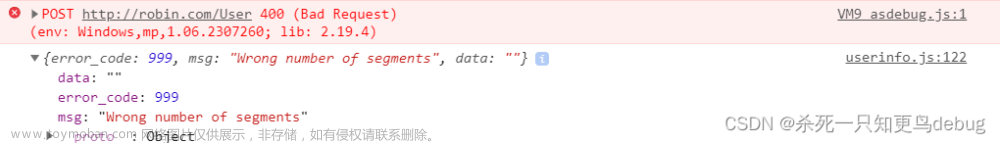
问题描述:
已经按照小程序官方文档的要求做了可是还会报错
文章来源地址https://www.toymoban.com/news/detail-483586.html
查看官方文档发现id并不是必填,但是随便填一个数字型number就可以解决问题

解决方案:
按照文档中所写添加一个id 类型为number
然后就不会有报错了。
请注意:
在使用小程序地图相关的APi组件时,一定要先去小程序平台去申请权限哦,否则在开发者工具上可以使用,但是一旦使用真机测试就GAME OVER啦。
这里我附上小程序地理位置接口新增与相关流程调整的入口,请各位开发大大注意哦。这里我简单介绍一下。
地理位置接口新增与相关流程调整 | 微信开放社区一、地理位置接口新增说明由于精确地理位置接口只允许部分类目的小程序申请使用,为了满足开发者在更多场景使用地理位置接口,自 2022 年 7 月 14 日起,新增获取模糊地理位置接口(wx.getFuzzyLocation)。同时为保障用户合法权益,该接口调用前需进行准入开通申请,该接口准入规则与 wx.chooseLocation 一致。wx.getFuzzyLocation 接口说明:1、该接口返回的是经过模糊处理的经纬度坐标;2、该接口支持返回 wgs84 或 gcj02 两种类型的坐标;3、该接口需要用户授权 scope.userFuzzyLocation。二、app.json 的配置指引为了开发者能够正常使用获取模糊地理位置等接口,以及后续对于代码提审环节的优化(见「三、地理位置接口使用流程」),自 2022 年 7 月 14 日起,开发者在使用地理位置相关接口时(共计 8 个,见表1),需要提前在 app.json 中进行配置。1、需配置的接口列表表12、配置规则1)在代码中使用的地理位置相关接口(共计 8 个,见表1),开发者均需要在 app.json 中 requiredPrivateInfos 配置项中声明,代码格式如下:2)表1中模糊位置信息(序号1)和精确位置信息(序号2-5)是互斥的,即声明了模糊位置信息就无法声明精确位置信息。若同时声明模糊位置信息和精确位置信息,则在编译代码时出现错误;3)注意:自 2022 年 7 月 14 日后发布的小程序,如果未在 app.json 中声明表1中的相关接口,则小程序调用这些接口(表1)时会出现错误,在 2022 年 7 月 14 日之前发布的小程序不受影响;4)对于第三方开发者,需要在上传代码时通过参数在 ext.json 中声明其需调用的地理位置相关接口,配置规则和普通小程序的配置规则相同。三、地理位置接口使用流程自 2022 年 7 月 14 日起,开发者如需在最新版本发布后使用地理位置相关接口,除需完成接口权限开通外,还需在 app.json(或ext.json)配置环节,具体如下:1、接口权限开通以下 8 个接口需完成准入开通流程:wx.getFuzzylocation、wx.getLocation、wx.onLocationChange、wx.chooseAddress、wx.choosePoi、wx.chooseLocation、wx.startLocationUpdate、wx.startLocationUpdateBackground1)普通开发者:需要在 “小程序管理后台 -「开发」-「开发管理」-「接口设置」” 中完成权限申请;2)第三方开发者:可通过 apply_privacy_interface 接口完成权限申请。2、app.json(或 ext.json)配置1)普通开发者:需在 app.json 中声明其需调用的地理位置相关接口,具体配置流程见「二、app.json 的配置指引」;2)第三方开发者:需要在上传代码时通过参数在 ext.json 中声明其需调用的地理位置相关接口(配置方式:可通过 commit 接口配置)。同时,为了提升开发者体验,平台在代码提审环节会协助开发者对地理位置接口进行检测,如检测出代码中包含未完成准入开通的地理位置接口,平台将再次提醒开发者确认是否需使用相关接口。1)普通开发者:若无需使用,开发者可在提审时确认不使用该接口,即可正常进行代码提审。小程序审核通过且新版本发布完成后,平台将对小程序确认不使用的接口关闭使用权限;2)第三方开发者:若无需使用,可在提审时通过参数声明不使用该接口(声明方式:可通过 submit_audit 接口配置),即可正常进行代码提审,审核通过后发布上线,将对其声明不使用的接口关闭使用权限。以上调整将仅对所有小程序生效。微信团队2022年6月1日https://developers.weixin.qq.com/community/develop/doc/000a02f2c5026891650e7f40351c01
1.先去微信平台申请权限。

申请完成后在进行代码开发。
2.app.json文件中也需要加入一些代码,这里我使用的是 getFuzzyLocation API。
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
},
"scope.userFuzzyLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos":[
"getFuzzyLocation",
"choosePoi",
"chooseAddress"
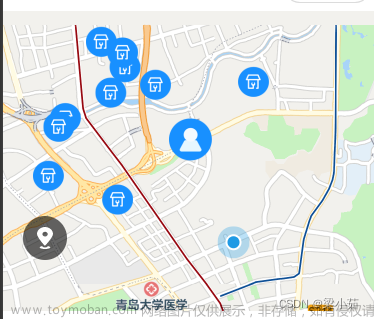
]3.查看效果。

没有报错,非常的nice。
这里忍不住吐槽一下(盗用大佬的图)
 文章来源:https://www.toymoban.com/news/detail-483586.html
文章来源:https://www.toymoban.com/news/detail-483586.html
到了这里,关于微信小程序 <map>: marker id should be a number的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!