JavaWeb:(练习)十二、简单的学生管理系统
一、说明
基于练习八、练习九、练习十、练习十一的逐步练习基础上,实现了一个简单的学生管理系统。
练习八链接:JavaWeb:(练习)八、Servlet前端发送数据到后端练习
练习九链接:JavaWeb:(练习)九、Servlet数据交互、XMLHttpRequest、JSON、AJAX、AXIOS练习
练习十链接:JavaWeb:(练习)十、Servlet数据交互与过滤器与Web会话跟踪机制练习
练习十一链接:JavaWeb:(练习)十一、Servlet数据交互与Session技术最终优化练习
部分前端及样式素材来源:非凡教育。
学习来源:非凡教育。
获得系统方式:留言或私信,看到就回复
二、目标
通过HTML、CSS、JavaScript等前端技术书写前端界面。
通过JavaSE、MySQL、JSON等后端技术书写后端内容。
通过Servlet、Tomcat、Ajax、axios等Web技术书写Web项目。
完成一个简单的学生管理系统,系统内包含管理员和学生两个用户,但只有管理员的登录界面,管理员可以登录和退出系统,可以对学生信息进行增删改查。
三、系统获得方式
获得系统方式:留言或私信,看到就回复
四、系统测试及演示
1、登陆演示
1)登陆展示

2)空账号密码登录

3)错误账号

4)错误密码

2、系统主页面演示
1)系统主界面

3、查看学生列表演示
1)学生信息展示及管理

4、添加学生演示
1)添加学生界面

2)添加空学生信息

3)添加已存在学生信息

4)添加成功

5)添加后跳转展示

5、修改学生演示
1)修改学生界面

2)修改为空学生信息

3)修改成功

4)修改后跳转展示

6、删除学生演示
1)删除学生

2)删除成功

3)删除后刷新展示

7、查询学生演示
1)按学号查询

2)查询不存在学生

3)按日期查询,日期格式有要求,否则查询不出

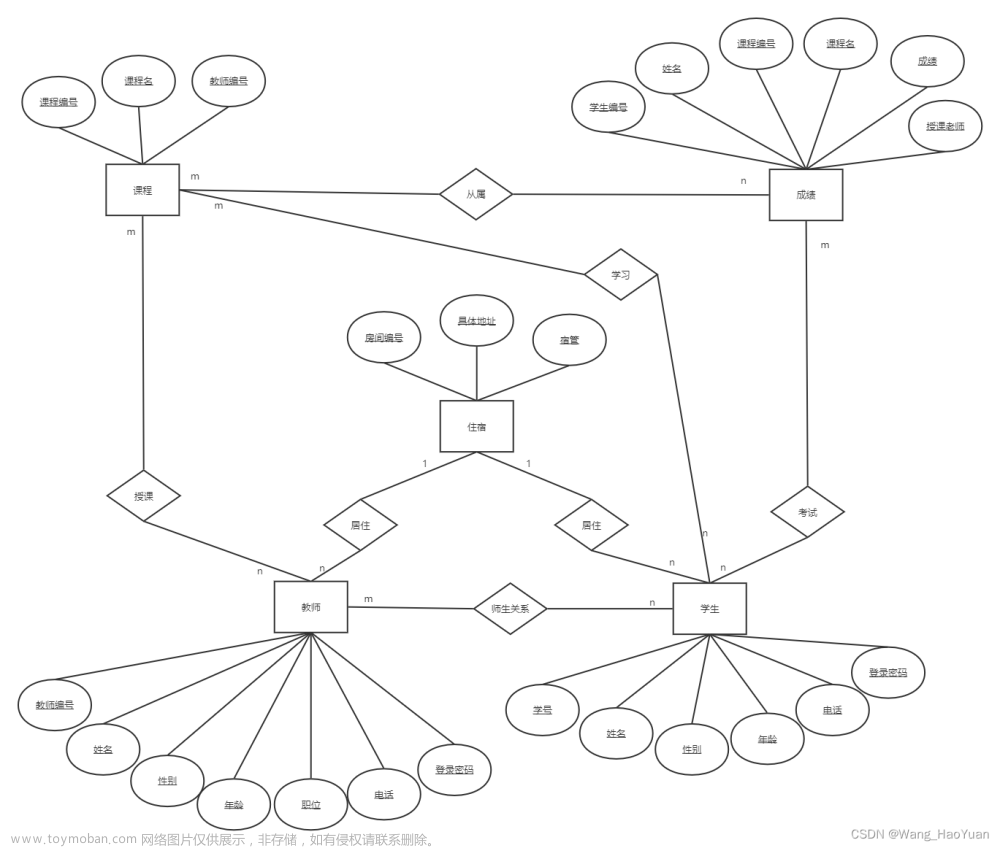
五、数据库设计
1、数据库创建
CREATE DATABASE StudentManageDB;
2、管理员表
CREATE TABLE USER(
user_id INT AUTO_INCREMENT,
user_account VARCHAR(20) NOT NULL,
user_password VARCHAR(20) NOT NULL,
PRIMARY KEY(user_id)
);

3、年级表
CREATE TABLE grade(
grade_id INT AUTO_INCREMENT,
grade_name VARCHAR(20) NOT NULL,
PRIMARY KEY(grade_id)
);

4、学生表
CREATE TABLE student(
student_id INT AUTO_INCREMENT,
student_number VARCHAR(20) NOT NULL,
student_name VARCHAR(10) NOT NULL,
student_gender VARCHAR(2) NOT NULL,
student_grade INT,
student_phone VARCHAR(11),
student_address VARCHAR(100),
student_date DATE,
student_operator INT,
PRIMARY KEY(student_id)
);
ALTER TABLE student ADD CONSTRAINT fk_student_grade_id FOREIGN KEY(student_grade) REFERENCES grade(grade_id);
ALTER TABLE student ADD CONSTRAINT fk_student_operator_id FOREIGN KEY(student_operator) REFERENCES USER(user_id);

六、前端设计
1、登录界面设计
1)HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理</title>
<link href="css/login.css" rel="stylesheet" type="text/css" />
<script src="js/axios.min.js" type="text/javascript"></script>
<script src="js/common.js" type="text/javascript"> </script>
<script src="js/LoginJavaScript.js" type="text/javascript"> </script>
</head>
<body>
<div class="login_box">
<div class="login_l_img"><img src="img/login-img.png" /></div>
<div class="login">
<div class="login_logo"><a href="#"><img src="img/login_logo.png" /></a></div>
<div class="login_name">
<p>后台管理系统</p>
</div>
<form method="post">
<input id="account_id" type="text" placeholder="账号" value="admin">
<input id="password_id" type="password" placeholder="密码" value="admin"/>
<input value="登录" style="width:100%;" type="button" onclick="login()">
</form>
</div>
<div class="copyright">某某有限公司 版权所有©2016-2018 技术支持电话:000-00000000</div>
</div>
</body>
</html>
2)CSS
@charset "utf-8";
/* CSS Document */
* { font: 13px/1.5 '微软雅黑'; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -box-sizing: border-box; padding:0; margin:0; list-style:none; box-sizing: border-box; }
body, html { height:100%; overflow:hidden; }
body { background:#93defe; background-size: cover; }
a { color:#27A9E3; text-decoration:none; cursor:pointer; }
img{ border:none;}
.login_box{ width:1100px; margin:120px auto 0;min-width:800px;}
.login_box .login_l_img{ float:left; width:432px; height:440px; margin-left:50px;}
.login_box .login_l_img img{width:500px; height:440px; }
.login {height:360px; width:400px; padding:50px; background-color: #ffffff;border-radius:6px;box-sizing: border-box; float:right; margin-right:50px; position:relative; margin-top:50px;}
.login_logo{ width:120px; height:120px; border:5px solid #93defe;border-radius:100px; background:#fff; text-align:center; line-height:110px; position:absolute; top:-60px; right:140px;}
.login_name{ width:100%; float:left; text-align:center; margin-top:20px;}
.login_name p{ width:100%; text-align:center; font-size:18px; color:#444; padding:10px 0 20px;}
.login_logo img{ width:60px; height:60px;display: inline-block; vertical-align: middle;}
input[type=text], input[type=file], input[type=password], input[type=email], select { border: 1px solid #DCDEE0; vertical-align: middle; border-radius: 3px; height: 50px; padding: 0px 16px; font-size: 14px; color: #555555; outline:none; width:100%;margin-bottom: 15px;line-height:50px; color:#888;}
input[type=text]:focus, input[type=file]:focus, input[type=password]:focus, input[type=email]:focus, select:focus { border: 1px solid #27A9E3; }
input[type=submit], input[type=button] { display: inline-block; vertical-align: middle; padding: 12px 24px; margin: 0px; font-size:16px; line-height: 24px; text-align: center; white-space: nowrap; vertical-align: middle; cursor: pointer; color: #ffffff; background-color: #27A9E3; border-radius: 3px; border: none; -webkit-appearance: none; outline:none; width:100%; }
.copyright { font-size:14px; color:#fff; display:block;width:100%; float:left; text-align:center; margin-top:60px;}
#password_text{border: 1px solid #DCDEE0; vertical-align: middle; border-radius: 3px; height: 50px; padding: 0px 16px; font-size: 14px; color: #888; outline:none; width:100%;margin-bottom: 15px;display: block; line-height:50px;}
3)JavaScript
// 判断账户输入是否为空或大于十五
function accountIsEnptyOrMore() {
var value = document.getElementById("account_id").value;
var tips = document.getElementById("account_tips_id");
if (value.length == 0 || value.length > 15) {
tips.style.color = "red";
tips.innerHTML = "为空或长度大于十五"
} else {
tips.style.color = "green";
tips.innerHTML = "√";
}
}
// 判断密码输入是否为空或大于十五
function passwordIsEnptyOrMore() {
var value = document.getElementById("password_id").value;
var tips = document.getElementById("password_tips_id");
if (value.length == 0 || value.length > 15) {
tips.style.color = "red";
tips.innerHTML = "为空或长度大于十五"
} else {
tips.style.color = "green";
tips.innerHTML = "√";
}
}
// 进入注册页面
function registerFrame() {
// document.getElementById("register_body_id").style.backgroundImage = "url('../img/register.png')";
location.assign("register.html");
}
function returnLogin() {
// document.getElementById("login_body_id").style.backgroundImage = "url('../img/bgimg.png')";
location.assign("login.html");
}
// 执行注册
function register() {
var accountObj = document.getElementById("account_id");
var passwordObj = document.getElementById("password_id");
axios.get(serverPath + "/register?account=" + accountObj.value + "&password=" + passwordObj.value)
.then( function(resp) {
if (resp.data == 1) {
alert("该用户已被注册!");
accountObj.value = "";
passwordObj.value = "";
} else {
alert("注册成功");
location.replace("login.html");
}
} );
}
// 登录
function login() {
var accountObj = document.getElementById("account_id");
var passwordObj = document.getElementById("password_id");
axios.get(serverPath + "/login?account=" + accountObj.value + "&password=" + passwordObj.value)
.then( function(resp) {
if (resp.data == 2) {
alert("用户不存在");
accountObj.value = "";
passwordObj.value = "";
} else if (resp.data == 3) {
alert("账号密码错误");
accountObj.value = "";
passwordObj.value = "";
} else {
sessionStorage.setItem("id",resp.data.id);
sessionStorage.setItem("account",resp.data.account);
sessionStorage.setItem("password",resp.data.password);
location.replace("main.html");
}
} );
}
2、系统主界面设计
1)HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>信息管理系统界面</title>
<link href="css/back.css" rel="stylesheet" type="text/css" />
<script src="js/axios.min.js" type="text/javascript"></script>
<script src="js/common.js" type="text/javascript"> </script>
<script src="./js/MainJavaScript.js" type="text/javascript"> </script>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
</style>
</head>
<body onload="loadMain()">
<table border="1" cellspacing="0" cellpadding="0" width="100%" height="100%">
<tr style="background:url(img/backimg/topbg.gif) repeat-x;">
<td colspan="2">
<div class="topleft">
<img src="img/backimg/logo.png" title="系统首页" />
</div>
<div class="topright">
<ul>
<li><a href="" target="_parent" onclick="logOut()">退出</a></li>
</ul>
<div class="user">
<span id="account_id"></span>
</div>
</div>
</td>
</tr>
<tr>
<td width="187" valign="top" height="100%" style="background:#f0f9fd;">
<div class="lefttop"><span></span>操作菜单</div>
<dl class="leftmenu">
<dd>
<div class="title">
<span><img src="img/backimg/leftico01.png" /></span>
<a href="">管理信息</a>
</div>
<ul class="menuson">
<li><cite></cite>
<a href="student/list.html" target="rightFrame">学生管理</a>
</li>
<li><cite></cite>
<a href="studentShow/list.html" target="rightFrame">信息管理</a>
</li>
<li><cite></cite>
<a href="studentShow/list.html" target="rightFrame">信息管理</a>
</li>
</ul>
</dd>
</dl>
</td>
<td>
<iframe name="rightFrame" src="mainFrame.html" width="100%" height="600"></iframe>
</td>
</tr>
</table>
</body>
</html>
2)CSS
@charset "utf-8";
/* CSS Document */
/***
* uimaker
* http://www.uimaker.com
* e-mail: admin@uimaker.com
*/
*{font-size:9pt;border:0;margin:0;padding:0;}
body{font-family:'微软雅黑'; margin:0 auto;min-width:980px;}
ul{display:block;margin:0;padding:0;list-style:none;}
li{display:block;margin:0;padding:0;list-style: none;}
img{border:0;}
dl,dt,dd,span{margin:0;padding:0;display:block;}
a,a:focus{text-decoration:none;color:#000;outline:none;blr:expression(this.onFocus=this.blur());}
a:hover{color:#00a4ac;text-decoration:none;}
table{border-collapse:collapse;border-spacing: 0;}
cite{font-style:normal;}
h2{font-weight:normal;}
/*cloud*/
#mainBody {width:100%;height:100%;position:absolute;z-index:-1;}
.cloud {position:absolute;top:0px;left:0px;width:100%;height:100%;background:url(../img/backimg/cloud.png) no-repeat;z-index:1;opacity:0.5;}
#cloud2 {z-index:2;}
/*login*/
.logintop{height:47px; position:absolute; top:0; background:url(../img/backimg/loginbg1.png) repeat-x;z-index:100; width:100%;}
.logintop span{color:#fff; line-height:47px; background:url(../img/backimg/loginsj.png) no-repeat 21px 18px; text-indent:44px; color:#afc5d2; float:left;}
.logintop ul{float:right; padding-right:30px;}
.logintop ul li{float:left; margin-left:20px; line-height:47px;}
.logintop ul li a{color:#afc5d2;}
.logintop ul li a:hover{color:#fff;}
.loginbody{background:url(../img/backimg/loginbg3.png) no-repeat center center; width:100%; height:585px; overflow:hidden; position:absolute; top:47px;}
.systemlogo{background:url(../img/backimg/loginlogo.png) no-repeat center;width:100%; height:71px; margin-top:75px;}
.loginbox{width:692px; height:336px; background:url(../img/backimg/logininfo.png) no-repeat; margin-top:30px;}
.loginbox ul{margin-top:88px; margin-left:285px;}
.loginbox ul li{margin-bottom:25px;}
.loginbox ul li label{color:#687f92; padding-left:25px;}
.loginbox ul li label a{color:#687f92;}
.loginbox ul li label a:hover{color:#3d96c9;}
.loginbox ul li label input{margin-right:5px;}
.loginuser{width:299px; height:48px; background:url(../img/backimg/loginuser.png) no-repeat; border:none; line-height:48px; padding-left:44px; font-size:14px; font-weight:bold;}
.loginpwd{width:299px; height:48px; background:url(../img/backimg/loginpassword.png) no-repeat; border:none;line-height:48px; padding-left:44px; font-size:14px; color:#90a2bc;}
.loginbtn{width:111px;height:35px; background:url(../img/backimg/buttonbg.png) repeat-x; font-size:14px; font-weight:bold; color:#fff;cursor:pointer; line-height:35px;}
.loginbm{height:50px; line-height:50px; text-align:center; background:url(../img/backimg/loginbg2.png) repeat-x;position:absolute; bottom:0; width:100%; color:#0b3a58;}
.loginbm a{font-weight:bold;color:#0b3a58;}
.loginbm a:hover{color:#fff;}
/*top.html*/
.header{height:88px;}
.topleft{height:88px;background:url(../img/backimg/topleft.jpg) no-repeat;float:left; width:300px;}
.topleft img{margin-top:12px;margin-left:10px;}
.topright{height:88px;background:url(../img/backimg/topright.jpg) no-repeat right;float:right;}
.nav{float:left;}
.nav li{float:left;width:87px;height:88px; text-align:center;}
.nav li a{display:block;width:87px;height:88px;-moz-transition: none; transition: background-color 0.3s linear; -moz-transition: background-color 0.3s linear; -webkit-transition: background-color 0.3s linear; -o-transition: background-color 0.3s linear; }
.nav li a.selected{background:url(../img/backimg/navbg.png) no-repeat;}
.nav li a:hover{display:block;background:#000;color:#fff;background: none repeat scroll 0% 0% rgb(43, 127, 181);}
.nav li img{margin-top:10px;}
.nav li a{display:block;}
.nav a h2{font-size:14px;color:#d6e8f1;}
.nav a:hover h2{color:#fff;}
.topright ul{padding-top:15px; float:right; padding-right:12px;}
.topright ul li{float:left; padding-left:9px; padding-right:9px; background:url(../img/backimg/line.gif) no-repeat right;}
.topright ul li:last-child{background:none;}
.topright ul li a{font-size:13px; color:#e9f2f7;}
.topright ul li a:hover{color:#fff;}
.topright ul li span{margin-top:2px;float:left;padding-right:3px;}
.user{height:30px;background:url(../img/backimg/ub1.png) repeat-x;clear:both;margin-top:10px;float:right; margin-right:12px;border-radius:30px; white-space:nowrap;position:relative;}
.user span{display:inline-block;padding-right:10px; background:url(../img/backimg/user.png) no-repeat 15px 10px; line-height:30px; font-size:14px;color:#b8ceda; padding-left:20px; padding-left:35px;}
.user b{display:inline-block;width:20px;height:18px; background:url(../img/backimg/msg.png);text-align:center; font-weight:normal; color:#fff;font-size:14px;margin-right:13px; margin-top:7px; line-height:18px;}
.user i{display:inline-block;margin-right:5px;font-style:normal;line-height:30px; font-size:14px;color:#b8ceda;}
/*left.html*/
.lefttop{background:url(../img/backimg/lefttop.gif) repeat-x;height:40px;color:#fff;font-size:14px;line-height:40px;}
.lefttop span{margin-left:8px; margin-top:10px;margin-right:8px; background:url(../img/backimg/leftico.png) no-repeat; width:20px; height:21px;float:left;}
.leftmenu{width:187px; overflow:hidden; background:url(../img/backimg/leftline.gif) repeat-y right;}
.leftmenu dd{background:url(../img/backimg/leftmenubg.gif) repeat-x;line-height:35px;font-weight:bold;font-size:14px;border-right:solid 1px #b7d5df;}
.leftmenu dd span{float:left;margin:10px 8px 0 12px;}
.leftmenu dd .menuson{display:none;}
.leftmenu dd:first-child .menuson{display:block;}
.menuson {line-height:30px; font-weight:normal; }
.menuson li{cursor:pointer;}
.menuson li.active{position:relative; background:url(../img/backimg/libg.png) repeat-x; line-height:30px; color:#fff;}
.menuson li cite{display:block; float:left; margin-left:32px; background:url(../img/backimg/list.gif) no-repeat; width:16px; height:16px; margin-top:7px;}
.menuson li.active cite{background:url(../img/backimg/list1.gif) no-repeat;}
.menuson li.active i{display:block; background:url(../img/backimg/sj.png) no-repeat; width:6px; height:11px; position:absolute; right:0;z-index:10000; top:9px; right:-1px;}
.menuson li a{ display:block; *display:inline; *padding-top:5px;}
.menuson li.active a{color:#fff;}
.title{cursor:pointer;}
/*right.html*/
.place{height:40px; background:url(../img/backimg/righttop.gif) repeat-x;}
.place span{line-height:40px; font-weight:bold;float:left; margin-left:12px;}
.placeul li{float:left; line-height:40px; padding-left:7px; padding-right:12px; background:url(../img/backimg/rlist.gif) no-repeat right;}
.placeul li:last-child{background:none;}
.rightinfo{padding:8px;}
.tools{clear:both; height:35px; margin-bottom:8px;}
.toolbar{float:left;}
.toolbar li{background:url(../img/backimg/toolbg.gif) repeat-x; line-height:33px; height:33px; border:solid 1px #d3dbde; float:left; padding-right:10px; margin-right:5px;border-radius: 3px; cursor:pointer;}
.toolbar li span{float:left; margin-left:10px; margin-right:5px; margin-top:5px;}
.toolbar1{float:right;}
.toolbar1 li{background:url(../img/backimg/toolbg.gif) repeat-x; line-height:33px; height:33px; border:solid 1px #d3dbde; float:left; padding-right:10px; margin-left:5px;border-radius: 3px; }
.toolbar1 li span{float:left; margin-left:10px; margin-right:5px; margin-top:5px;}
.tablelist{border:solid 1px #cbcbcb; width:100%; clear:both;}
.tablelist th{background:url(../img/backimg/th.gif) repeat-x; height:34px; line-height:34px; border-bottom:solid 1px #b6cad2; text-indent:11px; text-align:left;}
.tablelist td{line-height:35px; text-indent:11px; border-right: dotted 1px #c7c7c7;}
.tablelink{color:#056dae;}
.tablelist tbody tr.odd{background:#f5f8fa;}
.tablelist tbody tr:hover{background:#e5ebee;}
.sort{padding-left:3px;}
/*page*/
.pagin{position:relative;margin-top:10px;padding:0 12px;}
.pagin .blue{color:#056dae;font-style:normal;}
.pagin .paginList{position:absolute;right:12px;top:0;}
.pagin .paginList .paginItem{float:left;}
.pagin .paginList .paginItem a{float:left;width:31px;height:28px;border:1px solid #DDD; text-align:center;line-height:30px;border-left:none;color:#3399d5;}
.pagin .paginList .paginItem:first-child a{border-left:1px solid #DDD;}
.pagin .paginList .paginItem:first-child a{border-bottom-left-radius:5px;border-top-left-radius:5px;}
.pagin .paginList .paginItem:last-child a{border-bottom-right-radius:5px;border-top-right-radius:5px;}
.pagin .paginList .paginItem.current,.pagin .paginList .paginItem.current a{background:#f5f5f5; cursor:default;color:#737373;}
.pagin .paginList .paginItem:hover{background:#f5f5f5;}
.pagin .paginList .paginItem.more,.pagin .paginList .paginItem.more a:hover{ cursor:default;}
.pagin .paginList .paginItem.more:hover{background:#FFF;}
.pagin .paginList .paginItem.more a{color:#737373;}
.pagepre{background:url(../img/backimg/pre.gif) no-repeat center center; width:31px; height:28px;}
.pagenxt{background:url(../img/backimg/next.gif) no-repeat center center; width:31px; height:28px;}
/*index*/
.mainindex{padding:20px; overflow:hidden;}
.welinfo{height:32px; line-height:32px; padding-bottom:8px;}
.welinfo span{float:left;}
.welinfo b{padding-left:8px;}
.welinfo a{padding-left:15px;color:#3186c8;}
.welinfo a:hover{color:#F60;}
.welinfo i{font-style:normal; padding-left:8px;}
.xline{border-bottom:solid 1px #dfe9ee; height:5px;}
.iconlist{padding-left:40px; overflow:hidden;}
.iconlist li{text-align:center; float:left; margin-right:25px; margin-top:25px;}
.iconlist li p{line-height:25px;}
.ibox{clear:both; padding-left:40px; padding-top:18px; overflow:hidden; padding-bottom:18px;}
.ibtn{background:url(../img/backimg/ibtnbg.png) repeat-x;border:solid 1px #bfcfe1; height:23px; line-height:23px; display:block; float:left; padding:0 15px; cursor:pointer;}
.ibtn img{margin-top:5px; float:left; padding-right:7px;}
.box{height:15px;}
.infolist{padding-left:40px; padding-bottom:15px;}
.infolist li{ line-height:23px; height:23px; margin-bottom:8px;}
.infolist li span{float:left; display:block; margin-right:10px;}
.uimakerinfo{padding-left:40px; background:url(../img/backimg/search.png) no-repeat 10px 15px; padding-top:15px; padding-bottom:20px;}
.umlist{padding-left:40px;}
.umlist li{float:left; background:url(../img/backimg/ulist.png) no-repeat 0 5px; padding-left:10px; margin-right:15px;}
/*default*/
.mainbox{padding:8px;position:relative;}
.mainleft{padding-right:298px;}
.leftinfo{border:#d3dbde solid 1px; height:290px;}
.mainright{width:298px;position:absolute; top:8px; right:8px;}
.dflist{border:#d3dbde solid 1px; width:288px; height:290px; float:right;}
.dflist1{border:#d3dbde solid 1px; width:288px; height:238px; float:right; margin-top:8px;}
.listtitle{background:url(../img/backimg/tbg.png) repeat-x; height:36px; line-height:36px; border-bottom:solid 1px #d3dbde; text-indent:14px; font-weight:bold; font-size:14px;}
.more1{float:right; font-weight:normal;color:#307fb1; padding-right:17px;}
.maintj{text-align:center;}
.newlist{padding-left:14px; padding-top:15px;}
.newlist li{line-height:25px; background:url(../img/backimg/list2.png) no-repeat 0px 8px; text-indent:11px;}
.newlist i{width:80px; display:block; float:left; font-style:normal;}
.newlist b{font-weight:normal; color:#7b7b7b; padding-left:10px;}
.leftinfos{height:238px;margin-top:8px;}
.infoleft{border:#d3dbde solid 1px; float:left;height:238px;}
.inforight{border:#d3dbde solid 1px; float:right;height:238px; }
.tooli{padding:30px 20px;}
.tooli li{float:left;padding-left:15px; padding-right:15px;margin-bottom:20px;}
.tooli li span{text-align:center;}
.tooli li p{line-height:35px; text-align:center;}
/*form*/
.formbody{padding:10px 18px;}
.formtitle{border-bottom:solid 1px #d0dee5; line-height:35px; position:relative; height:35px; margin-bottom:28px;}
.formtitle span{font-weight:bold;font-size:14px; border-bottom:solid 3px #66c9f3;float:left; position:absolute; z-index:100; bottom:-1px; padding:0 3px; height:30px; line-height:30px;}
.forminfo{padding-left:23px;}
.forminfo li{margin-bottom:13px; clear:both;}
.forminfo li label{width:86px;line-height:34px; display:block; float:left;}
.forminfo li i{color:#7f7f7f; padding-left:20px; font-style:normal;}
.forminfo li cite{display:block; padding-top:10px;}
.dfinput{width:345px; height:32px; line-height:32px; border-top:solid 1px #a7b5bc; border-left:solid 1px #a7b5bc; border-right:solid 1px #ced9df; border-bottom:solid 1px #ced9df; background:url(../img/backimg/inputbg.gif) repeat-x; text-indent:10px;}
.textinput{border-top:solid 1px #a7b5bc; border-left:solid 1px #a7b5bc; border-right:solid 1px #ced9df; border-bottom:solid 1px #ced9df; background:url(../img/backimg/inputbg.gif) repeat-x; padding:10px; width:504px; height:135px; line-height:20px; overflow:hidden;}
.btn{width:137px;height:35px; background:url(../img/backimg/btnbg.png) no-repeat; font-size:14px;font-weight:bold;color:#fff; cursor:pointer;}
/*tip*/
.tip{width:485px; height:260px; position:absolute;top:10%; left:30%;background:#fcfdfd;box-shadow:1px 8px 10px 1px #9b9b9b;border-radius:1px; display:none; z-index:111111;}
.tiptop{height:40px; line-height:40px; background:url(../img/backimg/tcbg.gif) repeat-x; cursor:pointer;}
.tiptop span{font-size:14px; font-weight:bold; color:#fff;float:left; text-indent:20px;}
.tiptop a{display:block; background:url(../img/backimg/close.png) no-repeat; width:22px; height:22px;float:right;margin-right:7px; margin-top:10px; cursor:pointer;}
.tiptop a:hover{background:url(../img/backimg/close1.png) no-repeat;}
.tipinfo{padding-top:30px;margin-left:65px; height:95px;}
.tipinfo span{width:95px; height:95px;float:left;}
.tipright{float:left;padding-top:15px; padding-left:10px;}
.tipright p{font-size:14px; font-weight:bold; line-height:35px;}
.tipright cite{color:#858686;}
.tipbtn{margin-top:25px; margin-left:125px;}
.sure ,.cancel{width:96px; height:35px; line-height:35px; color:#fff; background:url(../img/backimg/btnbg1.png) repeat-x; font-size:14px; font-weight:bold;border-radius: 3px; cursor:pointer;}
.cancel{background:url(../img/backimg/btnbg2.png) repeat-x;color:#000;font-weight:normal;}
/*tools*/
.toolsli{clear:both; overflow:hidden; margin-bottom:20px;}
.toollist{margin-left:20px; overflow:hidden; float:left;}
.toollist li{width:66px; text-align:center; float:left; margin-right:32px;}
.toollist li a{width:65px; height:65px; background:#fafbfb; border-right:solid 1px #dbdbdb;border-bottom:solid 1px #dbdbdb; display:block;}
.toollist li a:hover{background:#eef4f7;border-right:solid 1px #d0d5d7;border-bottom:solid 1px #d0d5d7;}
.toollist li h2{line-height:35px;}
.tooladd{margin-top:25px; width:20px; height:20px; float:left; display:block;}
/*error 404*/
.error{background:url(../img/backimg/404.png) no-repeat; width:490px; margin-top:75px;padding-top:65px;}
.error h2{font-size:22px; padding-left:154px;}
.error p{padding-left:154px; line-height:35px;color:#717678;}
.reindex{padding-left:154px;}
.reindex a{width:115px; height:35px; font-size:14px; font-weight:bold; color:#fff; background:#3c95c8; display:block; line-height:35px; text-align:center;border-radius: 3px; margin-top:20px;}
/*computer*/
.comtitle{padding:20px; clear:both;}
.comtitle span{width:10px;height:10px; background:url(../img/backimg/clist.png) no-repeat; float:left; background:#fff; padding-top:3px;}
.comtitle h2{font-size:14px; display:block; float:left;color:#2a3e93; background:#fff; padding-left:5px; padding-right:8px;}
.rline{border-bottom:solid 1px #e5ecf0; height:10px; margin-left:50px;}
.disklist{padding-left:20px; padding-right:20px;}
.disklist li{width:275px;_width:270px;float:left; margin-right:10px;height:70px; cursor:pointer; margin-bottom:5px;border:solid 1px #fff;}
.disklist li a{color:#000;}
.disklist li:hover{background:#fcfcfc; border:solid 1px #e5ecf0;}
.dleft{background:url(../img/backimg/c02.png) no-repeat; height:50px; margin-left:12px; float:left; width:50px; margin-top:15px;}
.dleft1{background:url(../img/backimg/c01.png) no-repeat; height:50px; margin-left:12px; float:left; width:50px; margin-top:15px;}
.dleft2{background:url(../img/backimg/c03.png) no-repeat; height:50px; margin-left:12px; float:left; width:50px; margin-top:15px;}
.dright{float:left; margin-left:10px; margin-top:5px;}
.dright h3{font-weight:normal; padding-top:15px;}
.dright p{color:#949494;}
.dinfo{width:189px;height:15px; background:url(../img/backimg/diskbg.png) no-repeat; margin-top:5px; margin-bottom:5px;}
.dinfo span{background:url(../img/backimg/cbg.png) repeat-x; height:15px;}
.filetable{width:100%;}
.filetable thead tr{background:#f5f9fb; line-height:35px;}
.filetable thead tr th{text-align:left; text-indent:15px;font-weight:normal;color:#597190;}
.filetable tbody tr td{text-indent:15px; line-height:23px;}
.filetable tbody tr td img {margin-right:5px;}
.tdlast{text-align:right;}
.filetable tbody tr:hover{background:#f5f8fa; cursor:pointer;}
/*imglist*/
.imglist{clear:both; overflow:hidden; margin-bottom:20px; margin-left:5px;}
.imglist li{width:188px; border:solid 1px #fff;height:199px;float:left; margin-right:8px; margin-bottom:10px; cursor:pointer;}
.imglist li:hover{border:solid 1px #d7e4ea;}
.imglist li span{width:168px; height:126px; margin:8px;}
.imglist li h2{text-align:center; line-height:25px;}
.imglist li p{text-align:center; line-height:17px; background:url(../img/backimg/line1.png) center center no-repeat;}
.imglist li p a{color:#1f7cb6;}
.imglist li p a:hover{color:#F60;}
/*imgtable*/
.imgtable{width:100%;border:solid 1px #cbcbcb; }
.imgtable th{background:url(../img/backimg/th.gif) repeat-x; height:34px; line-height:34px; border-bottom:solid 1px #b6cad2; text-indent:21px; text-align:left;}
.imgtable td{line-height:20px; text-indent:21px; border-right: dotted 1px #c7c7c7;}
.imgtable td img{margin:10px 20px 10px 0;}
.imgtable td p{color:#919191;}
.imgtable td i{font-style:normal; color:#ea2020;}
.imgtd{text-indent:0;}
.imgtable tbody tr.odd{background:#f5f8fa;}
.imgtable tbody tr:hover{background:#e5ebee;}
/*tab*/
.itab{height:36px; border-bottom:solid 1px #d0dee5; position:relative; border-left:solid 1px #d3dbde;}
.itab ul li{float:left;height:37px; line-height:37px; background:url(../img/backimg/itabbg.png) repeat-x; border-right:solid 1px #d3dbde;}
.itab ul li a{font-size:14px; color:#000; padding-left:25px; padding-right:25px;}
.itab ul li a.selected{ height:37px; display:block; background:url(../img/backimg/itabbg1.png) repeat-x; font-weight:bold;}
.tabson{margin:18px 0px;}
.formtext{height:45px; padding-left:25px; line-height:20px; color:#848383;}
.formtext b{color:#d70101;}
.forminfo b{color:#ea2020; padding-left:3px;}
/*class*/
.classlist li{float:left;margin-right:10px;margin-bottom:10px;padding:12px;border:1px solid #ebebeb; background:#fcfcfc;}
.classlist li:hover{border:1px solid #3eafe0; cursor:pointer;}
.classlist li span{float:left;margin-right:18px;border:3px solid #fff;}
.classlist li .lright{float:left;width:150px;}
.classlist li .lright h2{font-size:12px; font-weight:bold;line-height:30px;}
.classlist li .lright p{line-height:20px;}
.enter{display:block;margin-top:5px;width:94px;height:30px;color:#fff;background:#3eafe0;font-weight:bold; border-radius:2px; text-align:center;line-height:30px; cursor:pointer;}
.enter:hover{color:#fff; background:#d98c1d;}
.clear{clear:both;}
/*seachform*/
.seachform{ height:42px;}
.seachform li{float:left; margin-right:15px;}
.seachform li label{padding-right:10px; float:left; line-height:32px;}
.scinput{width:150px; height:32px; line-height:32px; border-top:solid 1px #a7b5bc; border-left:solid 1px #a7b5bc; border-right:solid 1px #ced9df; border-bottom:solid 1px #ced9df; background:url(../img/backimg/inputbg.gif) repeat-x; text-indent:10px;}
.scbtn{width:85px;height:35px; background:url(../img/backimg/btnbg.png) no-repeat center; font-size:14px;font-weight:bold;color:#fff; cursor:pointer;border-radius:3px; behavior:url(js/pie.htc);}
3)JavaScript
function loadMain() {
axios.get(serverPath + "/back/studentManage?mark=show").then(function(resp){
if (resp.data == 4) {
alert("未登录");
location.replace("login.html");
} else {
var account = sessionStorage.getItem("account");
document.getElementById("account_id").innerHTML = account;
}
});
}
function showPassword() {
axios.get(serverPath + "/back/studentManage").then(function(resp){
if (resp.data == 4) {
alert("未登录");
location.replace("login.html");
} else {
var password = sessionStorage.getItem("password");
document.getElementById("password_id").innerHTML = password;
}
});
}
function logOut() {
axios.get(serverPath + "/logOut").then(function(resp){
sessionStorage.clear();
location.replace("login.html");
});
}
3、初始信息界面设计
1)HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1 style="color: red; text-align: center;" >欢迎访问学生信息管理系统</h1>
</body>
</html>
4、学生信息界面设计
1)HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="../css/back.css" rel="stylesheet" type="text/css" />
<link href="../css/myList.css" rel="stylesheet" type="text/css" />
<script src="../js/axios.min.js" type="text/javascript"></script>
<script src="../js/common.js" type="text/javascript"> </script>
<script src="../js/ListJavaScript.js" type="text/javascript"></script>
</head>
<body onload="showStudents()">
<div class="rightinfo">
<!-- 顶部按钮 -->
<div class="tools">
<ul class="toolbar">
<a href="form.html">
<li class="click">
<span><img src="../img/backimg/t01.png" /></span>
添加
</li>
</a>
<li >
<input type="text" id="select_content_id" class="select_content_class" />
<a href="javaScript:void(0)" onclick="showSelectStudents()">
<span ><img src="../img/backimg/search.png" class="select_button_class"/></span>
</a>
<select id="select_type_id" class="select_type_class">
<option value="student_number">学号</option>
<option value="student_name">姓名</option>
<option value="student_gender">性别</option>
<option value="student_grade">年级</option>
<option value="student_phone">电话</option>
<option value="student_address">地址</option>
<option value="student_date">日期</option>
<option value="student_operator">操作员</option>
</select>
</li>
</ul>
</div>
<!--数据列表 -->
<table id="table_id" class="tablelist">
<tr>
<th>编号<i class="sort"><img src="../img/backimg/px.gif" /></i></th>
<th>学号</th>
<th>姓名</th>
<th>性别</th>
<th>年级</th>
<th>电话</th>
<th>地址</th>
<th>日期</th>
<th>操作员</th>
<th>操作</th>
</tr>
</table>
</div>
</body>
</html>
2)CSS
*{
margin: 0;
padding: 0;
}
.select_content_class{
height: 20px;
border: 1px black solid;width: 150px;
}
.select_button_class{
width: 24px;
}
.select_type_class{
width: 60px;
border: 1px black solid;
}
3)JavaScript
function showStudents() {
axios.get(serverPath + "/back/studentManage?mark=showStudents").then(function(resp){
if (resp.data == 4) {
alert("登录失效,请重新登陆");
window.parent.location.replace("../login.html");
} else if (resp.data == 500) {
alert("查询失败");
} else {
var s = "";
for (var i = 0; i < resp.data.length; i++) {
s += "<tr" + (i+1) + "'>"
s += "<td>" + (i+1) + "</td>";
s += "<td>" + resp.data[i].number + "</td>";
s += "<td>" + resp.data[i].name + "</td>";
s += "<td>" + resp.data[i].gender + "</td>";
s += "<td>" + resp.data[i].grade + "</td>";
s += "<td>" + resp.data[i].phone + "</td>";
s += "<td>" + resp.data[i].address + "</td>";
s += "<td>" + new Date(resp.data[i].date).toLocaleString() + "</td>";
s += "<td>" + resp.data[i].operater + "</td>";
s += "<td><a href='update.html?id=" + resp.data[i].id + "'>修改 </a>";
s += "<a href='javaScript:void(0)' οnclick='daleteStudent(" + resp.data[i].id + ")'>删除</a></td>";
s += "</tr>"
}
document.getElementById("table_id").innerHTML += s;
}
})
}
function daleteStudent(studentId) {
var res = confirm("您确定要删除吗?" + studentId);
if (res) {
axios.get(serverPath + "/back/studentManage?mark=deleteStudent&studentId=" + studentId).then(function(resp){
if (resp.data == 4) {
alert("登录失效,请重新登陆");
window.parent.location.replace("../login.html");
} else if (resp.data == 500) {
alert("查询失败");
} else if (resp.data == 200) {
alert("删除成功")
location.reload();
} else {
alert("其他错误")
}
})
}
}
// 得到下拉框
function getSelect() {
var Objs = document.getElementById("select_type_id");
var option = Objs.options[Objs.selectedIndex].value
return option;
}
function showSelectStudents() {
var option = getSelect();
var select = document.getElementById("select_content_id").value;
if (select.length == 0) {
alert("查询内容为空")
} else {
axios.get(serverPath + "/back/studentManage?mark=showSelectStudents&option=" + option + "&select=" + select).then(function(resp){
console.log(resp)
if (resp.data == 4) {
alert("登录失效,请重新登陆");
window.parent.location.replace("../login.html");
} else if (resp.data == 500) {
alert("查询失败");
} else {
var s = "<tr>" +
"<th>编号<i class='sort'><img src='../img/backimg/px.gif' /></i></th>" +
"<th>学号</th>" +
"<th>姓名</th>" +
"<th>性别</th>" +
"<th>年级</th>" +
"<th>电话</th>" +
"<th>地址</th>" +
"<th>日期</th>" +
"<th>操作员</th>" +
"<th>操作</th>" +
"</tr>";
for (var i = 0; i < resp.data.length; i++) {
s += "<tr" + (i+1) + "'>"
s += "<td>" + (i+1) + "</td>";
s += "<td>" + resp.data[i].number + "</td>";
s += "<td>" + resp.data[i].name + "</td>";
s += "<td>" + resp.data[i].gender + "</td>";
s += "<td>" + resp.data[i].grade + "</td>";
s += "<td>" + resp.data[i].phone + "</td>";
s += "<td>" + resp.data[i].address + "</td>";
s += "<td>" + new Date(resp.data[i].date).toLocaleString() + "</td>";
s += "<td>" + resp.data[i].operater + "</td>";
s += "<td><a href='update.html?id=" + resp.data[i].id + "'>修改 </a>";
s += "<a href='javaScript:void(0)' οnclick='daleteStudent(" + resp.data[i].id + ")'>删除</a></td>";
s += "</tr>"
}
document.getElementById("table_id").innerHTML = s;
}
})
}
}
5、添加学生界面设计
1)HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>添加学生</title>
<link href="../css/back.css" rel="stylesheet" type="text/css" />
<script src="../js/axios.min.js" type="text/javascript" charset="UTF-8"></script>
<script src="../js/common.js" type="text/javascript" charset="UTF-8"> </script>
<script src="../js/FormJavaScript.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body onload="loadGradeOption()">
<div class="formbody">
<div class="formtitle"><span>基本信息</span></div>
<ul class="forminfo">
<li>
<label>学号</label>
<input id="number_id" name="" type="text" class="dfinput" />
</li>
<li>
<label>姓名</label>
<input id="name_id" name="" type="text" class="dfinput" />
</li>
<li>
<label>性别</label>
<input name="gender" type="radio" value="男" checked="checked" />男
<input name="gender" type="radio" value="女" />女
</li>
<li>
<label>年级</label>
<select id="grade_select_id" class="dfinput">
</select>
</li>
<li>
<label>电话</label>
<input id="phone_id" name="" type="text" class="dfinput" />
</li>
<li>
<label>地址</label>
<textarea id="adress_id" name="" cols="" rows="" class="textinput"></textarea>
</li>
<li>
<input name="" type="button" class="btn" value="添加" onclick="addStudent()"/>
</li>
</ul>
</div>
</body>
</html>
2)CSS
与系统主界面使用同一个CSS文件。
3)JavaScript
/*
添加学生
*/
// 加载年级下拉列表
function loadGradeOption() {
axios.get(serverPath + "/back/studentManage?mark=loadGradeOption").then(function(resp){
if (resp.data == 4) {
alert("登录失效,请重新登陆");
window.parent.location.replace("../login.html");
} else if (resp.data == 500) {
alert("查询失败");
} else {
console.log(resp.data);
var s = "";
for (var i = 0; i < resp.data.length; i++) {
console.log(resp.data[i].name);
s += "<option value='" + resp.data[i].id + "'>" + resp.data[i].name + "</option>"
}
document.getElementById("grade_select_id").innerHTML += s;
}
})
}
// 得到单选框(性别)
function getGender() {
//通过名字获取 getElementsByName
var obj = document.getElementsByName("gender");
for(var i=0; i<obj.length; i ++){
if(obj[i].checked){
return obj[i].value;
}
}
}
// 得到下拉框(年级)
function getGrade() {
var gradeObjs = document.getElementById("grade_select_id");
var grade = gradeObjs.options[gradeObjs.selectedIndex].value
return grade;
}
// 判断是否为空
function isEmpty(value) {
if (value.length == 0) {
return true;
}
return false;
}
// 添加学生
function addStudent() {
var numberObj = document.getElementById("number_id");
var nameObj = document.getElementById("name_id");
var phoneObj = document.getElementById("phone_id");
var adressObj = document.getElementById("adress_id");
var number = numberObj.value;
var name = nameObj.value;
var gender = getGender();
var grade = getGrade();
var phone = phoneObj.value;
var adress = adressObj.value;
var date = new Date;
var time = date.toLocaleDateString();
var operater = sessionStorage.getItem("id");
if (isEmpty(operater)) {
alert("错误:当前管理员未登录");
return;
}
if (isEmpty(number) || isEmpty(name) || isEmpty(grade) || isEmpty(phone) || isEmpty(adress)) {
alert("信息填写未完成");
return;
} else {
var message = "?mark=addStudent&number=" + number + "&name=" + name + "&gender=" + gender + "&grade=" + grade + "&phone=" + phone + "&adress=" + adress + "&date=" + time + "&operater=" + operater;
axios.get(serverPath + "/back/studentManage" + message).then( function(resp) {
if (resp.data == 4) {
alert("登录失效");
} else if (resp.data == 500) {
alert("查询失败");
} else if (resp.data == 5) {
alert("该学生学号已存在");
} else if (resp.data == 200) {
alert("成功添加");
location.replace("list.html");
} else {
alert("其他错误");
}
} );
}
}
/*
修改学生信息
*/
// 展示将要修改的学生信息
function showStudent() {
// 得到学生信息
var studentId = location.href.split("=")[1];
axios.get(serverPath + "/back/studentManage?mark=showStudent&studentID=" + studentId).then(function(resp){
if (resp.data == 4) {
alert("登录失效,请重新登陆");
window.parent.location.replace("../login.html");
} else if (resp.data == 500) {
alert("查询失败");
} else {
// 展示学生信息
var studentIdObj = document.getElementById("studentId_id");
var numberObj = document.getElementById("number_id");
var nameObj = document.getElementById("name_id");
var phoneObj = document.getElementById("phone_id");
var addressObj = document.getElementById("adress_id");
studentIdObj.value = resp.data.id;
numberObj.value = resp.data.number;
nameObj.value = resp.data.name;
phoneObj.value = resp.data.phone;
addressObj.value = resp.data.address;
var gradeId = resp.data.gradeID;
// 得到年级下拉列表
axios.get(serverPath + "/back/studentManage?mark=loadGradeOption").then(function(resp){
if (resp.data == 4) {
alert("登录失效,请重新登陆");
window.parent.location.replace("../login.html");
} else if (resp.data == 500) {
alert("查询失败");
} else {
var s = "";
for (var i = 0; i < resp.data.length; i++) {
console.log("++++++++++++++++++++" + gradeId)
console.log(resp.data[i].id)
if ( resp.data[i].id == gradeId ) {
s += "<option value='" + resp.data[i].id + "' selected >" + resp.data[i].name + "</option>"
} else {
s += "<option value='" + resp.data[i].id + "'>" + resp.data[i].name + "</option>"
}
}
document.getElementById("grade_select_id").innerHTML += s;
return;
}
})
var genderObjs = document.getElementsByName("gender");
if (resp.data.gender == "男") {
genderObjs[0].checked = true;
} else {
genderObjs[1].checked = true;
}
}
})
}
// 修改学生信息
function updateStudent() {
var idObj = document.getElementById("studentId_id");
var numberObj = document.getElementById("number_id");
var nameObj = document.getElementById("name_id");
var phoneObj = document.getElementById("phone_id");
var adressObj = document.getElementById("adress_id");
var id = idObj.value;
var number = numberObj.value;
var name = nameObj.value;
var gender = getGender();
var grade = getGrade();
var phone = phoneObj.value;
var adress = adressObj.value;
var date = new Date;
var time = date.toLocaleDateString();
var operater = sessionStorage.getItem("id");
if (isEmpty(operater)) {
alert("错误:当前管理员未登录");
return;
}
if (isEmpty(number) || isEmpty(name) || isEmpty(grade) || isEmpty(phone) || isEmpty(adress)) {
alert("信息填写未完成");
return;
} else {
var message = "?mark=updateStudent&studentId=" + id +"&number=" + number + "&name=" + name + "&gender=" + gender + "&grade=" + grade + "&phone=" + phone + "&adress=" + adress + "&date=" + time + "&operater=" + operater;
axios.get(serverPath + "/back/studentManage" + message).then( function(resp) {
if (resp.data == 4) {
alert("登录失效");
} else if (resp.data == 500) {
alert("修改失败");
} else if (resp.data == 6) {
alert("修改失败");
} else if (resp.data == 200) {
alert("修改成功");
location.replace("list.html");
} else {
alert("其他错误");
}
} );
}
}
6、修改学生信息界面设计
1)HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>修改学生信息</title>
<link href="../css/back.css" rel="stylesheet" type="text/css" />
<script src="../js/axios.min.js" type="text/javascript" charset="UTF-8"></script>
<script src="../js/common.js" type="text/javascript" charset="UTF-8"> </script>
<script src="../js/FormJavaScript.js" type="text/javascript"> </script>
</head>
<body onload="showStudent()">
<div class="formbody">
<div class="formtitle"><span>基本信息</span></div>
<ul class="forminfo">
<li>
<label>学号</label>
<input id="studentId_id" type="hidden" />
<input disabled="disabled" id="number_id" name="" type="text" class="dfinput" />
</li>
<li>
<label>姓名</label>
<input id="name_id" name="" type="text" class="dfinput" />
</li>
<li>
<label>性别</label>
<input name="gender" type="radio" value="男" checked="checked" />男
<input name="gender" type="radio" value="女" />女
</li>
<li>
<label>年级</label>
<select id="grade_select_id" class="dfinput">
</select>
</li>
<li>
<label>电话</label>
<input id="phone_id" name="" type="text" class="dfinput" />
</li>
<li>
<label>地址</label>
<textarea id="adress_id" name="" cols="" rows="" class="textinput"></textarea>
</li>
<li>
<input name="" type="button" class="btn" value="修改" onclick="updateStudent()"/>
</li>
</ul>
</div>
</body>
</html>
2)CSS
与系统主界面使用同一个CSS文件。
3)JavaScript
与间接学生界面使用同一个JavaScript文件。
7、其他通用文件
1)axios
!function(e,t){"object"==typeof exports&&"object"==typeof module?module.exports=t():"function"==typeof define&&define.amd?define([],t):"object"==typeof exports?exports.axios=t():e.axios=t()}(this,(function(){return function(e){var t={};function n(r){if(t[r])return t[r].exports;var o=t[r]={i:r,l:!1,exports:{}};return e[r].call(o.exports,o,o.exports,n),o.l=!0,o.exports}return n.m=e,n.c=t,n.d=function(e,t,r){n.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:r})},n.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},n.t=function(e,t){if(1&t&&(e=n(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(n.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var o in e)n.d(r,o,function(t){return e[t]}.bind(null,o));return r},n.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return n.d(t,"a",t),t},n.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},n.p="",n(n.s=11)}([function(e,t,n){"use strict";var r=n(3),o=Object.prototype.toString;function i(e){return Array.isArray(e)}function s(e){return void 0===e}function a(e){return"[object ArrayBuffer]"===o.call(e)}function u(e){return null!==e&&"object"==typeof e}function c(e){if("[object Object]"!==o.call(e))return!1;var t=Object.getPrototypeOf(e);return null===t||t===Object.prototype}function f(e){return"[object Function]"===o.call(e)}function l(e,t){if(null!=e)if("object"!=typeof e&&(e=[e]),i(e))for(var n=0,r=e.length;n<r;n++)t.call(null,e[n],n,e);else for(var o in e)Object.prototype.hasOwnProperty.call(e,o)&&t.call(null,e[o],o,e)}e.exports={isArray:i,isArrayBuffer:a,isBuffer:function(e){return null!==e&&!s(e)&&null!==e.constructor&&!s(e.constructor)&&"function"==typeof e.constructor.isBuffer&&e.constructor.isBuffer(e)},isFormData:function(e){return"[object FormData]"===o.call(e)},isArrayBufferView:function(e){return"undefined"!=typeof ArrayBuffer&&ArrayBuffer.isView?ArrayBuffer.isView(e):e&&e.buffer&&a(e.buffer)},isString:function(e){return"string"==typeof e},isNumber:function(e){return"number"==typeof e},isObject:u,isPlainObject:c,isUndefined:s,isDate:function(e){return"[object Date]"===o.call(e)},isFile:function(e){return"[object File]"===o.call(e)},isBlob:function(e){return"[object Blob]"===o.call(e)},isFunction:f,isStream:function(e){return u(e)&&f(e.pipe)},isURLSearchParams:function(e){return"[object URLSearchParams]"===o.call(e)},isStandardBrowserEnv:function(){return("undefined"==typeof navigator||"ReactNative"!==navigator.product&&"NativeScript"!==navigator.product&&"NS"!==navigator.product)&&("undefined"!=typeof window&&"undefined"!=typeof document)},forEach:l,merge:function e(){var t={};function n(n,r){c(t[r])&&c(n)?t[r]=e(t[r],n):c(n)?t[r]=e({},n):i(n)?t[r]=n.slice():t[r]=n}for(var r=0,o=arguments.length;r<o;r++)l(arguments[r],n);return t},extend:function(e,t,n){return l(t,(function(t,o){e[o]=n&&"function"==typeof t?r(t,n):t})),e},trim:function(e){return e.trim?e.trim():e.replace(/^\s+|\s+$/g,"")},stripBOM:function(e){return 65279===e.charCodeAt(0)&&(e=e.slice(1)),e}}},function(e,t,n){"use strict";var r=n(0),o=n(17),i=n(5),s={"Content-Type":"application/x-www-form-urlencoded"};function a(e,t){!r.isUndefined(e)&&r.isUndefined(e["Content-Type"])&&(e["Content-Type"]=t)}var u,c={transitional:{silentJSONParsing:!0,forcedJSONParsing:!0,clarifyTimeoutError:!1},adapter:(("undefined"!=typeof XMLHttpRequest||"undefined"!=typeof process&&"[object process]"===Object.prototype.toString.call(process))&&(u=n(6)),u),transformRequest:[function(e,t){return o(t,"Accept"),o(t,"Content-Type"),r.isFormData(e)||r.isArrayBuffer(e)||r.isBuffer(e)||r.isStream(e)||r.isFile(e)||r.isBlob(e)?e:r.isArrayBufferView(e)?e.buffer:r.isURLSearchParams(e)?(a(t,"application/x-www-form-urlencoded;charset=utf-8"),e.toString()):r.isObject(e)||t&&"application/json"===t["Content-Type"]?(a(t,"application/json"),function(e,t,n){if(r.isString(e))try{return(t||JSON.parse)(e),r.trim(e)}catch(e){if("SyntaxError"!==e.name)throw e}return(n||JSON.stringify)(e)}(e)):e}],transformResponse:[function(e){var t=this.transitional||c.transitional,n=t&&t.silentJSONParsing,o=t&&t.forcedJSONParsing,s=!n&&"json"===this.responseType;if(s||o&&r.isString(e)&&e.length)try{return JSON.parse(e)}catch(e){if(s){if("SyntaxError"===e.name)throw i(e,this,"E_JSON_PARSE");throw e}}return e}],timeout:0,xsrfCookieName:"XSRF-TOKEN",xsrfHeaderName:"X-XSRF-TOKEN",maxContentLength:-1,maxBodyLength:-1,validateStatus:function(e){return e>=200&&e<300},headers:{common:{Accept:"application/json, text/plain, */*"}}};r.forEach(["delete","get","head"],(function(e){c.headers[e]={}})),r.forEach(["post","put","patch"],(function(e){c.headers[e]=r.merge(s)})),e.exports=c},function(e,t,n){"use strict";function r(e){this.message=e}r.prototype.toString=function(){return"Cancel"+(this.message?": "+this.message:"")},r.prototype.__CANCEL__=!0,e.exports=r},function(e,t,n){"use strict";e.exports=function(e,t){return function(){for(var n=new Array(arguments.length),r=0;r<n.length;r++)n[r]=arguments[r];return e.apply(t,n)}}},function(e,t,n){"use strict";var r=n(0);function o(e){return encodeURIComponent(e).replace(/%3A/gi,":").replace(/%24/g,"$").replace(/%2C/gi,",").replace(/%20/g,"+").replace(/%5B/gi,"[").replace(/%5D/gi,"]")}e.exports=function(e,t,n){if(!t)return e;var i;if(n)i=n(t);else if(r.isURLSearchParams(t))i=t.toString();else{var s=[];r.forEach(t,(function(e,t){null!=e&&(r.isArray(e)?t+="[]":e=[e],r.forEach(e,(function(e){r.isDate(e)?e=e.toISOString():r.isObject(e)&&(e=JSON.stringify(e)),s.push(o(t)+"="+o(e))})))})),i=s.join("&")}if(i){var a=e.indexOf("#");-1!==a&&(e=e.slice(0,a)),e+=(-1===e.indexOf("?")?"?":"&")+i}return e}},function(e,t,n){"use strict";e.exports=function(e,t,n,r,o){return e.config=t,n&&(e.code=n),e.request=r,e.response=o,e.isAxiosError=!0,e.toJSON=function(){return{message:this.message,name:this.name,description:this.description,number:this.number,fileName:this.fileName,lineNumber:this.lineNumber,columnNumber:this.columnNumber,stack:this.stack,config:this.config,code:this.code,status:this.response&&this.response.status?this.response.status:null}},e}},function(e,t,n){"use strict";var r=n(0),o=n(18),i=n(19),s=n(4),a=n(20),u=n(23),c=n(24),f=n(7),l=n(1),p=n(2);e.exports=function(e){return new Promise((function(t,n){var d,h=e.data,m=e.headers,v=e.responseType;function y(){e.cancelToken&&e.cancelToken.unsubscribe(d),e.signal&&e.signal.removeEventListener("abort",d)}r.isFormData(h)&&delete m["Content-Type"];var g=new XMLHttpRequest;if(e.auth){var b=e.auth.username||"",x=e.auth.password?unescape(encodeURIComponent(e.auth.password)):"";m.Authorization="Basic "+btoa(b+":"+x)}var w=a(e.baseURL,e.url);function E(){if(g){var r="getAllResponseHeaders"in g?u(g.getAllResponseHeaders()):null,i={data:v&&"text"!==v&&"json"!==v?g.response:g.responseText,status:g.status,statusText:g.statusText,headers:r,config:e,request:g};o((function(e){t(e),y()}),(function(e){n(e),y()}),i),g=null}}if(g.open(e.method.toUpperCase(),s(w,e.params,e.paramsSerializer),!0),g.timeout=e.timeout,"onloadend"in g?g.onloadend=E:g.onreadystatechange=function(){g&&4===g.readyState&&(0!==g.status||g.responseURL&&0===g.responseURL.indexOf("file:"))&&setTimeout(E)},g.οnabοrt=function(){g&&(n(f("Request aborted",e,"ECONNABORTED",g)),g=null)},g.οnerrοr=function(){n(f("Network Error",e,null,g)),g=null},g.ontimeout=function(){var t=e.timeout?"timeout of "+e.timeout+"ms exceeded":"timeout exceeded",r=e.transitional||l.transitional;e.timeoutErrorMessage&&(t=e.timeoutErrorMessage),n(f(t,e,r.clarifyTimeoutError?"ETIMEDOUT":"ECONNABORTED",g)),g=null},r.isStandardBrowserEnv()){var O=(e.withCredentials||c(w))&&e.xsrfCookieName?i.read(e.xsrfCookieName):void 0;O&&(m[e.xsrfHeaderName]=O)}"setRequestHeader"in g&&r.forEach(m,(function(e,t){void 0===h&&"content-type"===t.toLowerCase()?delete m[t]:g.setRequestHeader(t,e)})),r.isUndefined(e.withCredentials)||(g.withCredentials=!!e.withCredentials),v&&"json"!==v&&(g.responseType=e.responseType),"function"==typeof e.onDownloadProgress&&g.addEventListener("progress",e.onDownloadProgress),"function"==typeof e.onUploadProgress&&g.upload&&g.upload.addEventListener("progress",e.onUploadProgress),(e.cancelToken||e.signal)&&(d=function(e){g&&(n(!e||e&&e.type?new p("canceled"):e),g.abort(),g=null)},e.cancelToken&&e.cancelToken.subscribe(d),e.signal&&(e.signal.aborted?d():e.signal.addEventListener("abort",d))),h||(h=null),g.send(h)}))}},function(e,t,n){"use strict";var r=n(5);e.exports=function(e,t,n,o,i){var s=new Error(e);return r(s,t,n,o,i)}},function(e,t,n){"use strict";e.exports=function(e){return!(!e||!e.__CANCEL__)}},function(e,t,n){"use strict";var r=n(0);e.exports=function(e,t){t=t||{};var n={};function o(e,t){return r.isPlainObject(e)&&r.isPlainObject(t)?r.merge(e,t):r.isPlainObject(t)?r.merge({},t):r.isArray(t)?t.slice():t}function i(n){return r.isUndefined(t[n])?r.isUndefined(e[n])?void 0:o(void 0,e[n]):o(e[n],t[n])}function s(e){if(!r.isUndefined(t[e]))return o(void 0,t[e])}function a(n){return r.isUndefined(t[n])?r.isUndefined(e[n])?void 0:o(void 0,e[n]):o(void 0,t[n])}function u(n){return n in t?o(e[n],t[n]):n in e?o(void 0,e[n]):void 0}var c={url:s,method:s,data:s,baseURL:a,transformRequest:a,transformResponse:a,paramsSerializer:a,timeout:a,timeoutMessage:a,withCredentials:a,adapter:a,responseType:a,xsrfCookieName:a,xsrfHeaderName:a,onUploadProgress:a,onDownloadProgress:a,decompress:a,maxContentLength:a,maxBodyLength:a,transport:a,httpAgent:a,httpsAgent:a,cancelToken:a,socketPath:a,responseEncoding:a,validateStatus:u};return r.forEach(Object.keys(e).concat(Object.keys(t)),(function(e){var t=c[e]||i,o=t(e);r.isUndefined(o)&&t!==u||(n[e]=o)})),n}},function(e,t){e.exports={version:"0.26.0"}},function(e,t,n){e.exports=n(12)},function(e,t,n){"use strict";var r=n(0),o=n(3),i=n(13),s=n(9);var a=function e(t){var n=new i(t),a=o(i.prototype.request,n);return r.extend(a,i.prototype,n),r.extend(a,n),a.create=function(n){return e(s(t,n))},a}(n(1));a.Axios=i,a.Cancel=n(2),a.CancelToken=n(26),a.isCancel=n(8),a.VERSION=n(10).version,a.all=function(e){return Promise.all(e)},a.spread=n(27),a.isAxiosError=n(28),e.exports=a,e.exports.default=a},function(e,t,n){"use strict";var r=n(0),o=n(4),i=n(14),s=n(15),a=n(9),u=n(25),c=u.validators;function f(e){this.defaults=e,this.interceptors={request:new i,response:new i}}f.prototype.request=function(e,t){"string"==typeof e?(t=t||{}).url=e:t=e||{},(t=a(this.defaults,t)).method?t.method=t.method.toLowerCase():this.defaults.method?t.method=this.defaults.method.toLowerCase():t.method="get";var n=t.transitional;void 0!==n&&u.assertOptions(n,{silentJSONParsing:c.transitional(c.boolean),forcedJSONParsing:c.transitional(c.boolean),clarifyTimeoutError:c.transitional(c.boolean)},!1);var r=[],o=!0;this.interceptors.request.forEach((function(e){"function"==typeof e.runWhen&&!1===e.runWhen(t)||(o=o&&e.synchronous,r.unshift(e.fulfilled,e.rejected))}));var i,f=[];if(this.interceptors.response.forEach((function(e){f.push(e.fulfilled,e.rejected)})),!o){var l=[s,void 0];for(Array.prototype.unshift.apply(l,r),l=l.concat(f),i=Promise.resolve(t);l.length;)i=i.then(l.shift(),l.shift());return i}for(var p=t;r.length;){var d=r.shift(),h=r.shift();try{p=d(p)}catch(e){h(e);break}}try{i=s(p)}catch(e){return Promise.reject(e)}for(;f.length;)i=i.then(f.shift(),f.shift());return i},f.prototype.getUri=function(e){return e=a(this.defaults,e),o(e.url,e.params,e.paramsSerializer).replace(/^\?/,"")},r.forEach(["delete","get","head","options"],(function(e){f.prototype[e]=function(t,n){return this.request(a(n||{},{method:e,url:t,data:(n||{}).data}))}})),r.forEach(["post","put","patch"],(function(e){f.prototype[e]=function(t,n,r){return this.request(a(r||{},{method:e,url:t,data:n}))}})),e.exports=f},function(e,t,n){"use strict";var r=n(0);function o(){this.handlers=[]}o.prototype.use=function(e,t,n){return this.handlers.push({fulfilled:e,rejected:t,synchronous:!!n&&n.synchronous,runWhen:n?n.runWhen:null}),this.handlers.length-1},o.prototype.eject=function(e){this.handlers[e]&&(this.handlers[e]=null)},o.prototype.forEach=function(e){r.forEach(this.handlers,(function(t){null!==t&&e(t)}))},e.exports=o},function(e,t,n){"use strict";var r=n(0),o=n(16),i=n(8),s=n(1),a=n(2);function u(e){if(e.cancelToken&&e.cancelToken.throwIfRequested(),e.signal&&e.signal.aborted)throw new a("canceled")}e.exports=function(e){return u(e),e.headers=e.headers||{},e.data=o.call(e,e.data,e.headers,e.transformRequest),e.headers=r.merge(e.headers.common||{},e.headers[e.method]||{},e.headers),r.forEach(["delete","get","head","post","put","patch","common"],(function(t){delete e.headers[t]})),(e.adapter||s.adapter)(e).then((function(t){return u(e),t.data=o.call(e,t.data,t.headers,e.transformResponse),t}),(function(t){return i(t)||(u(e),t&&t.response&&(t.response.data=o.call(e,t.response.data,t.response.headers,e.transformResponse))),Promise.reject(t)}))}},function(e,t,n){"use strict";var r=n(0),o=n(1);e.exports=function(e,t,n){var i=this||o;return r.forEach(n,(function(n){e=n.call(i,e,t)})),e}},function(e,t,n){"use strict";var r=n(0);e.exports=function(e,t){r.forEach(e,(function(n,r){r!==t&&r.toUpperCase()===t.toUpperCase()&&(e[t]=n,delete e[r])}))}},function(e,t,n){"use strict";var r=n(7);e.exports=function(e,t,n){var o=n.config.validateStatus;n.status&&o&&!o(n.status)?t(r("Request failed with status code "+n.status,n.config,null,n.request,n)):e(n)}},function(e,t,n){"use strict";var r=n(0);e.exports=r.isStandardBrowserEnv()?{write:function(e,t,n,o,i,s){var a=[];a.push(e+"="+encodeURIComponent(t)),r.isNumber(n)&&a.push("expires="+new Date(n).toGMTString()),r.isString(o)&&a.push("path="+o),r.isString(i)&&a.push("domain="+i),!0===s&&a.push("secure"),document.cookie=a.join("; ")},read:function(e){var t=document.cookie.match(new RegExp("(^|;\\s*)("+e+")=([^;]*)"));return t?decodeURIComponent(t[3]):null},remove:function(e){this.write(e,"",Date.now()-864e5)}}:{write:function(){},read:function(){return null},remove:function(){}}},function(e,t,n){"use strict";var r=n(21),o=n(22);e.exports=function(e,t){return e&&!r(t)?o(e,t):t}},function(e,t,n){"use strict";e.exports=function(e){return/^([a-z][a-z\d+\-.]*:)?\/\//i.test(e)}},function(e,t,n){"use strict";e.exports=function(e,t){return t?e.replace(/\/+$/,"")+"/"+t.replace(/^\/+/,""):e}},function(e,t,n){"use strict";var r=n(0),o=["age","authorization","content-length","content-type","etag","expires","from","host","if-modified-since","if-unmodified-since","last-modified","location","max-forwards","proxy-authorization","referer","retry-after","user-agent"];e.exports=function(e){var t,n,i,s={};return e?(r.forEach(e.split("\n"),(function(e){if(i=e.indexOf(":"),t=r.trim(e.substr(0,i)).toLowerCase(),n=r.trim(e.substr(i+1)),t){if(s[t]&&o.indexOf(t)>=0)return;s[t]="set-cookie"===t?(s[t]?s[t]:[]).concat([n]):s[t]?s[t]+", "+n:n}})),s):s}},function(e,t,n){"use strict";var r=n(0);e.exports=r.isStandardBrowserEnv()?function(){var e,t=/(msie|trident)/i.test(navigator.userAgent),n=document.createElement("a");function o(e){var r=e;return t&&(n.setAttribute("href",r),r=n.href),n.setAttribute("href",r),{href:n.href,protocol:n.protocol?n.protocol.replace(/:$/,""):"",host:n.host,search:n.search?n.search.replace(/^\?/,""):"",hash:n.hash?n.hash.replace(/^#/,""):"",hostname:n.hostname,port:n.port,pathname:"/"===n.pathname.charAt(0)?n.pathname:"/"+n.pathname}}return e=o(window.location.href),function(t){var n=r.isString(t)?o(t):t;return n.protocol===e.protocol&&n.host===e.host}}():function(){return!0}},function(e,t,n){"use strict";var r=n(10).version,o={};["object","boolean","number","function","string","symbol"].forEach((function(e,t){o[e]=function(n){return typeof n===e||"a"+(t<1?"n ":" ")+e}}));var i={};o.transitional=function(e,t,n){function o(e,t){return"[Axios v"+r+"] Transitional option '"+e+"'"+t+(n?". "+n:"")}return function(n,r,s){if(!1===e)throw new Error(o(r," has been removed"+(t?" in "+t:"")));return t&&!i[r]&&(i[r]=!0,console.warn(o(r," has been deprecated since v"+t+" and will be removed in the near future"))),!e||e(n,r,s)}},e.exports={assertOptions:function(e,t,n){if("object"!=typeof e)throw new TypeError("options must be an object");for(var r=Object.keys(e),o=r.length;o-- >0;){var i=r[o],s=t[i];if(s){var a=e[i],u=void 0===a||s(a,i,e);if(!0!==u)throw new TypeError("option "+i+" must be "+u)}else if(!0!==n)throw Error("Unknown option "+i)}},validators:o}},function(e,t,n){"use strict";var r=n(2);function o(e){if("function"!=typeof e)throw new TypeError("executor must be a function.");var t;this.promise=new Promise((function(e){t=e}));var n=this;this.promise.then((function(e){if(n._listeners){var t,r=n._listeners.length;for(t=0;t<r;t++)n._listeners[t](e);n._listeners=null}})),this.promise.then=function(e){var t,r=new Promise((function(e){n.subscribe(e),t=e})).then(e);return r.cancel=function(){n.unsubscribe(t)},r},e((function(e){n.reason||(n.reason=new r(e),t(n.reason))}))}o.prototype.throwIfRequested=function(){if(this.reason)throw this.reason},o.prototype.subscribe=function(e){this.reason?e(this.reason):this._listeners?this._listeners.push(e):this._listeners=[e]},o.prototype.unsubscribe=function(e){if(this._listeners){var t=this._listeners.indexOf(e);-1!==t&&this._listeners.splice(t,1)}},o.source=function(){var e;return{token:new o((function(t){e=t})),cancel:e}},e.exports=o},function(e,t,n){"use strict";e.exports=function(e){return function(t){return e.apply(null,t)}}},function(e,t,n){"use strict";var r=n(0);e.exports=function(e){return r.isObject(e)&&!0===e.isAxiosError}}])}));
//# sourceMappingURL=axios.min.map
2)common
var serverPath = "http://127.0.0.1:8080/ServletStudentManage";
axios.defaults.withCredentials = true;
七、后端设计
1、Dao包
1)GradeDao
package com.renola.studentmanage.Dao;
import com.renola.studentmanage.model.Grade;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
public class GradeDao {
static final String JDBC_DRIVER = "com.mysql.cj.jdbc.Driver";
static final String DB_URL = "jdbc:mysql://127.0.0.1:3306/studentmanagedb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai";
// 数据库的用户名与密码,需要根据自己的设置
static final String USER = "root";
static final String PASS = "root";
public static List<Grade> loadGradeOption(){
Connection conn = null;
Statement stmt = null;
List<Grade> grades = new ArrayList<>();
try{
// 打开链接
Class.forName(JDBC_DRIVER);
conn = DriverManager.getConnection(DB_URL,USER,PASS);
// 执行查询
// 实例化Statement对象
stmt = conn.createStatement();
PreparedStatement ps = conn.prepareStatement("SELECT * FROM grade;");
ResultSet rs = ps.executeQuery();
// 将数据添加进集合中
while(rs.next()){
Grade grade = new Grade();
grade.setGradeId( rs.getString("grade_id") );
grade.setGradeName( rs.getString("grade_name") );
grades.add(grade);
}
// 完成后关闭
rs.close();
stmt.close();
conn.close();
return grades;
}catch(SQLException se){
// 处理 JDBC 错误
se.printStackTrace();
return grades;
}catch(Exception e){
// 处理 Class.forName 错误
e.printStackTrace();
return grades;
}finally{
// 关闭资源
try{
if(stmt!=null) {
stmt.close();
return grades;
}
}catch(SQLException se2){
}// 什么都不做
try{
if(conn!=null) {
conn.close();
return grades;
}
}catch(SQLException se){
se.printStackTrace();
return grades;
}
}
}
}
2)LoginDao
package com.renola.studentmanage.Dao;
import com.renola.studentmanage.model.User;
import java.sql.*;
public class LoginDao {
static final String JDBC_DRIVER = "com.mysql.cj.jdbc.Driver";
static final String DB_URL = "jdbc:mysql://127.0.0.1:3306/studentmanagedb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai";
// 数据库的用户名与密码,需要根据自己的设置
static final String USER = "root";
static final String PASS = "root";
public static User getUserObject(String name, String password){
Connection conn = null;
Statement stmt = null;
User user = null;
try{
// 打开链接
Class.forName(JDBC_DRIVER);
conn = DriverManager.getConnection(DB_URL,USER,PASS);
// 执行查询
// 实例化Statement对象
stmt = conn.createStatement();
PreparedStatement ps = conn.prepareStatement("SELECT * FROM user WHERE user_account = ? AND user_password = ?");
ps.setObject(1,name);
ps.setObject(2,password);
ResultSet rs = ps.executeQuery();
// 将数据添加进集合中
while(rs.next()){
user = new User();
user.setId(rs.getString("user_id"));
user.setAccount(rs.getString("user_account"));
user.setPassword(rs.getString("user_password"));
}
// 完成后关闭
rs.close();
stmt.close();
conn.close();
return user;
}catch(SQLException se){
// 处理 JDBC 错误
se.printStackTrace();
return user;
}catch(Exception e){
// 处理 Class.forName 错误
e.printStackTrace();
return user;
}finally{
// 关闭资源
try{
if(stmt!=null) {
stmt.close();
return user;
}
}catch(SQLException se2){
}// 什么都不做
try{
if(conn!=null) {
conn.close();
return user;
}
}catch(SQLException se){
se.printStackTrace();
return user;
}
}
}
}
3)StudentDao
package com.renola.studentmanage.Dao;
import com.renola.studentmanage.model.Student;
import javax.servlet.http.HttpServletRequest;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;
public class StudentDao {
static final String JDBC_DRIVER = "com.mysql.cj.jdbc.Driver";
static final String DB_URL = "jdbc:mysql://127.0.0.1:3306/studentmanagedb?characterEncoding=utf8&useSSL=false&serverTimezone=Asia/Shanghai";
// 数据库的用户名与密码,需要根据自己的设置
static final String USER = "root";
static final String PASS = "root";
public static List<Student> showStudentList(){
Connection conn = null;
List<Student> students = new ArrayList<>();
try{
// 打开链接
Class.forName(JDBC_DRIVER);
conn = DriverManager.getConnection(DB_URL,USER,PASS);
// 执行查询
PreparedStatement ps = conn.prepareStatement("SELECT s.`student_id`,s.`student_number`,s.`student_name`,s.`student_gender`,g.`grade_name`,s.`student_phone`,s.`student_address`,s.`student_date`,u.`user_account` FROM student s \n" +
"LEFT JOIN grade g ON s.`student_grade`=g.`grade_id`\n" +
"LEFT JOIN USER u ON s.`student_operator`=u.`user_id`;");
ResultSet rs = ps.executeQuery();
// 将数据添加进集合中
while(rs.next()){
Student student = new Student();
student.setId( rs.getString("student_id") );
student.setNumber( rs.getString("student_number") );
student.setName( rs.getString("student_name") );
student.setGender( rs.getString("student_gender") );
student.setGrade( rs.getString("grade_name") );
student.setPhone( rs.getString("student_phone") );
student.setAddress( rs.getString("student_address") );
student.setDate( rs.getTimestamp("student_date") );
student.setOperater( rs.getString("user_account") );
students.add(student);
}
// 完成后关闭
rs.close();
conn.close();
return students;
}catch(SQLException se){
// 处理 JDBC 错误
se.printStackTrace();
return students;
}catch(Exception e){
// 处理 Class.forName 错误
e.printStackTrace();
return students;
}finally{
try{
if(conn!=null) {
conn.close();
return students;
}
}catch(SQLException se){
se.printStackTrace();
return students;
}
}
}
public static boolean addStudent(HttpServletRequest req) throws Exception {
Class.forName(JDBC_DRIVER);
Connection conn = DriverManager.getConnection(DB_URL, USER, PASS);
boolean flag = false;
try {
// 执行查询
PreparedStatement ps = conn.prepareStatement("SELECT * FROM student WHERE student_number = ?");
ps.setObject(1,req.getParameter("number"));
ResultSet rs = ps.executeQuery();
if (rs.next()) {
return flag;
} else {
ps = conn.prepareStatement("INSERT INTO student \n" +
"(student_id, student_number, student_name, student_gender, student_grade, student_phone, student_address, student_date, student_operator) \n" +
"VALUES(NULL, ?, ?, ?, ?, ?, ?, ?, ?);");
ps.setObject(1,req.getParameter("number"));
ps.setObject(2,req.getParameter("name"));
ps.setObject(3,req.getParameter("gender"));
ps.setObject(4,req.getParameter("grade"));
ps.setObject(5,req.getParameter("phone"));
ps.setObject(6,req.getParameter("adress"));
ps.setObject(7,req.getParameter("date"));
ps.setObject(8,req.getParameter("operater"));
ps.executeUpdate();
flag = true;
conn.close();
return flag;
}
}catch(SQLException se){
// 处理 JDBC 错误
se.printStackTrace();
return flag;
}catch(Exception e){
// 处理 Class.forName 错误
e.printStackTrace();
return flag;
}finally{
try{
if(conn!=null) {
conn.close();
return flag;
}
}catch(SQLException se){
se.printStackTrace();
return flag;
}
}
}
public static Student showStudent(String studentId) {
Connection conn = null;
Student student = new Student();
try{
// 打开链接
Class.forName(JDBC_DRIVER);
conn = DriverManager.getConnection(DB_URL,USER,PASS);
// 执行sql
PreparedStatement ps = conn.prepareStatement("SELECT * FROM student WHERE student_id = ?;");
ps.setObject(1,studentId);
ResultSet rs = ps.executeQuery();
// 将数据添加进集合中
while(rs.next()){
student.setId( rs.getString("student_id") );
student.setNumber( rs.getString("student_number") );
student.setName( rs.getString("student_name") );
student.setGender( rs.getString("student_gender") );
student.setGradeID( Integer.parseInt(rs.getString("student_grade")) );
student.setPhone( rs.getString("student_phone") );
student.setAddress( rs.getString("student_address") );
student.setDate( rs.getTimestamp("student_date") );
student.setOperaterId( Integer.parseInt(rs.getString("student_operator")) );
}
// 完成后关闭
rs.close();
conn.close();
return student;
}catch(SQLException se){
// 处理 JDBC 错误
se.printStackTrace();
return student;
}catch(Exception e){
// 处理 Class.forName 错误
e.printStackTrace();
return student;
}finally{
try{
if(conn!=null) {
conn.close();
return student;
}
}catch(SQLException se){
se.printStackTrace();
return student;
}
}
}
public static boolean updateStudent(HttpServletRequest req) throws ClassNotFoundException, SQLException {
Class.forName(JDBC_DRIVER);
Connection conn = DriverManager.getConnection(DB_URL, USER, PASS);
boolean flag = false;
try {
// 执行sql
PreparedStatement ps = conn.prepareStatement("UPDATE student SET\n" +
"student_number =?, \n" +
"student_name =?, \n" +
"student_gender =?, \n" +
"student_grade =?, \n" +
"student_phone =?, \n" +
"student_address =?, \n" +
"student_date =?, \n" +
"student_operator =?\n" +
"WHERE student_id=?;");
ps.setObject(1,req.getParameter("number"));
ps.setObject(2,req.getParameter("name"));
ps.setObject(3,req.getParameter("gender"));
ps.setObject(4,req.getParameter("grade"));
ps.setObject(5,req.getParameter("phone"));
ps.setObject(6,req.getParameter("adress"));
ps.setObject(7,req.getParameter("date"));
ps.setObject(8,req.getParameter("operater"));
ps.setObject(9,req.getParameter("studentId"));
ps.executeUpdate();
flag = true;
conn.close();
return flag;
}catch(SQLException se){
// 处理 JDBC 错误
se.printStackTrace();
return flag;
}catch(Exception e){
// 处理 Class.forName 错误
e.printStackTrace();
return flag;
}finally{
try{
if(conn!=null) {
conn.close();
return flag;
}
}catch(SQLException se){
se.printStackTrace();
return flag;
}
}
}
public static boolean deleteStudent(HttpServletRequest req) throws ClassNotFoundException, SQLException {
Class.forName(JDBC_DRIVER);
Connection conn = DriverManager.getConnection(DB_URL, USER, PASS);
boolean flag = false;
try {
// 执行sql
PreparedStatement ps = conn.prepareStatement("DELETE FROM student WHERE student_id=?");
ps.setObject(1,req.getParameter("studentId"));
ps.executeUpdate();
flag = true;
conn.close();
return flag;
}catch(SQLException se){
// 处理 JDBC 错误
se.printStackTrace();
return flag;
}catch(Exception e){
// 处理 Class.forName 错误
e.printStackTrace();
return flag;
}finally{
try{
if(conn!=null) {
conn.close();
return flag;
}
}catch(SQLException se){
se.printStackTrace();
return flag;
}
}
}
public static List<Student> showSelectStudents(String option, String select) throws ClassNotFoundException, SQLException {
Connection conn = null;
List<Student> students = new ArrayList<>();
try{
// 打开链接
Class.forName(JDBC_DRIVER);
conn = DriverManager.getConnection(DB_URL,USER,PASS);
PreparedStatement ps = null;
// 年级查询
if ("student_grade".equals(option)) {
ps = conn.prepareStatement("SELECT s.`student_id`,s.`student_number`,s.`student_name`,s.`student_gender`,g.`grade_name`,s.`student_phone`,s.`student_address`,s.`student_date`,u.`user_account` FROM student s \n" +
"LEFT JOIN grade g ON s.`student_grade`=g.`grade_id`\n" +
"LEFT JOIN USER u ON s.`student_operator`=u.`user_id`\n" +
"WHERE g.`grade_name` = '" + select + "';");
} else if ("student_operator".equals(option)) {
ps = conn.prepareStatement("SELECT s.`student_id`,s.`student_number`,s.`student_name`,s.`student_gender`,g.`grade_name`,s.`student_phone`,s.`student_address`,s.`student_date`,u.`user_account` FROM student s \n" +
"LEFT JOIN grade g ON s.`student_grade`=g.`grade_id`\n" +
"LEFT JOIN USER u ON s.`student_operator`=u.`user_id`\n" +
"WHERE u.`user_account` = '" + select + "';");
} else {
// 执行查询
ps = conn.prepareStatement("SELECT s.`student_id`,s.`student_number`,s.`student_name`,s.`student_gender`,g.`grade_name`,s.`student_phone`,s.`student_address`,s.`student_date`,u.`user_account` FROM student s \n" +
"LEFT JOIN grade g ON s.`student_grade`=g.`grade_id`\n" +
"LEFT JOIN USER u ON s.`student_operator`=u.`user_id`\n" +
"WHERE " + option +" = '" + select + "';");
}
ResultSet rs = ps.executeQuery();
// 将数据添加进集合中
while(rs.next()){
Student student = new Student();
student.setId( rs.getString("student_id") );
student.setNumber( rs.getString("student_number") );
student.setName( rs.getString("student_name") );
student.setGender( rs.getString("student_gender") );
student.setGrade( rs.getString("grade_name") );
student.setPhone( rs.getString("student_phone") );
student.setAddress( rs.getString("student_address") );
student.setDate( rs.getTimestamp("student_date") );
student.setOperater( rs.getString("user_account") );
students.add(student);
System.out.println(student);
}
// 完成后关闭
rs.close();
conn.close();
return students;
}catch(SQLException se){
// 处理 JDBC 错误
se.printStackTrace();
return students;
}catch(Exception e){
// 处理 Class.forName 错误
e.printStackTrace();
return students;
}finally{
try{
if(conn!=null) {
conn.close();
return students;
}
}catch(SQLException se){
se.printStackTrace();
return students;
}
}
}
}
2、filter包
1)CorsFilter
package com.renola.studentmanage.filter;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class CorsFilter implements Filter {
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
HttpServletRequest httpRequest = (HttpServletRequest) servletRequest;
//允许携带Cookie时不能设置为* 否则前端报错
httpResponse.setHeader("Access-Control-Allow-Origin", httpRequest.getHeader("origin"));//允许所有请求跨域
httpResponse.setHeader("Access-Control-Allow-Methods", "*");//允许跨域的请求方法GET, POST, HEAD 等
httpResponse.setHeader("Access-Control-Allow-Headers", "*");//允许跨域的请求头
httpResponse.setHeader("Access-Control-Allow-Credentials", "true");//是否携带cookie
filterChain.doFilter(servletRequest, servletResponse);
}
}
2)EncodingFilter
package com.renola.studentmanage.filter;
import javax.servlet.*;
import java.io.IOException;
public class EncodingFilter implements Filter {
String charset;
//init()
@Override
public void init(FilterConfig filterConfig) throws ServletException {
charset = filterConfig.getInitParameter("charset");
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
servletRequest.setCharacterEncoding(charset);
servletResponse.setCharacterEncoding("utf-8");
filterChain.doFilter(servletRequest,servletResponse);
}
//destroy()
}
3)IsLoginFilter
package com.renola.studentmanage.filter;
import com.renola.studentmanage.model.User;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpSession;
import java.io.IOException;
public class IsLoginFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest)servletRequest;
HttpSession session = request.getSession();
User user = (User)session.getAttribute("user");
if (user == null) {
servletResponse.getWriter().print(4); // 状态 4 :未登录状态
} else {
filterChain.doFilter(servletRequest,servletResponse);
}
}
}
3、model包
1)Grade
package com.renola.studentmanage.model;
public class Grade {
private String id;
private String name;
public Grade() {
}
public Grade(String gradeId, String gradeName) {
this.id = gradeId;
this.name = gradeName;
}
public String getGradeId() {
return id;
}
public void setGradeId(String gradeId) {
this.id = gradeId;
}
public String getGradeName() {
return name;
}
public void setGradeName(String gradeName) {
this.name = gradeName;
}
@Override
public String toString() {
return "GradeModel{" +
"gradeId=" + id +
", gradeName='" + name + '\'' +
'}';
}
}
2)Student
package com.renola.studentmanage.model;
import java.util.Date;
public class Student {
private String id;
private String number;
private String name;
private String gender;
private String grade;
private String phone;
private String address;
private Date date;
private String operater;
private int gradeID;
private int operaterId;
public Student() {
}
public Student(String id, String number, String name, String gender, String grade, String phone, String address, Date date, String operater, int gradeID, int operaterId) {
this.id = id;
this.number = number;
this.name = name;
this.gender = gender;
this.grade = grade;
this.phone = phone;
this.address = address;
this.date = date;
this.operater = operater;
this.gradeID = gradeID;
this.operaterId = operaterId;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getGrade() {
return grade;
}
public void setGrade(String grade) {
this.grade = grade;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public Date getDate() {
return date;
}
public void setDate(Date date) {
this.date = date;
}
public String getOperater() {
return operater;
}
public void setOperater(String operater) {
this.operater = operater;
}
public int getGradeID() {
return gradeID;
}
public void setGradeID(int gradeID) {
this.gradeID = gradeID;
}
public int getOperaterId() {
return operaterId;
}
public void setOperaterId(int operaterId) {
this.operaterId = operaterId;
}
@Override
public String toString() {
return "Student{" +
"id='" + id + '\'' +
", number='" + number + '\'' +
", name='" + name + '\'' +
", gender='" + gender + '\'' +
", grade='" + grade + '\'' +
", phone='" + phone + '\'' +
", address='" + address + '\'' +
", date=" + date +
", operater='" + operater + '\'' +
", gradeID=" + gradeID +
", operaterId=" + operaterId +
'}';
}
}
3)User
package com.renola.studentmanage.model;
public class User {
private String id;
private String account;
private String password;
public User() {
}
public User(String id, String account, String password) {
this.id = id;
this.account = account;
this.password = password;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getAccount() {
return account;
}
public void setAccount(String account) {
this.account = account;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"account='" + account + '\'' +
", password='" + password + '\'' +
'}';
}
}
4、servlet包
1)LoginServlet
package com.renola.studentmanage.servlet;
import com.google.gson.Gson;
import com.renola.studentmanage.backups.IsHavingUserDao;
import com.renola.studentmanage.Dao.LoginDao;
import com.renola.studentmanage.model.User;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.sql.SQLException;
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=UTF-8");
String account = req.getParameter("account");
String password = req.getParameter("password");
User user = null;
try {
user = IsHavingUserDao.getUserObject(account);
if (user == null) {
resp.getWriter().println(2); // 状态 2 :账户不存在
return;
}
} catch (SQLException throwables) {
throwables.printStackTrace();
}
user = LoginDao.getUserObject(account, password);
if (user == null) {
resp.getWriter().println(3); // 状态 3 :账户密码错误
return;
} else {
// 会话机制
HttpSession session = req.getSession();
session.setAttribute("user",user);
// 把 user 对象转为 json 对象,发送给html前端
Gson gson = new Gson();
String json = gson.toJson(user);
resp.getWriter().println(json);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doPost");
}
}
2)LogOutServlet
package com.renola.studentmanage.servlet;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class LogOutServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.getSession().invalidate();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doPost");
}
}
3)StudentManageServlet
package com.renola.studentmanage.servlet;
import com.google.gson.Gson;
import com.renola.studentmanage.Dao.GradeDao;
import com.renola.studentmanage.Dao.StudentDao;
import com.renola.studentmanage.model.Grade;
import com.renola.studentmanage.model.Student;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
public class StudentManageServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("学生管理");
resp.setContentType("text/html;charset=UTF-8");
String mark = req.getParameter("mark");
// 展示学生列表
if ("showStudents".equals(mark)) {
showStudentList(req,resp);
}
// 加载年级下拉选项
if ("loadGradeOption".equals(mark)) {
loadGradeOption(req,resp);
}
// 添加学生
if ("addStudent".equals(mark)) {
addStudent(req, resp);
}
// 展示被修改学生的信息
if ("showStudent".equals(mark)) {
String studentId = req.getParameter("studentID");
showStudent(req, resp, studentId);
}
// 更新被修改学生信息
if ("updateStudent".equals(mark)) {
updateStudent(req, resp);
}
// 删除学生
if ("deleteStudent".equals(mark)) {
daleteStduent(req, resp);
}
if ("showSelectStudents".equals(mark)) {
String option = req.getParameter("option");
String select = req.getParameter("select");
showSelectStudents(req, resp, option, select);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("doPost");
}
private void showStudentList(HttpServletRequest req, HttpServletResponse resp) {
PrintWriter out = null;
try {
out = resp.getWriter();
List<Student> list = StudentDao.showStudentList();
out.print( new Gson().toJson( list ));
} catch (Exception e) {
out.print(500); // 状态码 500 :展示学生列表异常
}
}
private void loadGradeOption(HttpServletRequest req, HttpServletResponse resp) {
PrintWriter out = null;
try {
out = resp.getWriter();
List<Grade> list = GradeDao.loadGradeOption();
out.print( new Gson().toJson( list ));
} catch (Exception e) {
out.print(500); // 状态码 500 :加载年级列表异常
}
}
private void addStudent(HttpServletRequest req, HttpServletResponse resp) {
PrintWriter out = null;
try {
boolean flag = StudentDao.addStudent( req );
out = resp.getWriter();
if (flag) {
out.print(200); // 状态 200 :成功添加学生
} else {
out.print(5); // 状态 5 :数据库已经包含此学号
}
} catch (Exception e) {
out.print(500); // 状态码 500 :异常
}
}
private void showStudent(HttpServletRequest req, HttpServletResponse resp, String studentId) {
PrintWriter out = null;
try {
Student student = StudentDao.showStudent(studentId);
out = resp.getWriter();
if (student == null) {
out.print(500); // 失败
} else {
out.print( new Gson().toJson(student)); // 状态 200 :成功查询学生
}
} catch (Exception e) {
out.print(500); // 状态码 500 :异常
}
}
private void updateStudent(HttpServletRequest req, HttpServletResponse resp) {
PrintWriter out = null;
try {
boolean flag = StudentDao.updateStudent( req );
out = resp.getWriter();
if (flag) {
out.print(200); // 状态 200 :成功添加学生
} else {
out.print(500); // 修改学生信息失败
}
} catch (Exception e) {
out.print(500); // 状态码 500 :异常
}
}
private void daleteStduent(HttpServletRequest req, HttpServletResponse resp) {
PrintWriter out = null;
try {
boolean flag = StudentDao.deleteStudent( req );
out = resp.getWriter();
if (flag) {
out.print(200); // 状态 200 :成功删除学生
} else {
out.print(500); // 删除学生信息失败
}
} catch (Exception e) {
out.print(500); // 状态码 500 :异常
}
}
private void showSelectStudents(HttpServletRequest req, HttpServletResponse resp, String option, String select) {
System.out.println(1);
PrintWriter out = null;
try {
out = resp.getWriter();
List<Student> list = StudentDao.showSelectStudents(option, select);
System.out.println(list);
out.print( new Gson().toJson( list ));
} catch (Exception e) {
out.print(500); // 状态码 500 :异常
}
}
}
5、系统配置
1)xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- 注册 -->
<servlet>
<servlet-name>register</servlet-name>
<servlet-class>com.renola.studentmanage.backups.RegisterServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>register</servlet-name>
<url-pattern>/register</url-pattern>
</servlet-mapping>
<!-- 登录 -->
<servlet>
<servlet-name>login</servlet-name>
<servlet-class>com.renola.studentmanage.servlet.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>login</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
<!-- 学生管理 -->
<servlet>
<servlet-name>studentManage</servlet-name>
<servlet-class>com.renola.studentmanage.servlet.StudentManageServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>studentManage</servlet-name>
<url-pattern>/back/studentManage</url-pattern>
</servlet-mapping>
<!-- 退出 -->
<servlet>
<servlet-name>logOut</servlet-name>
<servlet-class>com.renola.studentmanage.servlet.LogOutServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>logOut</servlet-name>
<url-pattern>/logOut</url-pattern>
</servlet-mapping>
<!-- 编码格式过滤器 -->
<filter>
<filter-name>encoding</filter-name>
<filter-class>com.renola.studentmanage.filter.EncodingFilter</filter-class>
<init-param>
<param-name>charset</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 跨域过滤器 -->
<filter>
<filter-name>cross</filter-name>
<filter-class>com.renola.studentmanage.filter.CorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>cross</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!-- 登录状态过滤器 -->
<filter>
<filter-name>isLogOut</filter-name>
<filter-class>com.renola.studentmanage.filter.IsLoginFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>isLogOut</filter-name>
<url-pattern>/back/*</url-pattern>
</filter-mapping>
</web-app>
2)系统环境
java运行环境:jdk1.8
服务器运行环境:Tomcat9.0
八、总结
这一个系统只是在学习阶段的一个练习,其中包含很多不完善的地方。也只是使用了Servlet的基础知识,并没有使用诸如框架等更加方便的技术工具。
系统留有一些未完成的功能,如对年级进行管理等。还可以添加学生的界面,添加选课功能等。文章来源:https://www.toymoban.com/news/detail-483519.html
业精于勤,荒于嬉。文章来源地址https://www.toymoban.com/news/detail-483519.html
到了这里,关于JavaWeb:(练习)十二、简单的学生管理系统的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!