目录
1.名词统一
2.兼容问题的几种情况
3.问题分类
3.1.Api相关
3.1.1.wx.makePhoneCall()拨打电话页面样式不一致
3.1.2.wx.enableAlertBeforeUnload()监听右滑返回上一页询问对话框不弹出
3.2.JS处理相关
3.2.1.ios做new Date()时,时间格式不兼容
3.2.2.if(!!data) 双重感叹号取非不生效
3.3.官方组件库及样式(以下简称官方)相关
3.3.1.官方textarea的maxlenght属性不限制字符长度
3.4.第三方组件库(使用的是Vant Weapp)及样式(以下简称Vant)相关
3.4.1.Cell单元格内容显示不全
3.4.2.Popup等组件和原生textarea等标签层级冲突
1.名词统一
红色(编译)=黄色(预览):本地开发(以下简称开发版)。
蓝色(真机调试):分为真机调试1.0、真机调试2.0(本文使用2.0模式,以下简称调试版)。
绿色(上传):线上体验版(以下简称体验版)。

2.兼容问题的几种情况
(1)开发版/调试版/体验版问题不一致。
大部分情况为开发版/调试版正常,体验版报错,需要发布线上版打印报错信息进行调试;
少部分为真机调试1.0和2.0不一致,保持真机2.0调试,以新版为准去更改;
极少部分开发版正常,调试版报错,这种情况修改后,线上版基本是不会报错了。
(2)手机系统/手机型号/微信版本的兼容问题。
目前仅遇到手机系统导致的兼容性问题,手机型号和微信版本暂无。
3.问题分类
3.1.Api相关
3.1.1.wx.makePhoneCall()拨打电话页面样式不一致
具体表现场景:
ios调用wx.makePhoneCall()时,先有自下而上的弹窗,点击弹窗上的电话,再拨打电话;

Android和鸿蒙在调用wx.makePhoneCall()时,直接复制电话号码,并跳转到手机拨打电话页面。
解决方案:
文档已说明,ios出于安全自动带从下到上的弹窗,确认后才会拨打电话;非ios会自动跳转拨打电话页。如果业务需求需要和ios调用拨打电话方式完全统一,需要:(1)模拟ios 弹窗手写一个自定义电话弹窗组件;(2)在调用拨打电话api前,判断设备型号(获取系统信息wx.getSystemInfo() 异步调用同步返回/wx.getSystemInfoAsync()异步返回),非ios优先展示自定义电话弹窗组件,点击“电话号码”时再调用拨打电话事件,ios直接调用api。
3.1.2.wx.enableAlertBeforeUnload()监听右滑返回上一页询问对话框不弹出
具体表现场景:
安卓右滑正常弹出询问对话框,【取消】留在当页,【确定】返回上一页;
ios无弹窗拦截。
解决思路:
该api仅支持安卓右滑手势,不支持ios。同时,wx.enableAlertBeforeUnload()仅作弹框提示,不支持自定义样式和按钮文字。回调函数是个摆设,不能写入任何事件,如果在当前页面销毁时有其他动作,应注意ios兼容问题,在onLoad周期中做销毁动作。同时,建议在onLoad周期中也写入wx.disableAlertBeforeUnload()取消监听,避免其他页面可能会弹出弹窗的情况。
3.2.JS处理相关
3.2.1.ios做new Date()时,时间格式不兼容
具体表现场景:
ios做时间转换处理时,报错Cant'find或undefined;
安卓正常。
解决思路:
ios时间处理方式不兼容(暂时涉及到的内容有时间picker组件、new Data时间处理等),ios时间处理不支持yyyy-mm-dd,处理时间时变成了NaN,事件报错Cant'find或undefined,需替换为yyyy/mm/dd,再进行计算。
// 正则yyyy-mm-dd 转换 yyyy/mm/dd
let newTime = oldTime.replace(/-/g,'/')3.2.2.if(!!data) 双重感叹号取非不生效
业务处理与具体表现场景:
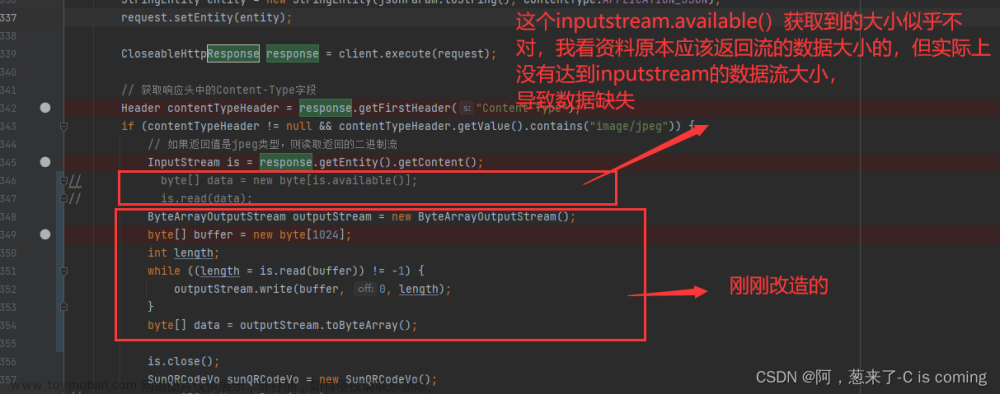
请求单张图片接口时,(1)根据返回的文件流判断是否可以渲染页面,有值时处理文件流,(2)无值时/没有任何返回时,url赋值为空,为空时,页面显示默认图片。
安卓判断生效,整个逻辑没有问题。
ios在(2)的情况下,依然走(1)的逻辑,导致正确的文件流时,页面不显示默认图片。
解决方案:
前端因为做的 'data:image/png;base64,' 拼接,图省事直接在页面 wx:if 判断时候加了判断条件 wx:if=”{{ 原有验证条件 && icon.length !== 22}}” 。
3.3.官方组件库及样式(以下简称官方)相关
3.3.1.官方textarea的maxlenght属性不限制字符长度
具体表现场景:
业务要求限制最大输入长度为196位,且右下角显示【输入位数/196】,ios正常限制;
安卓和鸿蒙可以输入197位,同时右下角显示【197/196】;

安卓复制粘贴,粘贴到197位,但右下角显示:【所有文字的位数/196】。

解决思路:
文档说明<textarea>支持maxlenght长度上限为140,但开发版实际可以输入到196位,调试版ios可以输入到200(没有测试能否>200)。
所以在用户输入的时候用原生JS截取字符串处理,同时在≥196位时,限制右下角数字长度为196,三个系统显示一致。
let inputValNew = e.detail.value //绑定bindinput事件取值
if (inputValNew.length >= 196) {
this.setData({
extension: e.detail.value.slice(0, 196), //输入框文字
textnum: 196 //右下角文字长度
})
} else {
this.setData({
extension: e.detail.value,
textnum: e.detail.value.length
})
}3.4.第三方组件库(使用的是Vant Weapp)及样式(以下简称Vant)相关
3.4.1.Cell单元格内容显示不全
具体表现场景:
ios和Android内容随高度撑开,多行文本显示;
鸿蒙单行文本显示部分文字。

解决思路:
尽管已对Cell单元格右侧内容样式类value-class设置跟随内容撑开,但内容为数字时依然单行文本显示部分文字(全英文、英文+数字的情况下,未测试展示效果)。将Cell单元格更换为Field输入框,同时配置:autosize(内容随高度自适应),disabled,input-align:right。
3.4.2.Popup等组件和原生textarea等标签层级冲突
具体表现场景:
鸿蒙系统,如果页面有弹出层或者其他标签在整个页面最上层,placeholder会穿透所有组件/标签,变成整个页面最上层,有时textarea依然可以输入内容(第一张图是popup被穿透,第二张图是view被穿透);


ios和Android显示正常。
解决思路:
textarea是原生组件,原生组件包括:camera、canvas、video、map、live-player、live-pusher、textarea、input(仅在 focus 时表现为原生组件)。组件层级排序为原生>官方(可能)=第三方。(由微信小程序原生组件层级引发的“血案” - 腾讯云开发者社区-腾讯云 (tencent.com))
目前小程序官方已修复ios和安卓textarea的placeholder层级穿透的问题。但部分安卓机型和鸿蒙有时仍会复现。文章来源:https://www.toymoban.com/news/detail-483683.html
解决方向有两个:(1)z-index设置层级;(2)绝大部分时候z-index无法解决,可以写一个textarea同级标签用来显示输入值,在出现穿透情况时,显示同级标签,隐藏textarea(解决textarea的placeholder层级穿透的问题 | 微信开放社区 (qq.com))。文章来源地址https://www.toymoban.com/news/detail-483683.html
<view wx:if="{{showText}}">{{extension}}</view>
<textareavalue="{{extension}}" wx:else bindinput="extensionChange" placeholder="请输入原因(最多196字)" disable-default-padding="true">
</textarea>
// .js中根据需求控制showText变量
到了这里,关于微信小程序的兼容处理汇总(不定期更新)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!