目录
微信小程序中tabBar配置
tabBar配置好以后不显示的解决方法
微信小程序中tabBar配置
微信小程序中下方的tabBar如何配置很多刚刚接触小程序的同学,有些懵。这里给你一个详细的配置文档:
小程序配置 | 微信开放文档
具体配置代码如下:
"tabBar": {
"list": [
{
"pagePath": "pages/moving/index",
"iconPath": "pages/images/card.png",
"selectedIconPath": "pages/images/card_select.png",
"text": "首页"
},
]
}tabBar:是我们指定了内部配置为小程序的tabBar,
list:则是我们具体的tabBar的列表
pagePath:指定的是我们点击此tabBar要跳转显示的页面
iconPath:指的是我们在未点击选中此tabBar时显示的icon
selectedIconPath:指的是我们点击选中此tabBar后需要展示的高亮icon
text:指的是我们的此tabBar要展示的按钮名称
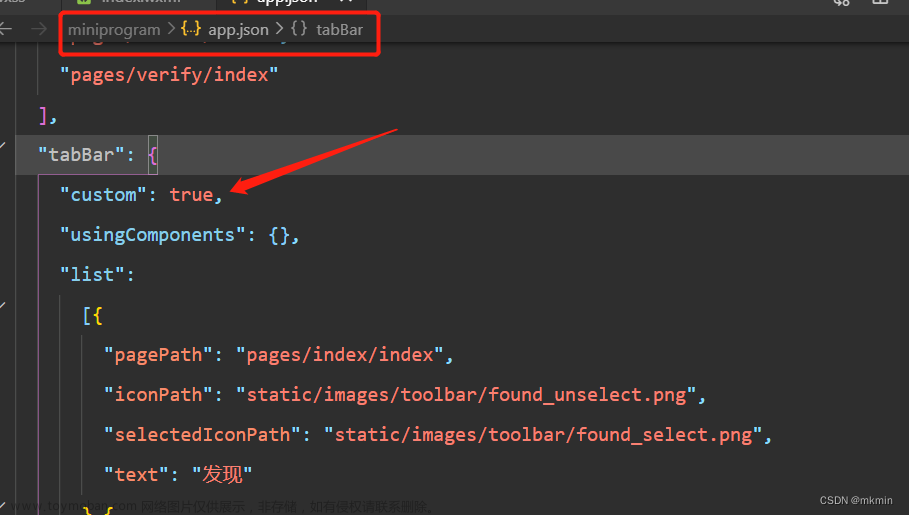
tabBar配置好以后不显示的解决方法
- 查看一下我们的tabBar中引用的页面是否已经注册到了pages中,若这个页面没有注册,则应 改及时调整,注册页面到pages中
- 如果页面已经注册了,仍然没有显示,那么需要看一下页面应用的路径是否出现了错误,如果有则要纠正,没有的话,就看下面的解决方法
- 上面两条都没有问题的话,tabBar仍然没有显示,那么就要具体根据下面的指引操作了:
- 小程序启动是加载的页面路径,必须是在tabBar中的路径,并且他还必须是tabBar中的List属性的一个元素。
上面这三种都检查完了,如果你仍然没有显示,那么你就要查看你的控制台是否报错了!!!文章来源:https://www.toymoban.com/news/detail-483303.html
好了,今天关于小程序tabBar的问题就讲解到这。欢迎大家点击下方卡片,关注我的公众号《coder练习生》文章来源地址https://www.toymoban.com/news/detail-483303.html
到了这里,关于【微信小程序】微信小程序tabBar使用中不显示问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!