一:线性布局
线性布局有水平线性布局:android:orientation="horizontal";和垂直线性布局:android:orientation="vertical"两种布局。
当代码表示android:orientation="horizontal"时,表示这个布局下的所有子元素都要水平方向排列。
当代码表示android:orientation="verticall"时,表示这个布局下的所有子元素都要垂直方向排列。
说到方向orientation,必须也要提一下权重weight,这两个是密切联系的,我们经常看到android:layout_weight="1",表示什么意思呢?它代表的是这个布局下的所有子元素所占布局的比例。如果三个weight 都为1,说明各占均值1/3。
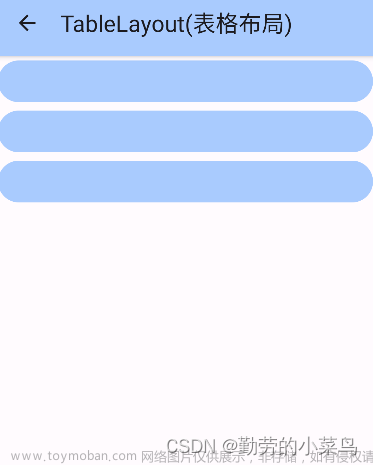
下面举个典型例子说明一下,

这就是线性布局做出来的效果。
其完整代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:background="#00ff00"
/>
<TextView
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:background="#ff0000"
/>
<TextView
android:layout_height="match_parent"
android:layout_width="0dp"
android:layout_weight="1"
android:background="#0000ff"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ff0000"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#00ff00"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#0000ff"
/>
</LinearLayout>
</LinearLayout>
思路:一共有三个线性(LinearLayout)布局。其分别为大、中、小三个布局。大布局是整个虚拟手机页面,中布局也就是 和
和 所组成的布局。更深一点解释为第一个布局也就是将虚拟器分为上下两个中布局,由于两个中布局是竖直向下排列的,其orizentation=”vertical”,即竖直向下。
所组成的布局。更深一点解释为第一个布局也就是将虚拟器分为上下两个中布局,由于两个中布局是竖直向下排列的,其orizentation=”vertical”,即竖直向下。
接下来在上下两个小线性布局下面分别做情况讨论:
上面的小布局,目的是想要让它做三个水平排列的绿、红、蓝的权重皆为1的textview(视图)。因为是水平方向的,所以orizentation=“horizontal“,布局是往右延伸的,故高度是确定的,与父局一样;而宽度是不确定的,一般设为0dp,以权重值来具体划分宽度大小。其代码为height=”match_parent” width=”0dp” weight=”1”( 注意:这‘0dp和weight权重‘两个必须同时出现,否则会报错。
下面的小布局,目的是想要它做三个竖直排列的红、绿、蓝的权重皆为1的textview(视图)。因为是竖直向下排列的,所以orizentation=”vertical”。依次向下延伸,即宽度是确定的,高度不确定。故width=” match_parent”
Height=”0dp”weight=”1”。
关于颜色,不知道你们都了解不,我也来说明一下吧:
#000000显示黑色,#ff0000显示红色,#00ff00显示绿色,#0000ff显示蓝色,#ffffff显示白色。
这只是其中一种表示方法,其他的方法感兴趣的话可以搜一搜。
二:相对布局
最常见的相对布局就是打游戏时的操控按钮。下面我也会举一下这个例子及其代码。
我们在相对布局下往往会用到很多代码,比如以下代码:
android:layout_centerInParent="true" --将控件置于父控件的中心位置

android:layout_centerHorizontal="true" --将控件置于水平方向的中心位置

android:layout_centerVertical="true" --将控件置于垂直方向的中心位置

属性值必须为id的引用名“@id/id-name”
android:layout_above意为在其id所在的元素的上方
android:layout_below 意为在其id所在的元素的下方
android:layout_toLeftOf 意为在其id所在的元素的左边
android:layout_toRightOf 意为在其id所在的元素的右边
android:layout_alignTop 本元素的上边缘和其id所在的元素的上边缘对齐
android:layout_alignLeft 本元素的左边缘和其id所在的元素的左边缘对齐
android:layout_alignBottom 本元素的下边缘和其id所在的元素的下边缘对齐
android:layout_alignRight 本元素的右边缘和其id所在的元素的的右边缘对齐
哦对,还有一个知识点,<TextView下的android:layout_gravity表示的是整个TextView在布局下的位置。
下面为典型相对布局的例子:
游戏按钮的效果图:

完整代码如下:文章来源:https://www.toymoban.com/news/detail-483425.html
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
>
<Button
android:id="@+id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="⚪"
android:layout_centerInParent="true"
/>
<Button
android:layout_above="@id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="↑"
android:layout_alignLeft="@id/btn_center"
android:textSize="25sp"
/>
<Button
android:layout_below="@id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="↓"
android:layout_alignLeft="@id/btn_center"
android:textSize="25sp"
/>
<Button
android:layout_toLeftOf="@id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="←"
android:layout_alignTop="@id/btn_center"
android:textSize="25sp"
/>
<Button
android:layout_toRightOf="@id/btn_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="→"
android:layout_alignTop="@id/btn_center"
android:textSize="25sp"
/>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
>
<Button
android:id="@+id/btn_zhongquan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:text="A"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@id/btn_zhongquan"
android:text="B"
/>
</RelativeLayout>
</LinearLayout>希望我的回答可以帮到你哦! 文章来源地址https://www.toymoban.com/news/detail-483425.html
到了这里,关于Android studio下的线性布局(LinearLayout)与水平布局(ReativeLayout)详细解析+典型例子及其代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!