ARCGIS自动批量输出图片(JPG、BMP、PNG)
批量输出图片工具:
免费下载链接: https://pan.baidu.com/s/1gVfTLTxQCQ6uiz1mmtNsNA?pwd=8j5n 提取码: 8j5n

批量快速导出图片(JPG、BMP、PNG),每张图都会独立显示本图斑的范围线,不会附带其他图斑范围线哦,整洁美观!!!
哦耶~~从此,再也不用加班,再也不用熬夜,轻轻松松的,就完成了!(哈哈~~~~输出A3尺寸的bmp图斑,1000个图斑*5=5000份,只需等待30分钟左右即可输出完成!!!)文章来源:https://www.toymoban.com/news/detail-483658.html
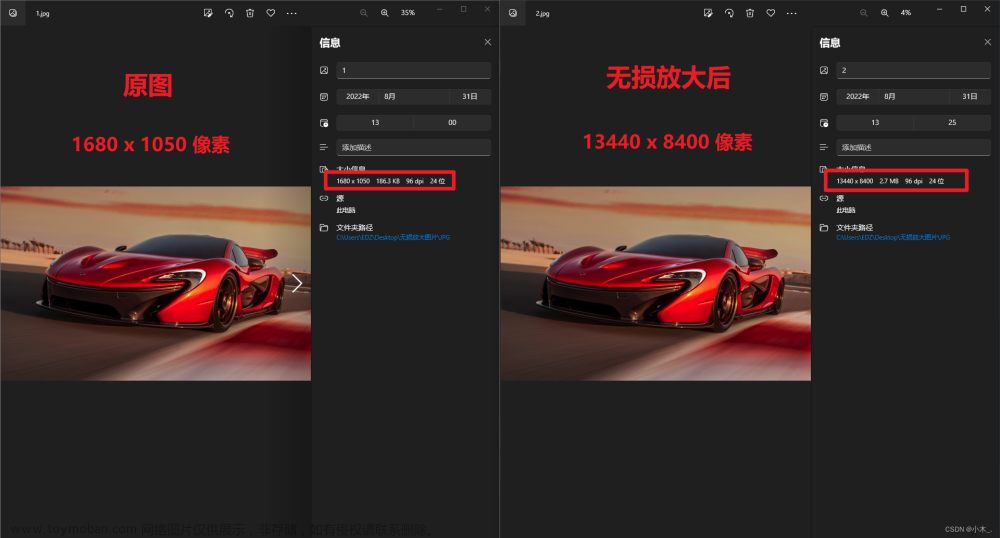
批量效果预览图:文章来源地址https://www.toymoban.com/news/detail-483658.html
到了这里,关于arcgis批量导出图片(JPG、BMP、PNG)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!