一、项目背景
由于疫情原因,张家界旅游业受到很大的影响,为了促进旅游业的发展,吸引更多游客来到张家界旅游,帮助游客更好地了解张家界,创建张家界旅游网,推进旅游发展大会的开展,展示当地风土人情。景区推荐和酒店预定使得游客出行更加的方便,通过游客留言,增加与当地的互动性,将当地特产在网站上直接销售,提高经济收益,加强宣传效果。
二、业务概述
将系统分为普通用户操作和管理员后台管理。系统的最终用户是管理员和普通用户,具有一定的系统操作能力。管理员具有更新前台系统,管理后台系统的权限,而普通用户只能在前台界面进行操作。
三、详细需求
1.1 系统功能模块
管理员后台管理功能模块图
普通用户操作功能模块图
1.2功能需求
管理员后台管理实现管理员对用户信息、商品信息和网页内容信息操作。
(1)用户信息管理:管理员可见的用户信息为:用户id、用户姓名、用户性别、用户电话,可对用户信息进行删除,可根据用户姓名查询用户信息和对除id以外信息的修改。
(2)商品信息管理:可实现对商品名、商品单价和商品库存的增删改。
(3)页面内容管理:对主页面对用户浏览张家界介绍信息的增删改。
普通用户操作实现用户注册和登录、用户浏览、商品的展示和购买、商品订单中对商品数量的增减和删除操作、对订单金额统计的功能。
(1)注册功能:用户填写用户名、登录密码进行注册,当用户名已经存在时,注册失败。否侧注册成功,用户id自增。
(2)登录功能:用户填写用户名和密码或者手机号和密码或者用户通过扫码进行登录操作。 用户在进行操作之前,首先需要输入自己的信息包括帐号和密码,显示器将这些信息发送给数据库,在数据库中将用户的帐号和密码进行比对,进行身份验证,并将验证的结果(包括用户类型及是否登陆成功)返回给用户。如果身份验证成功则进入页面,反之登录失败。
(3)商品展示功能:用户对所有商品信息进行浏览,并且可以点击加入购物车中。
(4)购物车管理:主要包括用户对购物车全部商品的查看,商品数量的修改,商品的删除,结算。
1.3功能流程图
用户流程图
用户减少购物车中商品数量流程图
用户进入登录页面,当输入账号和密码后点击登录按钮,若输入为空时,弹出提示窗口,否则将数据传入后端进行判断,判断成功后进入旅游页面,浏览商品信息后可点击加入购物车,如果购物车中已经有该商品订单,则购物车中该商品数量加1,改变商品总价,否则将商品信息加入购物车中,商品数量为1,商品总价等于商品单价,最后计算所有商品的价格。
一、主要功能
1.用户信息管理功能
用户登录、用户注册、用户修改、用户删除
2.浏览查询功能
浏览(张家界地理环境、历史文化、地方特产、风景名胜、著名人物等介绍)
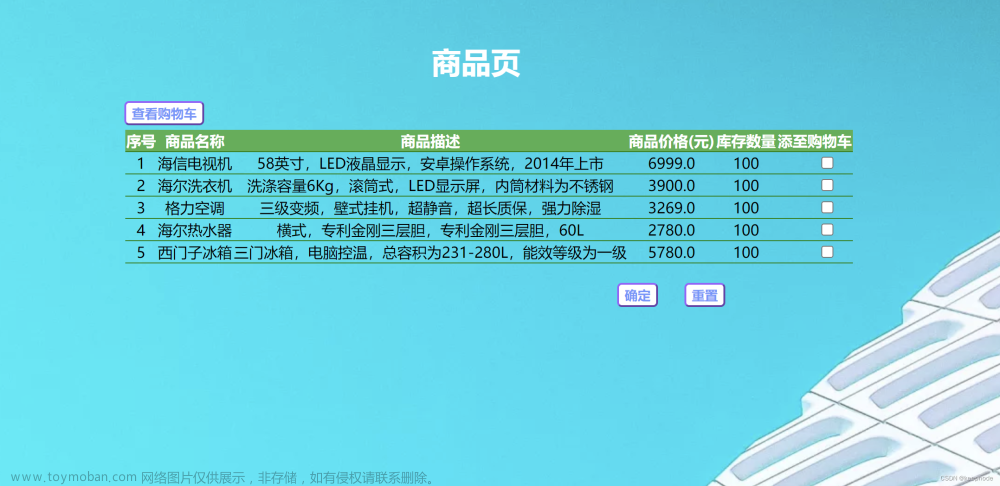
3.商品展示功能
景区售票、特产的购买
4.购物车功能
我的购物车里面查看订单详情,可以进行商品增加、商品减少、商品删除等功能
二、 概要设计
主要分为管理员、登录、首页、个人四个界面,在布局方面分为页眉、导航栏、主体部分、页脚,以html+css+js的模式进行编程。
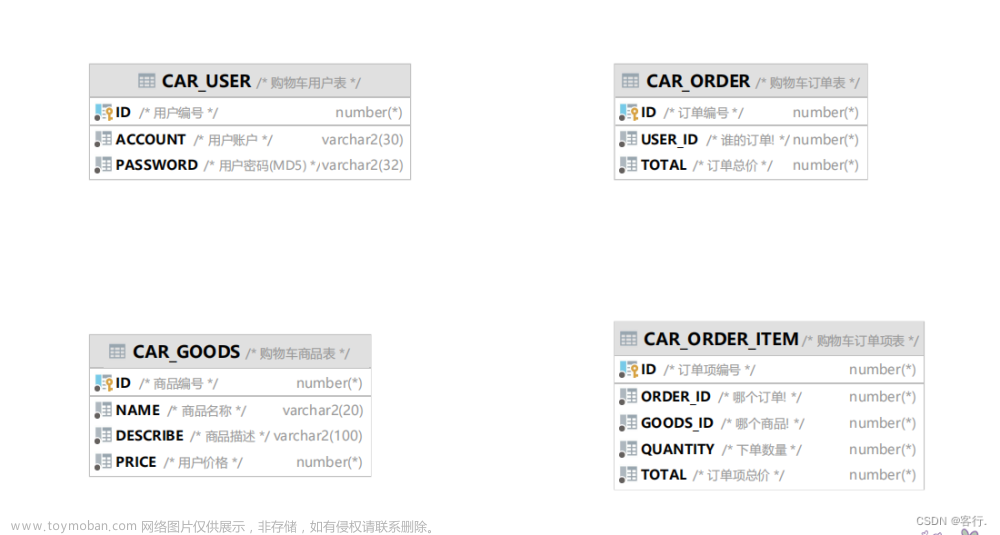
ER图
用户表:用户id、用户名字、用户密码、用户性别、用户电话
商品表:商品id、商品名字、商品单价
购物车表:订单id、商品名字、商品单价、商品数量、商品总计
1.用户登录页面
以张家界风景照为背景,用表单标签实现的登录框在页面的中心位置,里面包括账号框和密码框,下面设置登录、注册、忘记密码按钮。如果登录成功就跳转到主页,登录失败时,在密码框显示“密码错误或账号不存在”。如果没有注册,点击注册按钮,弹出注册窗口,向用户名框、设置密码框输入后,点击确认按钮实现注册。
2.主题页面
2.1 首页设计
分为页眉、导航栏、主体、页脚四个部分,在页眉部分将网页名字放在左边四分之一处,在靠近右边的位置显示个人账号。导航栏有首页、出行预定、旅游论坛、个人账号四个内容,在导航栏下面有一个动态的、可点击的图片轮播板块,放上景区和特产等图片,在轮播图上有搜索栏,在页脚有“关于我们”的介绍。
2.2 首页内容
张家界简介包括地理环境、历史文化、地方特产、风景名胜、著名人物等介绍,点击后字体颜色有变化,并跳到相应的位置。
3.出行推荐
点击或鼠标移动到出行推荐后,出现二级导航栏,分为景区预定、酒店预定、特产购买。分为三个区域,每个区域都是一个列表,并用边框显示商品图片、介绍、价格,点击可查看更多。图片占边框的二分之一,在图片下面显示商品名,然后另起一行显示商品信息,左下显示商品的价格,右下显示购买按钮。
三、详细设计
1.用户登录页面login
在login.html上实现登录和注册功能,分成两个大的div区域,用a标签实现登录和注册功能的跳转,在login.css上使用overflow: hidden,将填写框溢出的部分隐藏,这样就不需要将登录和注册写成两个html文件了。
2.主题页面index
(1)搜索功能
可实现百度搜索,采用form表单的action属性将输入内容提交到指定的URL里面来实现
(2)轮播图
图片自动切换:用ul标签放入图片,在js中设置图片切换功能,设置引索,初始化使得当前图片透明,切换引索的值(累加),使得当前图片显现,当引索值大于图片数量时,使得值为0,当值小于0时,赋值为图片数量,用定时器实现。
左右健点击切换:设置左右按键的div,创建点击事件,获取左右健元素,点击左键,引索减一,右键,引索加一。
(3)下拉列表
采用:hover伪元素模仿悬停事件。先在html中创建二级菜单,将第二级菜单用dispaly none隐藏起来,当鼠标悬停在上面时,使得二级列表用display: block成为块级元素显示出来。注意display:none 和 visibility:hidden 的区别。前者元素隐藏后,占据的空间消失。
(4)浮动导航/导航栏
用无序列表,导航栏部分用display: inline-block;使得设置对象做为行内元素显示,浮动导航要用position:fixed 使得固定在页面上。
3.出行推荐chuxing
3.1 商品展示
(1)用数组输入商品信息。
(2)获取商品展示区域的节点元素对象,通过遍历数组,将商品信息输出。
3.2 购物功能
(1)购物车功能
① 获取“加入购物车”按钮元素节点的集合,初始化商品数量。
② 当发生点击事件时,创造div元素,将该商品信息输出到购物车展示区域,将购物车节点的子节点列表末尾添加新的子节点,商品数量加1,并进行结算。
(2)商品计算功能
① 商品删除:
a.获取“加入购物车”按钮元素节点的集合。
b.当发送点击事件时,删除该商品节点,即删除购物车节点的子节点,商品数量减1,并进行结算。
② 商品数量增减:
让商品的数量+1,点击加入购物车弹出提示窗口,判断是否第一个加入购物车,如果是,则在购物车界面加入商品列表,否则只能加商品的数量。这里把商品所有属性放进一个集合里面。
a.获取所有加、减号元素节点集合。
b.商品增加:对商品进行遍历,当点击加号时,获取上一个兄弟元素节点,即商品数量,将商品数量的值进行累加后输出。改变商品总计价格,并进行结算。
c.商品减少:对商品进行遍历,当点击减号时,获取下一个兄弟元素节点,即商品数量,判断商品数量是否小于1,如果商品小于1时,商品数量无法改变,否则使得商品数量的值减少后输出。改变商品总计价格,并进行结算。
③ 商品总计价格:
a.获取单价节点,此时的作用域是在加号或者减号按钮中,则父节点的父节点的上一个兄弟节点是单价节点,父节点的父节点的下一个兄弟节点是总计节点。
b.获取商品单价的值,总计价格的值等于商品数量的值乘以商品单价的值,输出商品总计,并进行结算。
④ 商品结算
a.获取购物车对象中孩子节点集合和总和对象的节点。
b.对所有商品进行遍历,获取每个商品的总计,并进行累加,最后输出总计。
4.个人中心页面:
右上角点击“个人中心”进去个人页面,导航栏显示账号设置、购物车等。

四、功能实现
1、登录、注册功能
(1)登录:
① 密码账号为空时,弹出警示窗口,提示密码或者账号为空

② 将输入的密码与账户密码比较,不相等时提示登录失败

③ 密码正确,提示登录成功,跳转到主页面

(2)注册:
① 设置验证码倒计时(当点击按钮后要将按钮设置成不可点击,直到倒计时为零)
② 提交后跳转到登录界面
2、主题页面index
(1)整体展现


3、出行推荐(购物功能)
(1)商品展示

(2)点击加入购物车
(3)商品数量增加
(4)商品数量减少
(5)商品输删除


(6)结算
4、论坛
5、管理员页面
(1)用户信息操作:能够修改、删除、查询用户
(2)商品信息操作:增加商品

 文章来源:https://www.toymoban.com/news/detail-483367.html
文章来源:https://www.toymoban.com/news/detail-483367.html
完整代码+文档文章来源地址https://www.toymoban.com/news/detail-483367.html
到了这里,关于【javaweb+springboot】旅游网页面设计(主购物车功能)——前后端分离+服务端客户端增删改查(完整代码+文档)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!