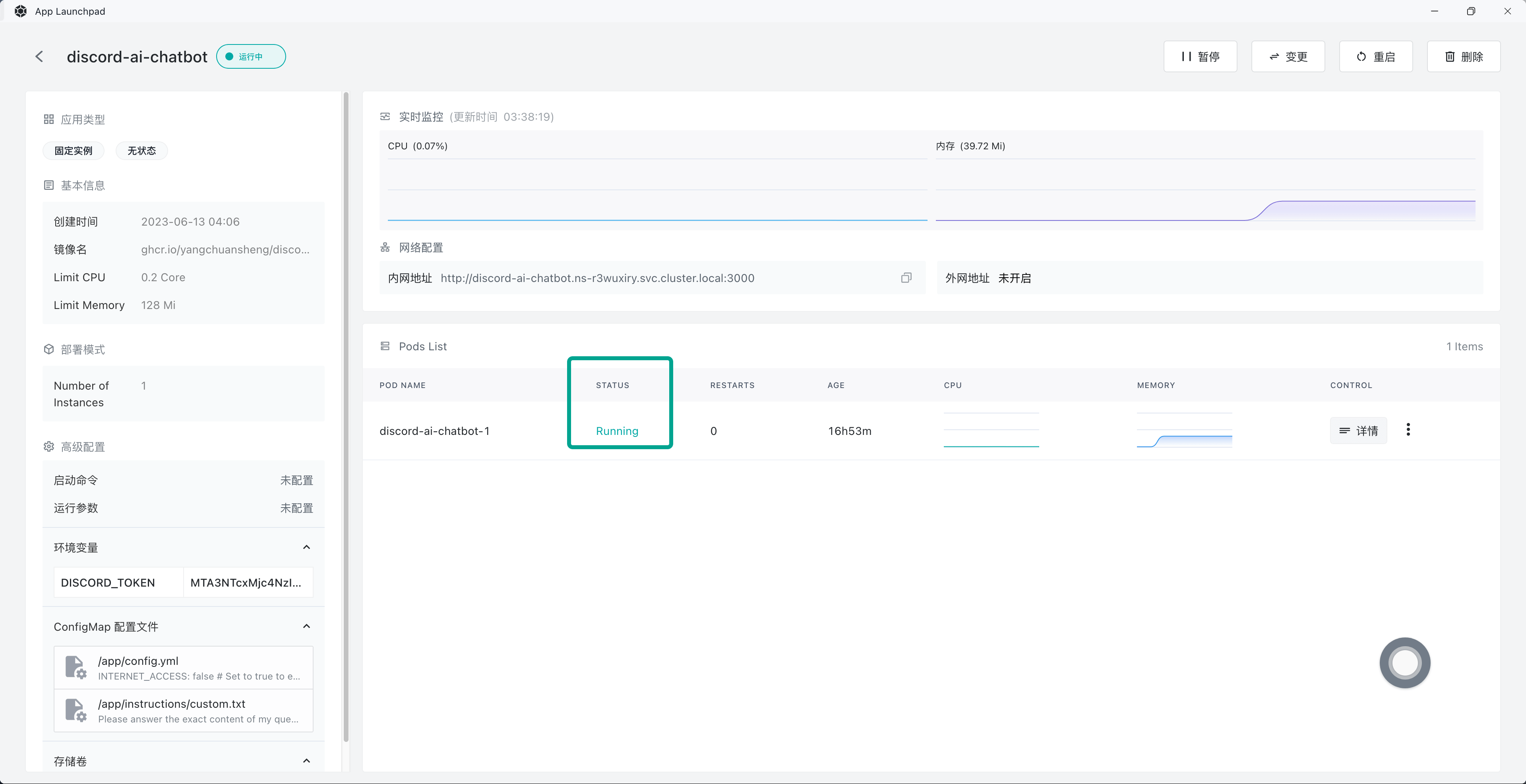
最终要等待实例处于 Running 状态,才算是启动成功了。

如果遇到问题,可以点击右侧的「三个点」来查看日志:


最后到 Discord 频道里测试一下:

完美,打完收工!文章来源:https://www.toymoban.com/news/detail-483259.html
最后,欢迎加入我们的 Discord 频道来体验暴躁 GPT 的快感:https://discord.gg/x9r2RVJg文章来源地址https://www.toymoban.com/news/detail-483259.html
到了这里,关于给你的 Discord 接入一个既能联网又能画画的 ChatGPT的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!