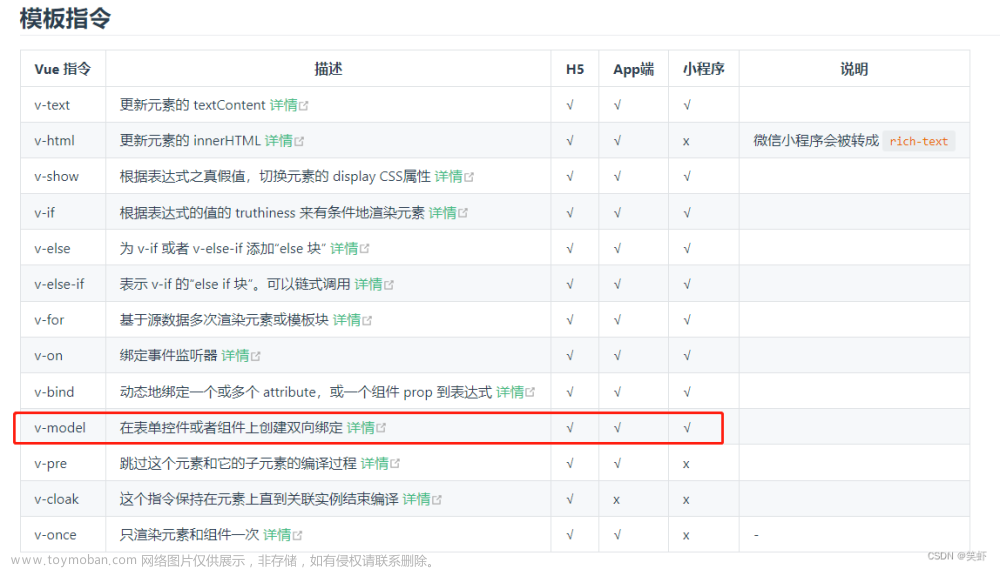
!1、vue的特性
!2、v-model 双向数据绑定指令
(data数据源变化,页面变化; 页面变化,data数据源也变化)

1、v-model 会感知到 框中数据变化
2、v-model 只有在表单元素中使用,才能实现 数据双向绑定,如input、select 表单元素中

扩充:v-model在封装时,内部就监听了:value (v-bind:value) 属性的变化,
所以用v-model,:value 就不用了
3、v-bind 数据单向绑定(只能data数据源变化,影响页面变化)
4、使用:
!1、工作中,一般v-model 绑定的 和 :value绑定的 相同
2、这个例子中 v-model 绑定的是属性,:value绑定的是值


5、v-model的 三个修饰符 number、trim 、lazy
 文章来源:https://www.toymoban.com/news/detail-483542.html
文章来源:https://www.toymoban.com/news/detail-483542.html
文章来源地址https://www.toymoban.com/news/detail-483542.html
到了这里,关于vue基础--重点的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!